Sleep Mixes for Headspace
tl;dr
Headspace is a leader in the wellness industry, and a major part of the app is soothing sounds for sleep. I wish the tracks allowed for more customization, so I designed a solution that lets users create simple Sleep Mixes according to their preferences.
Problem
The soothing audio tracks currently available within Headspace's sleep section don't offer many tracks that are longer than 45 minutes, and users may take longer than that to fall asleep. The sleep audio doesn't offer many customization options in general.
Solution
Give Headspace users a way to create “Sleep Mixes” by queuing a list of tracks from the sleep library as well as making minor adjustments to individual tracks. Users can create a mix from scratch or use a pre-filled template generated for them.
Date and Scope
June - July 2023
Approx. 65 hours
Role
UX/UI Design
Tools
Industries
Health and Wellness
Client
This is a personal project and was not commissioned by Headspace.
Constraints
Dreaming of a better night's sleep
According to the CDC, about a third of adults in the US have reported not getting enough sleep every night, with an estimated 50 to 70 million Americans struggling with chronic sleep disorders. As one of those ailing Americans, I regularly use Headspace's sleep audio to fall asleep.
Unfortunately, most of their sleep tracks end after about 45 minutes and they don't offer the option to create a track queue. If I'm taking a while to fall asleep, I start to feel anxious anticipating the end of the track and my cycle of attempting to fall asleep starts over.
I figured I wasn't alone in this frustration, so set out to design a feature that would help to ease people's minds in the fight to fall (or stay) asleep every night.
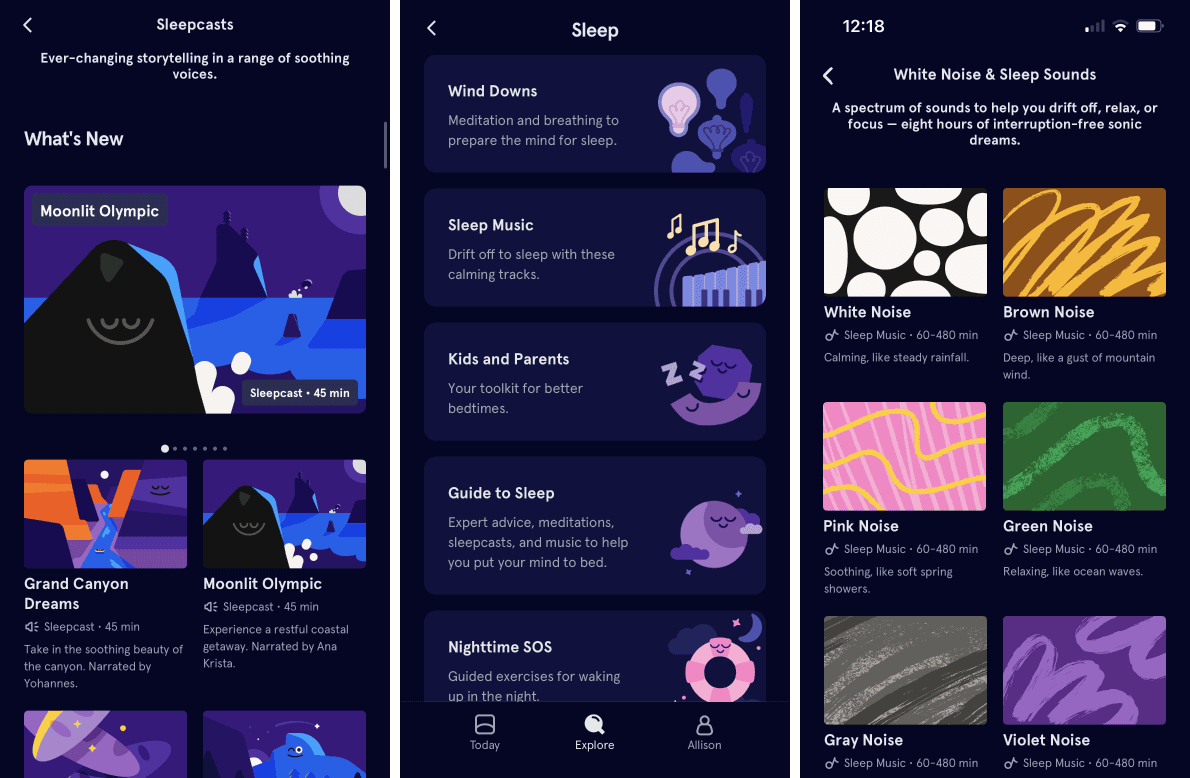
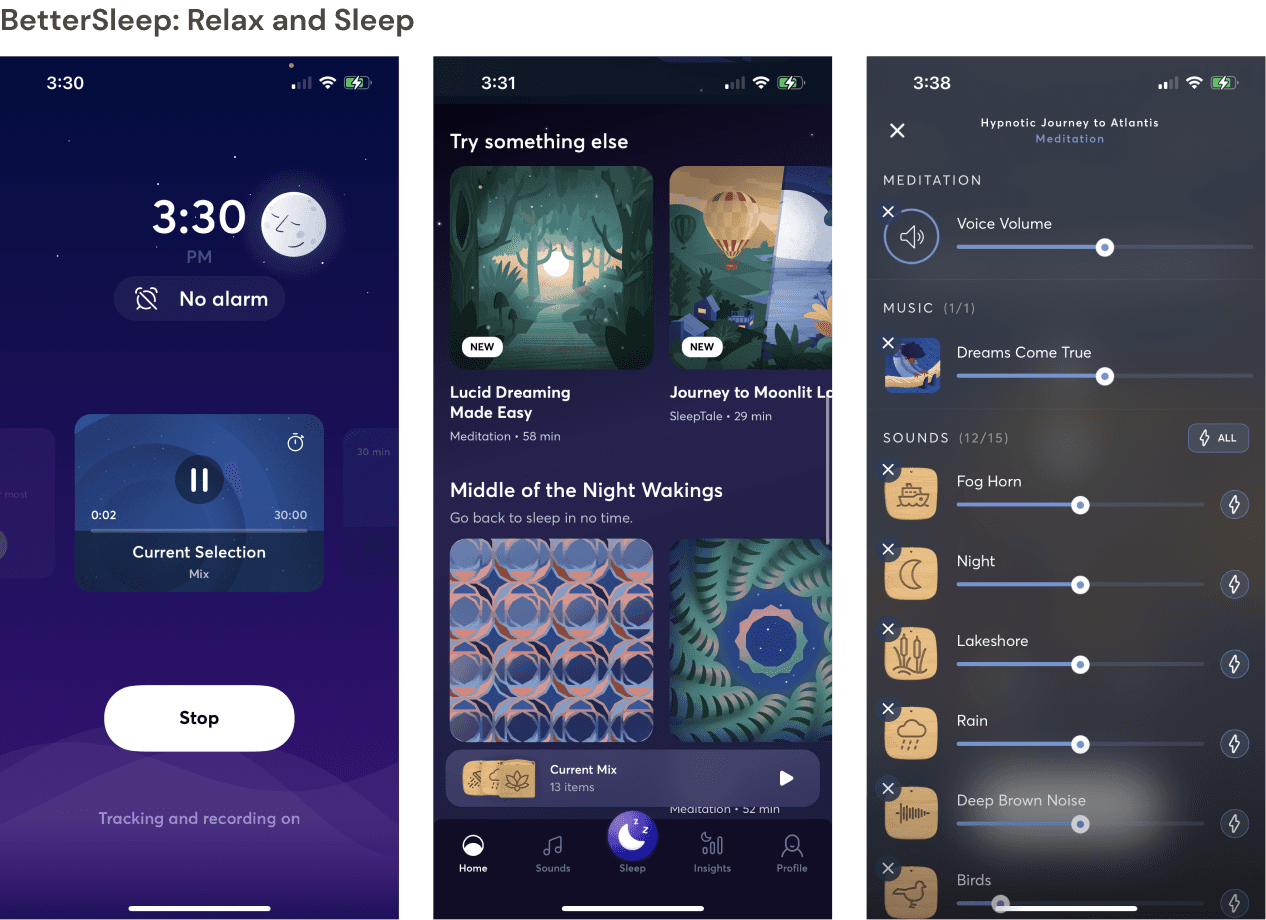
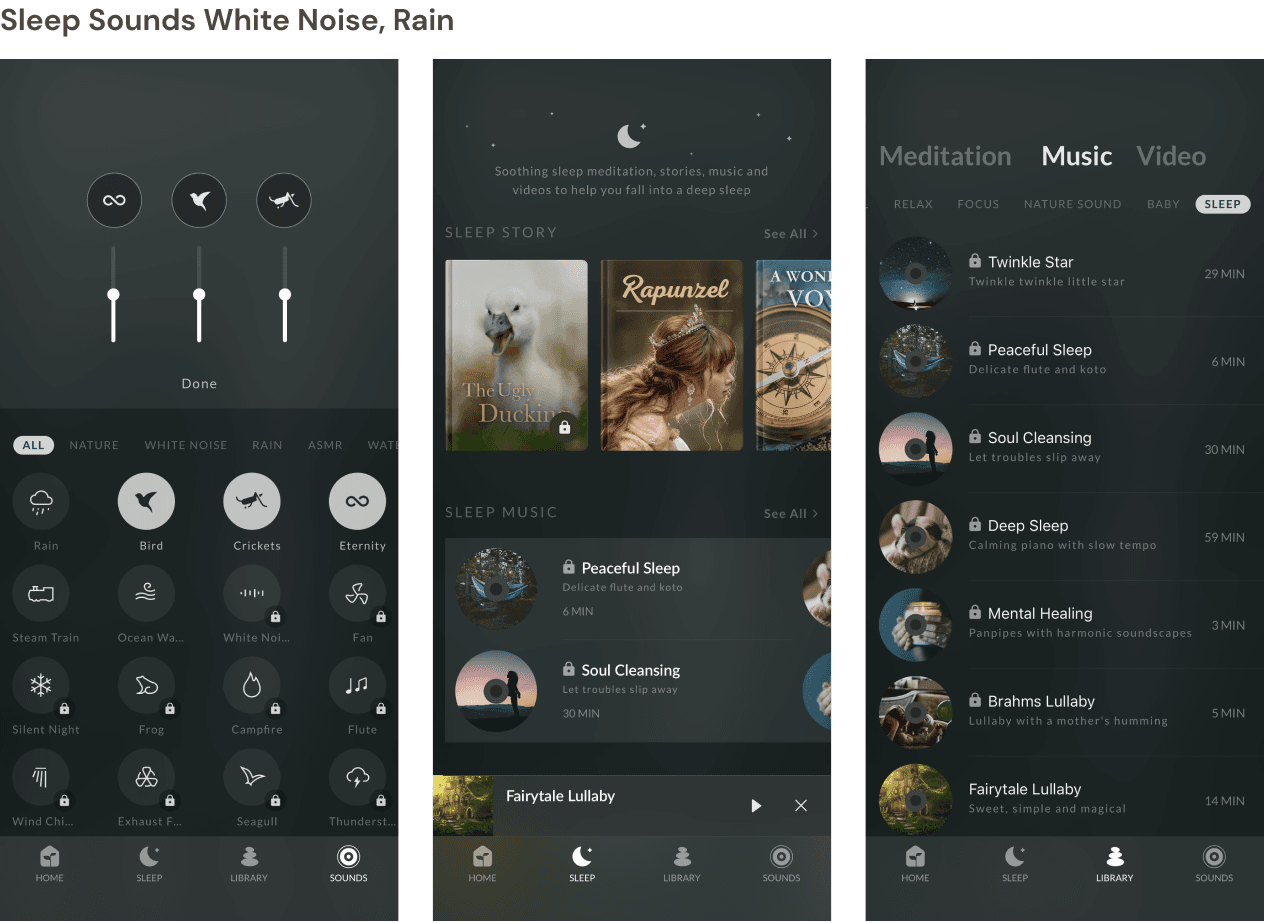
Some current views of Headspace's sleep section.
My ultimate goals for this project were to:
Create a feature that allows users to customize their sleep audio somehow, including having more control over track lengths.
Create something that utilizes Headspace's current sleep audio library as much as possible, without making content overhauls.
How are people already handling their sleep problems?
I set my course of research with these objectives:
Learn about the basic types of apps that exist in the sleep wellness space.
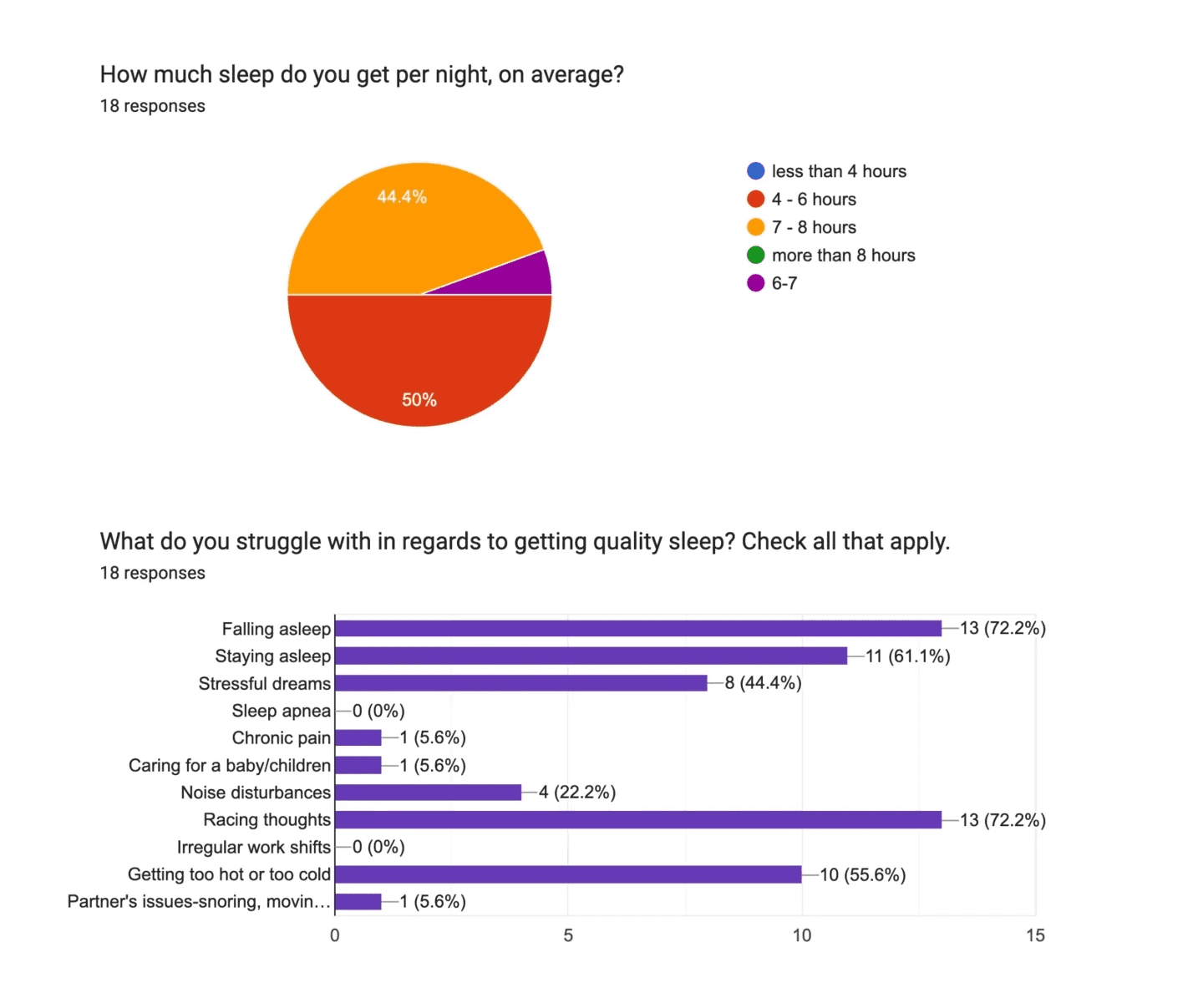
Understand the types of sleep problems that people have.
Learn how people who struggle to fall asleep or stay asleep use technology in general to help them sleep better.
If people use an app to help them sleep better, learn about what features they find the most helpful and if anything about the app is lacking.
Basic types of sleep app and wisdom of the field
Headspace exists within the Health and Wellness app space, intersecting with the wide array of apps that are specific to Sleep Wellness.
In general, there are 3 types of app that help with sleep:
Sleep tracking
Education and Coaching
Soothing audio
Some relevant wisdom of the sleep health field:
An app alone won’t help someone sleep well.
Scrolling on your phone before bed keeps your mind awake.
Sleep tracking data gathered from biofeedback devices shouldn’t be used prescriptively.
nearly endless options for sleep aid apps
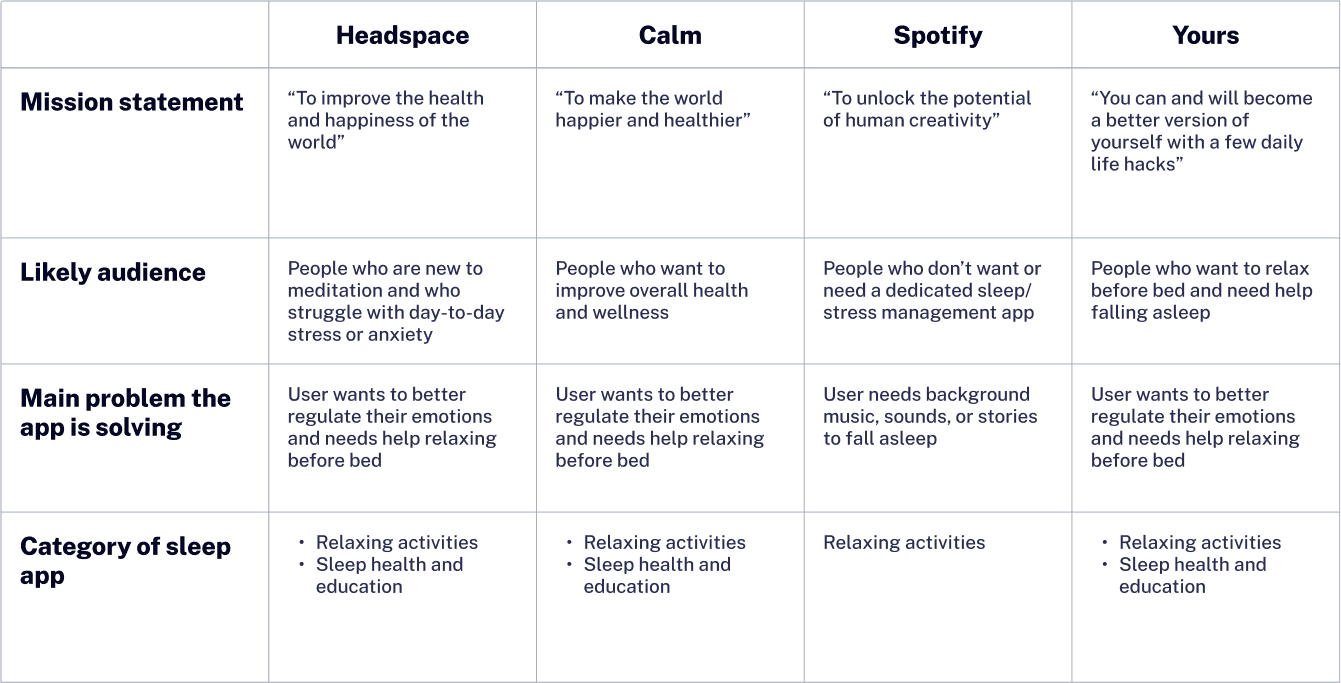
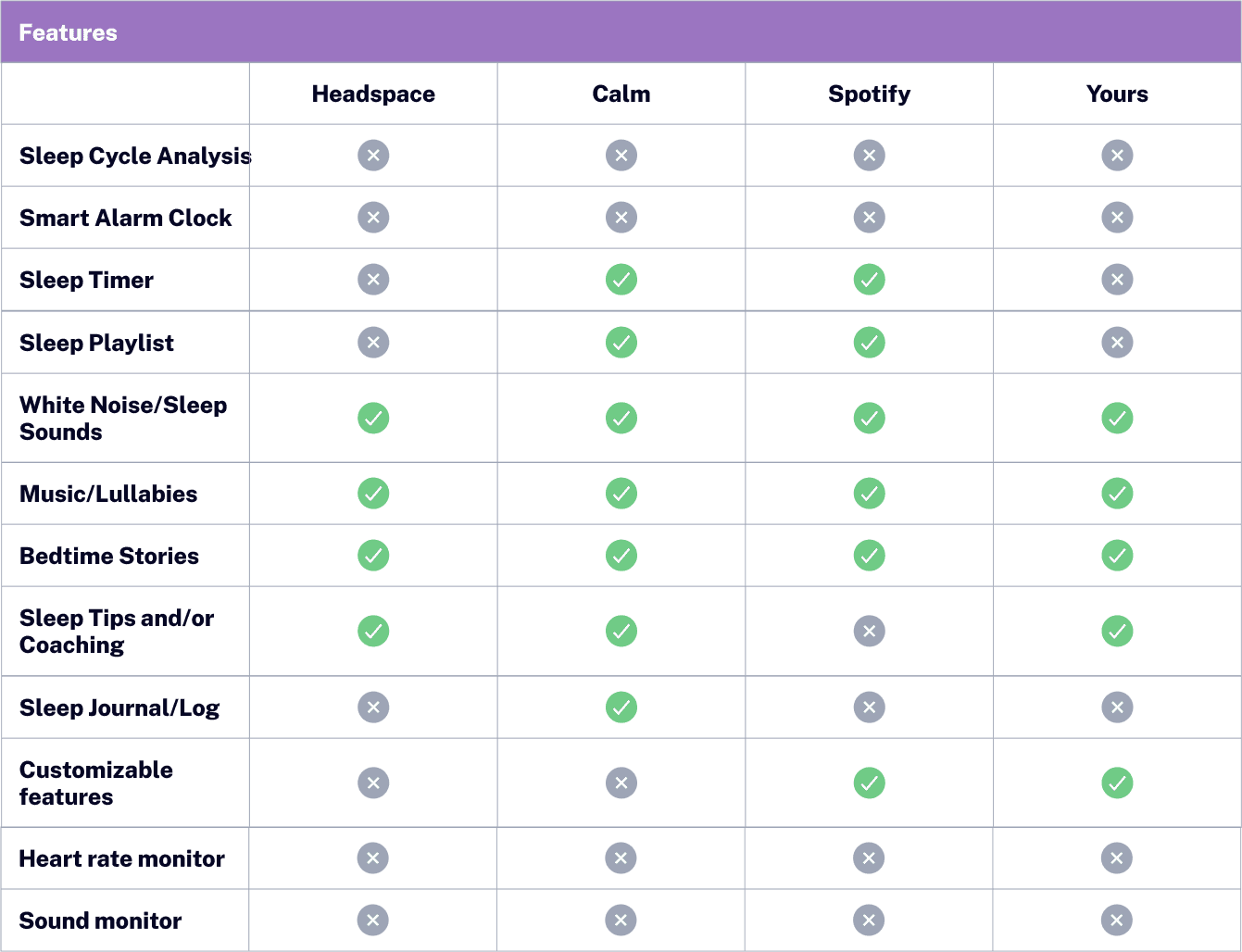
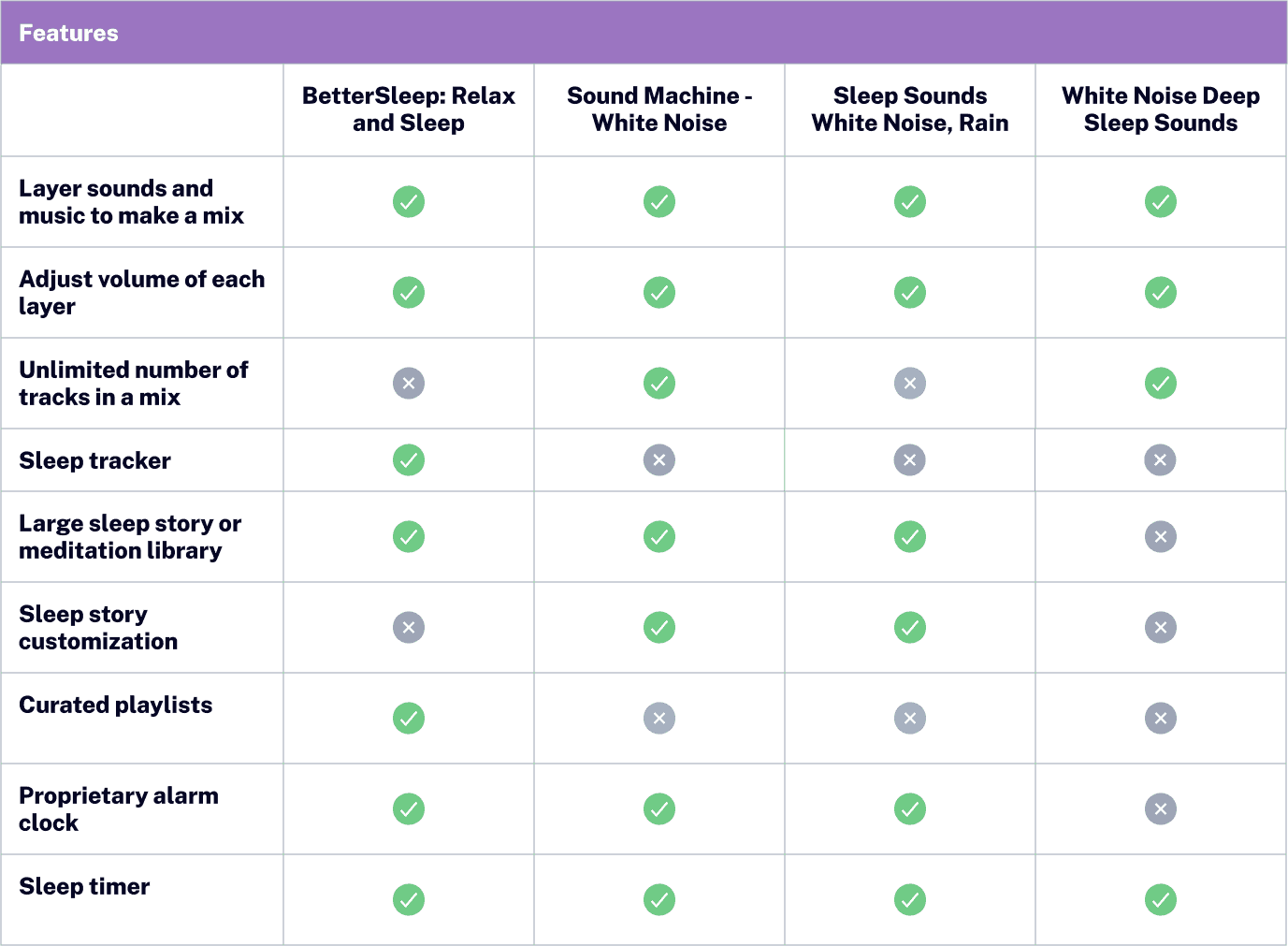
I compared the features of a few top players in the Wellness space.
After looking into these apps, I felt inclined to focus on the “soothing audio” class of sleep apps. These are the most similar to Headspace, and at this point sleep tracking technology isn’t very reliable or accessible.
sleep audio can mitigate racing thoughts at night
interviewing survey participants in depth
I spoke in depth with 6 of the survey participants, male and female, living in the US. The interviews were conducted remotely.
All participants were in their early to mid thirties and reported having chronic sleep problems that they currently manage with technology of some kind.
Some of the questions I asked included:
How do you generally feel as you’re winding down for the night, and when you first wake up?
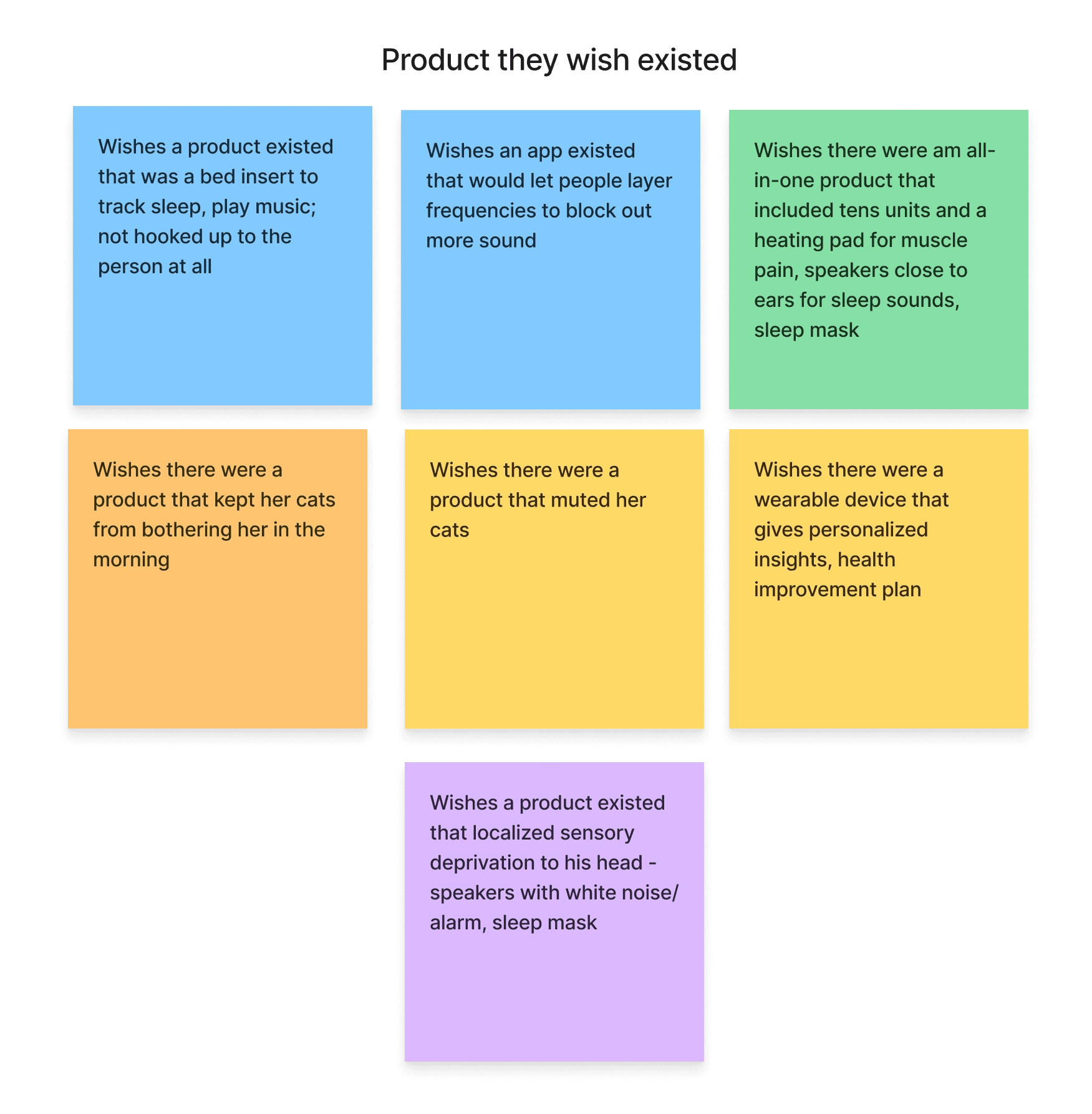
Is there any app or product that you wish existed for improving sleep quality?
To what extent are you able to customize your sleep aid?
Do you use any kind of sleep tracker?
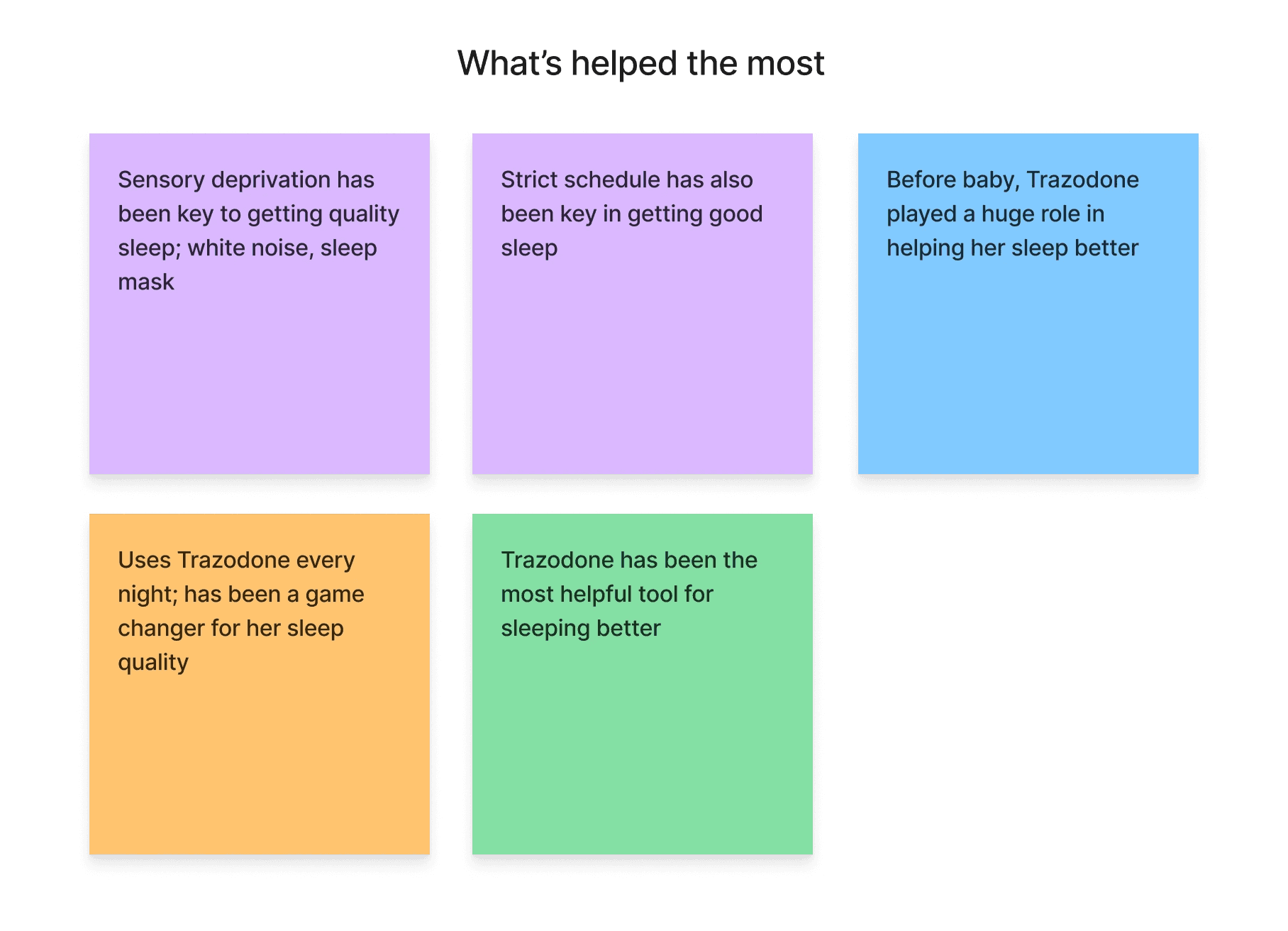
What’s been the most helpful resource or behavior for improving your sleep?
people describe what still keeps them up at night
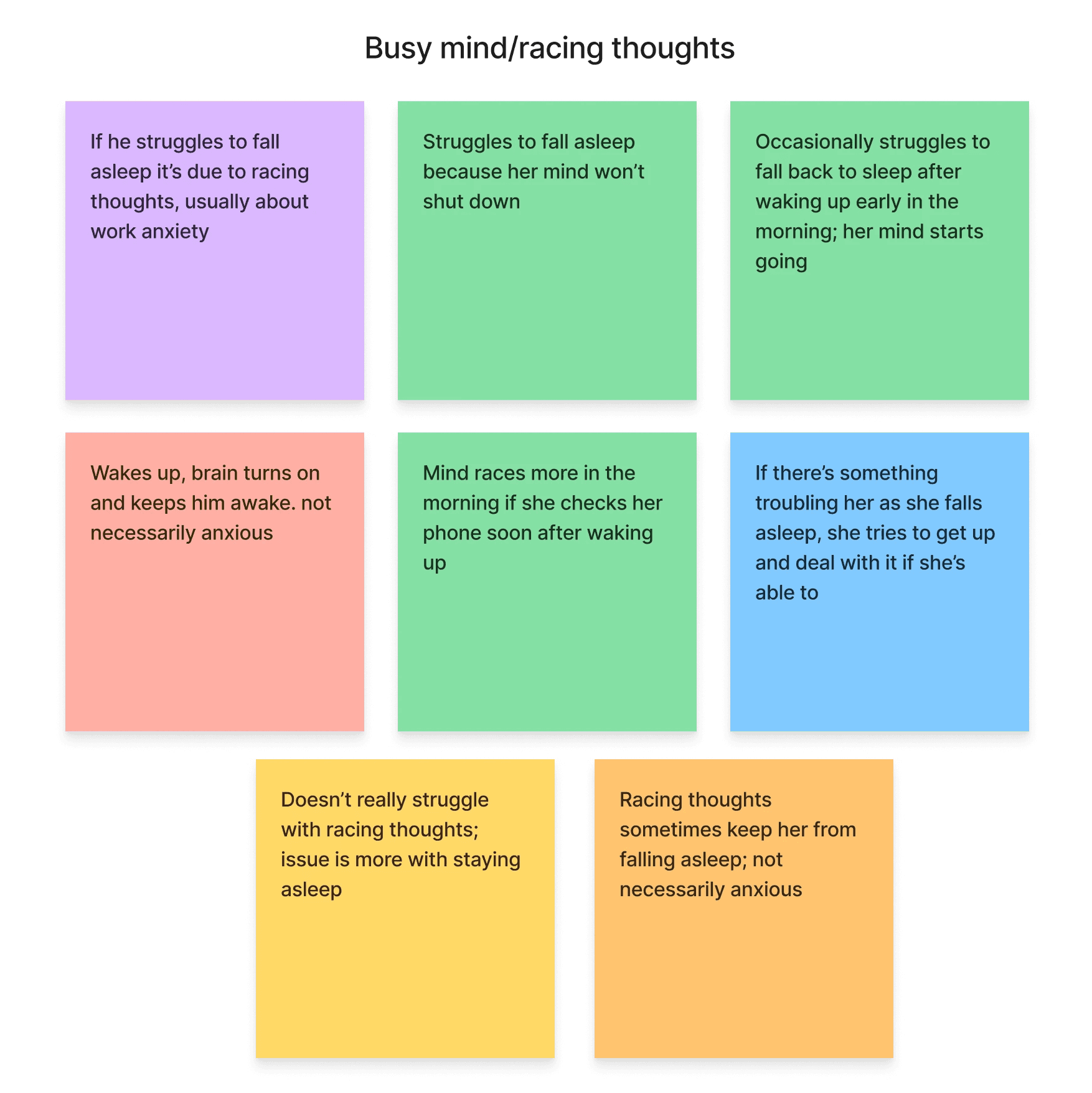
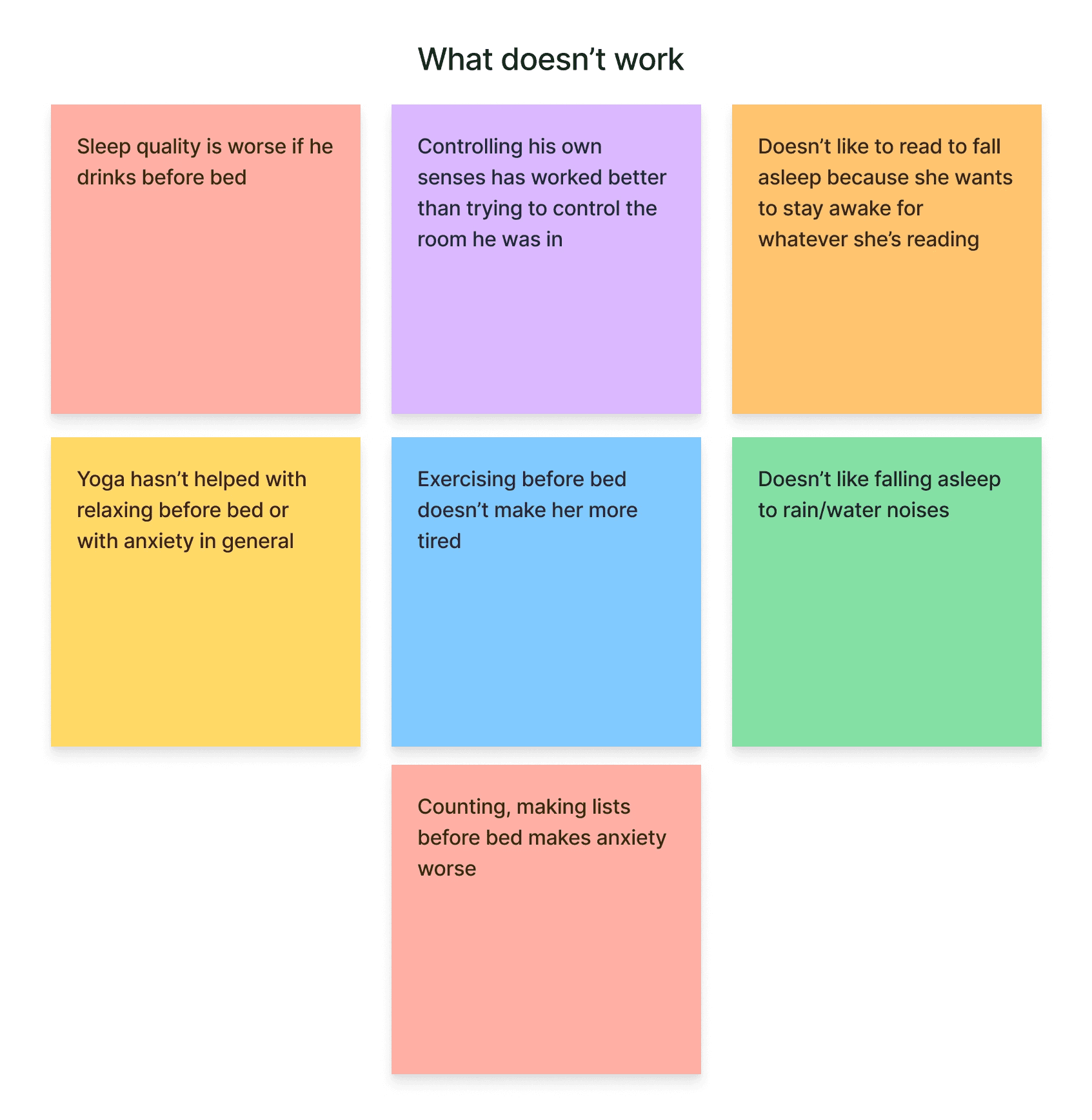
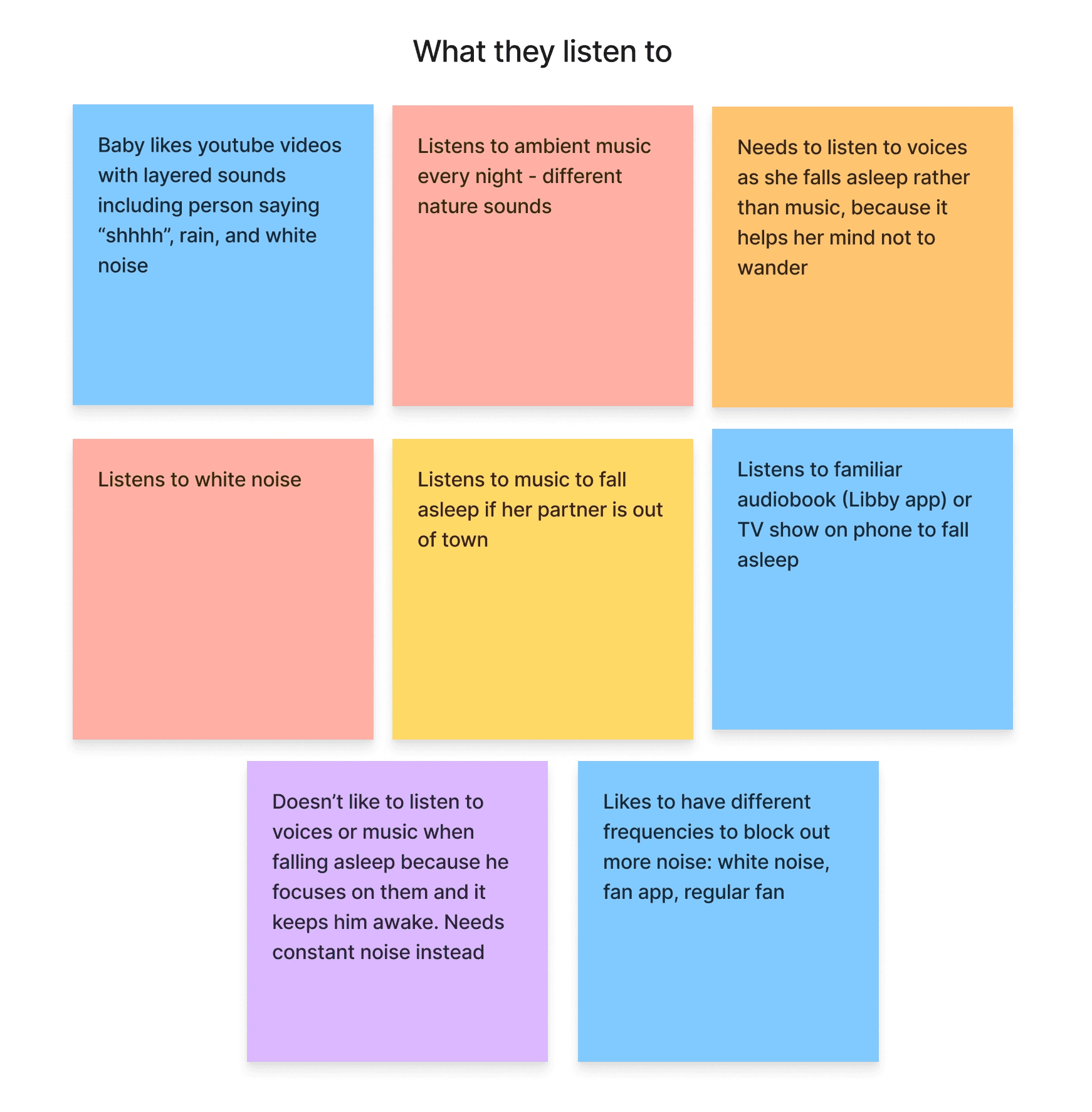
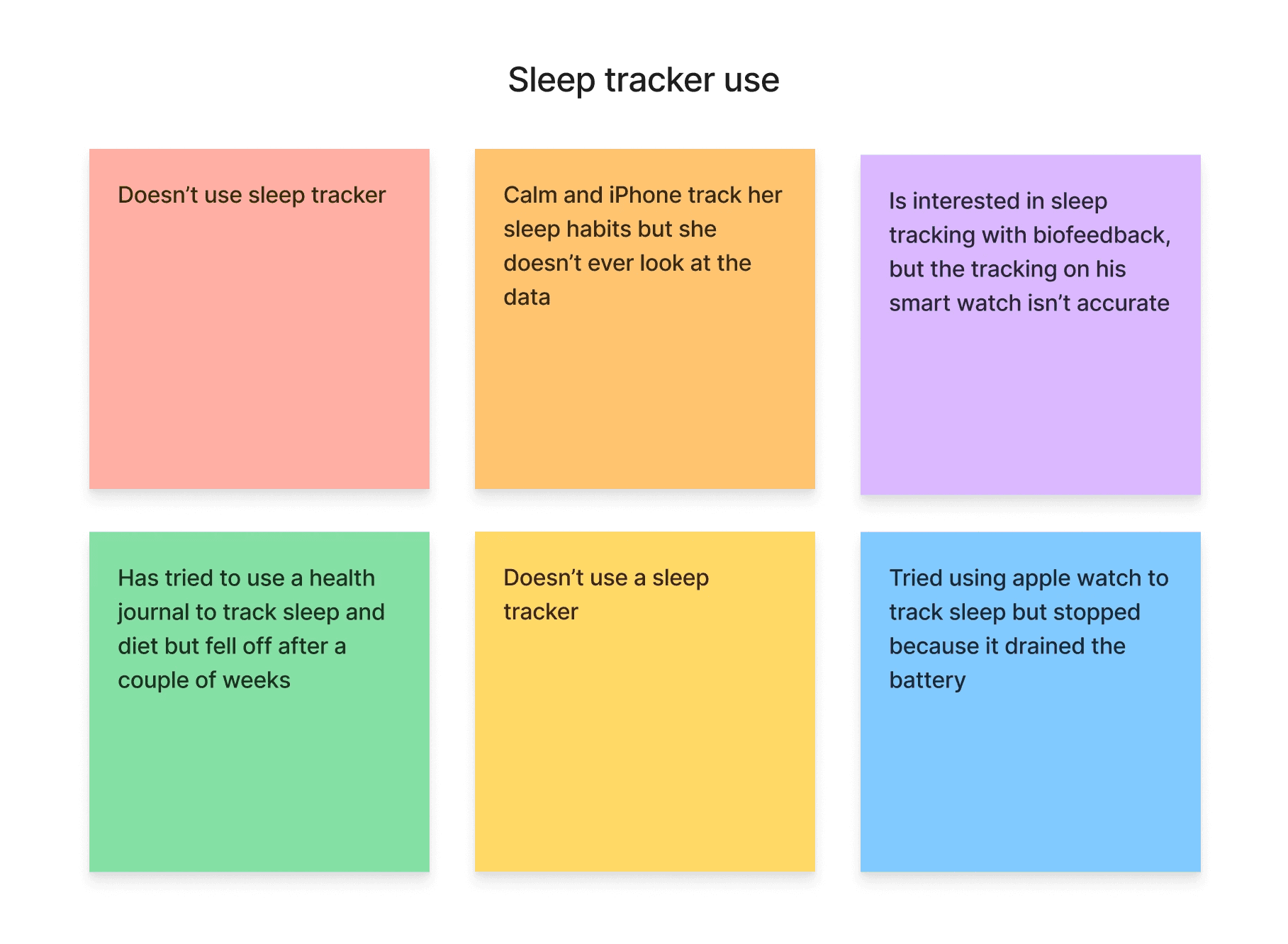
Some themes were readily apparent, and I confirmed them via affinity mapping.
Some of the thematic groups formed during affinity mapping.
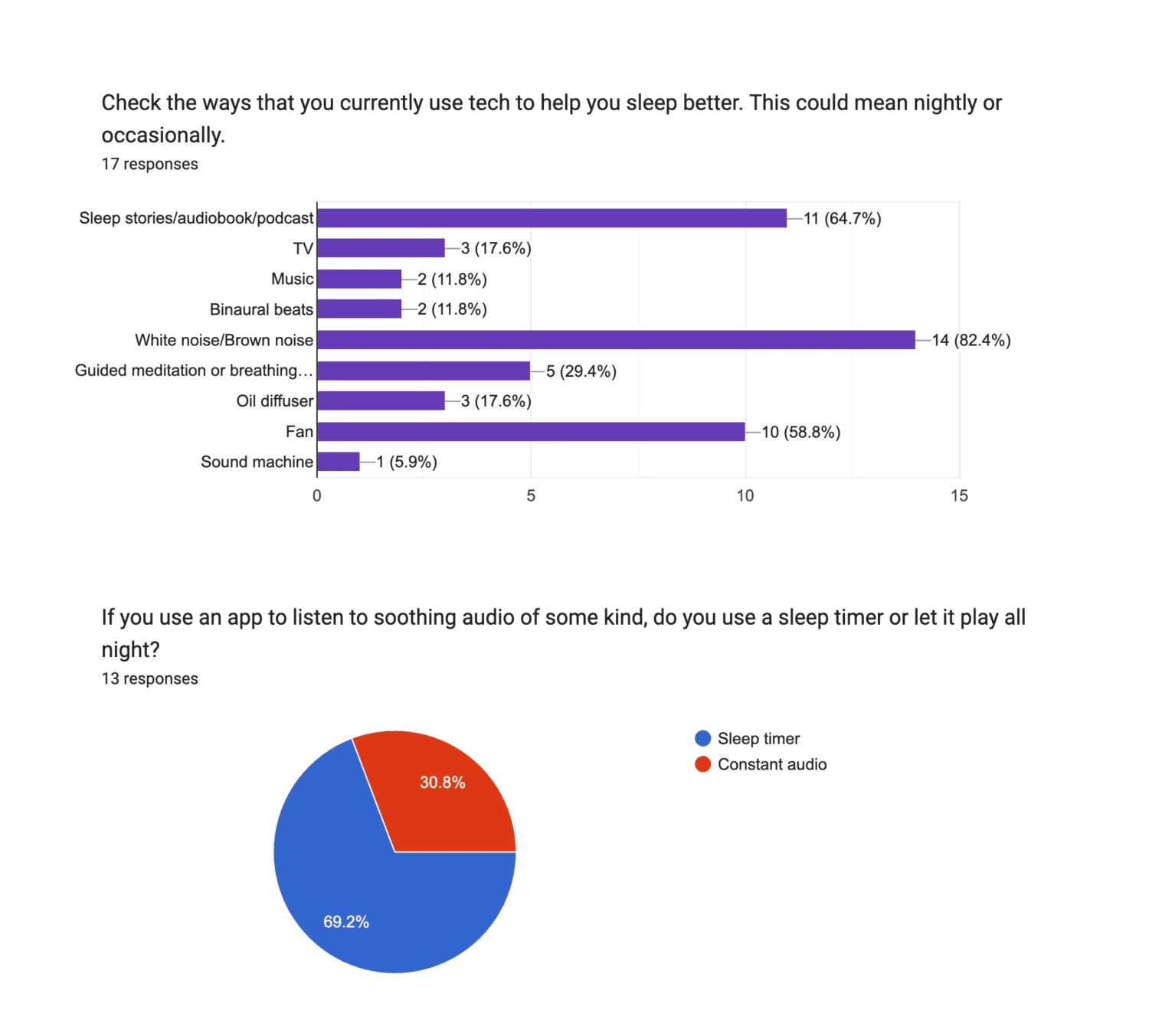
Ways that people use (or don't use) tech to help them sleep:
5 out of 6 use a mobile app for soothing audio
1 out of 6 doesn't use their smartphone to help them sleep
3 out of 6 have never tried sleep tracking tech
3 out of 6 have tried sleep tracking but stopped due to hardware issues or data inaccuracy
How they feel when sleep audio tracks end:
“And another thing that happens with [using an app for sleep audio] is …. you can hear when the loop resets and I would notice that and it would keep me awake …. If I'm anticipating I'm going to hear this loop, I can't sleep.”
“I usually don't pick sleep stories that are shorter than 45 minutes …. Knowing that the story is about to end and being anxious like, 'Oh no, I'm not asleep yet.' And I know it's about to be over and then I'm gonna have to turn on something else and start the cycle all over again.”
2 out of 6 reported feeling anxious when anticipating the end of a sleep audio track
Dealing with noise disturbances and racing thoughts during the night:
“If … our cat is going crazy in the middle of the night or someone drives past bumping music or whatever and it wakes me up …. I'll start thinking about work and stuff is stressing me out and …. I'll be up for like two hours.”
“I feel very anxious whenever I'm going to sleep, and very time oriented, because I'm racing to try to get to sleep which puts a lot of pressure on because I know that I'm getting up in a couple hours to feed [the baby] again to be awake for an hour.”
5 out of 6 regularly deal with noise disturbances that wake them up
a solution in sight: customizable sleep audio
Based on my findings from secondary and primary research, I concluded that the average Headspace user would benefit from a feature that lets them build their own sleep audio tracks.
This would look like layering different noise frequencies, nature sounds, music, wind down exercises, and sleep stories. Users could also adjust the length of the track or keep it playing until they wake up.
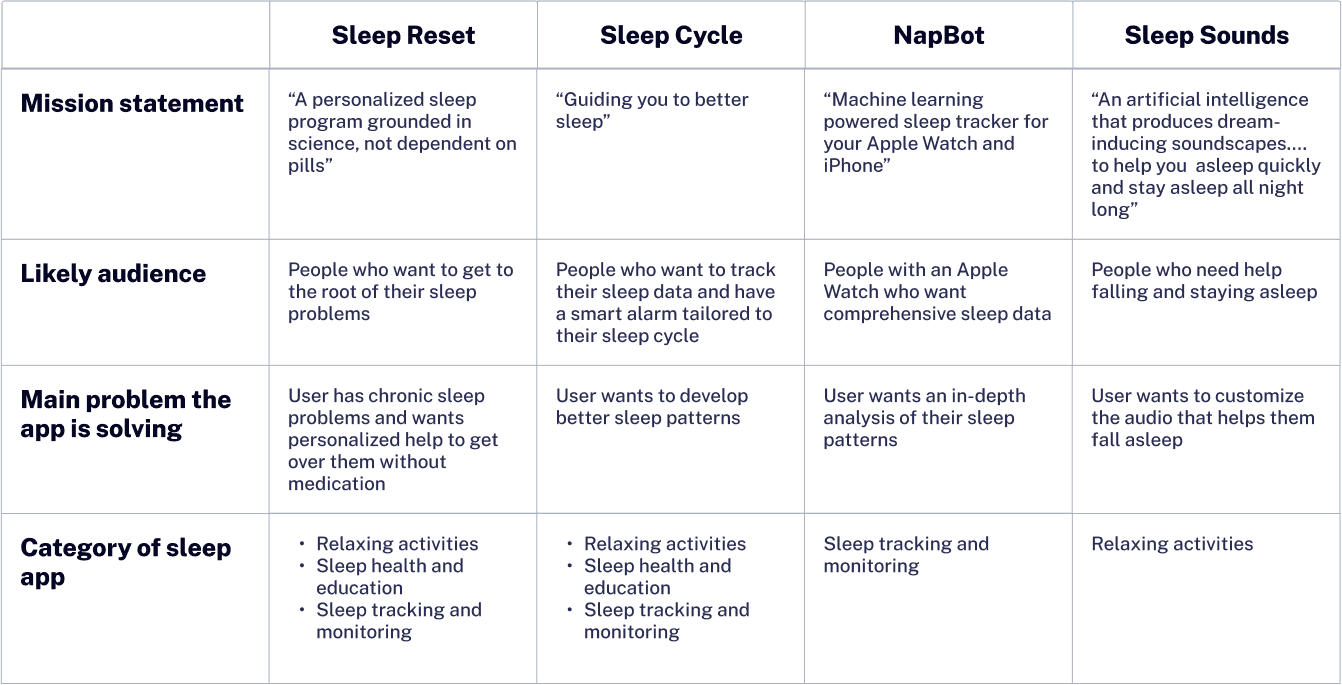
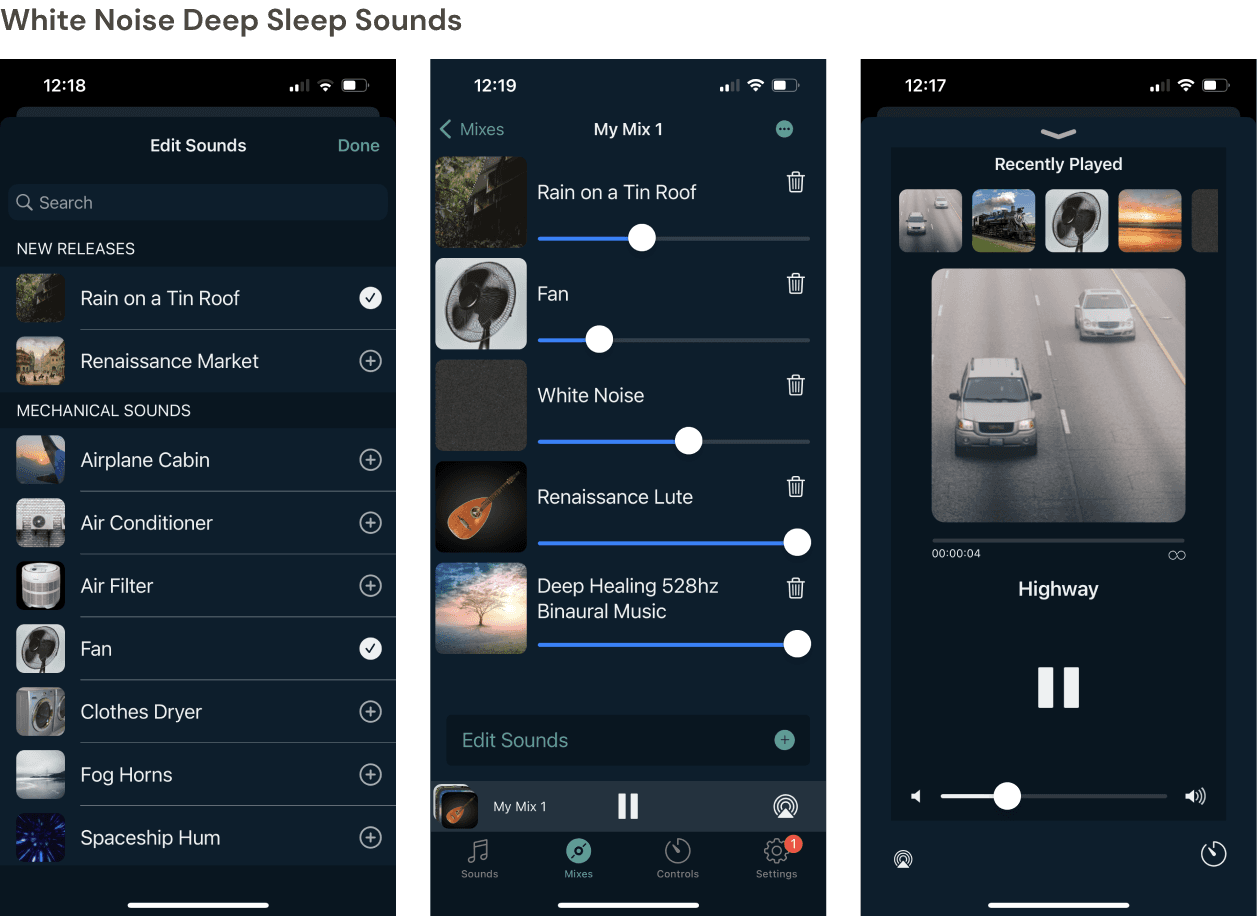
existing apps with customizable soothing audio
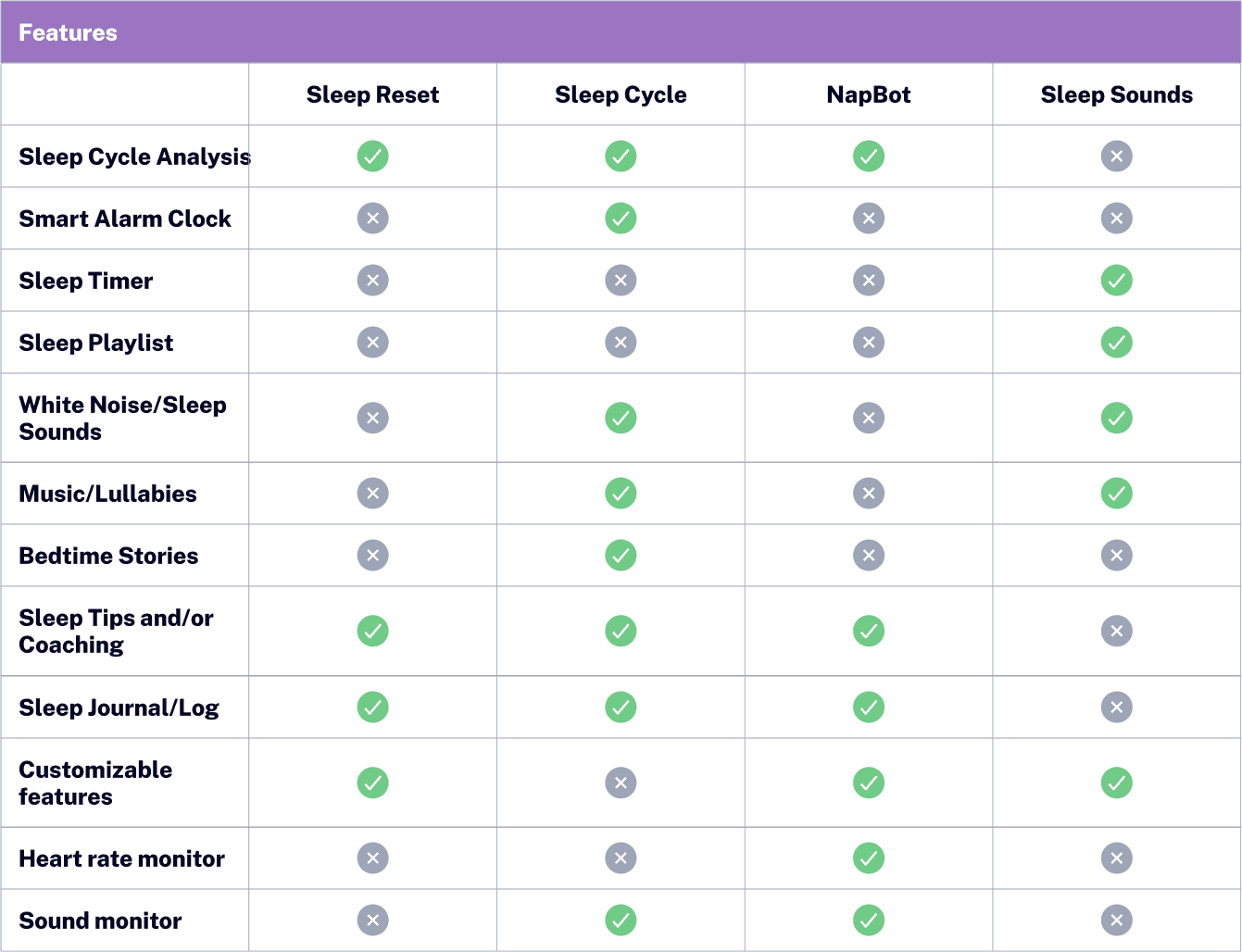
I looked in depth at 4 apps that allow users to create their own sound mixes with music and ambient noise:
My main takeaways from this research:
Many apps use the term “Sleep Mix” to describe custom audio tracks.
Apps that let users layer isolated sounds on top of each other for a super customized sleep mix seem useful. However, I wasn't sure if such a feature would extend beyond the scope of my original problem: Headspace's sleep tracks are often too short.
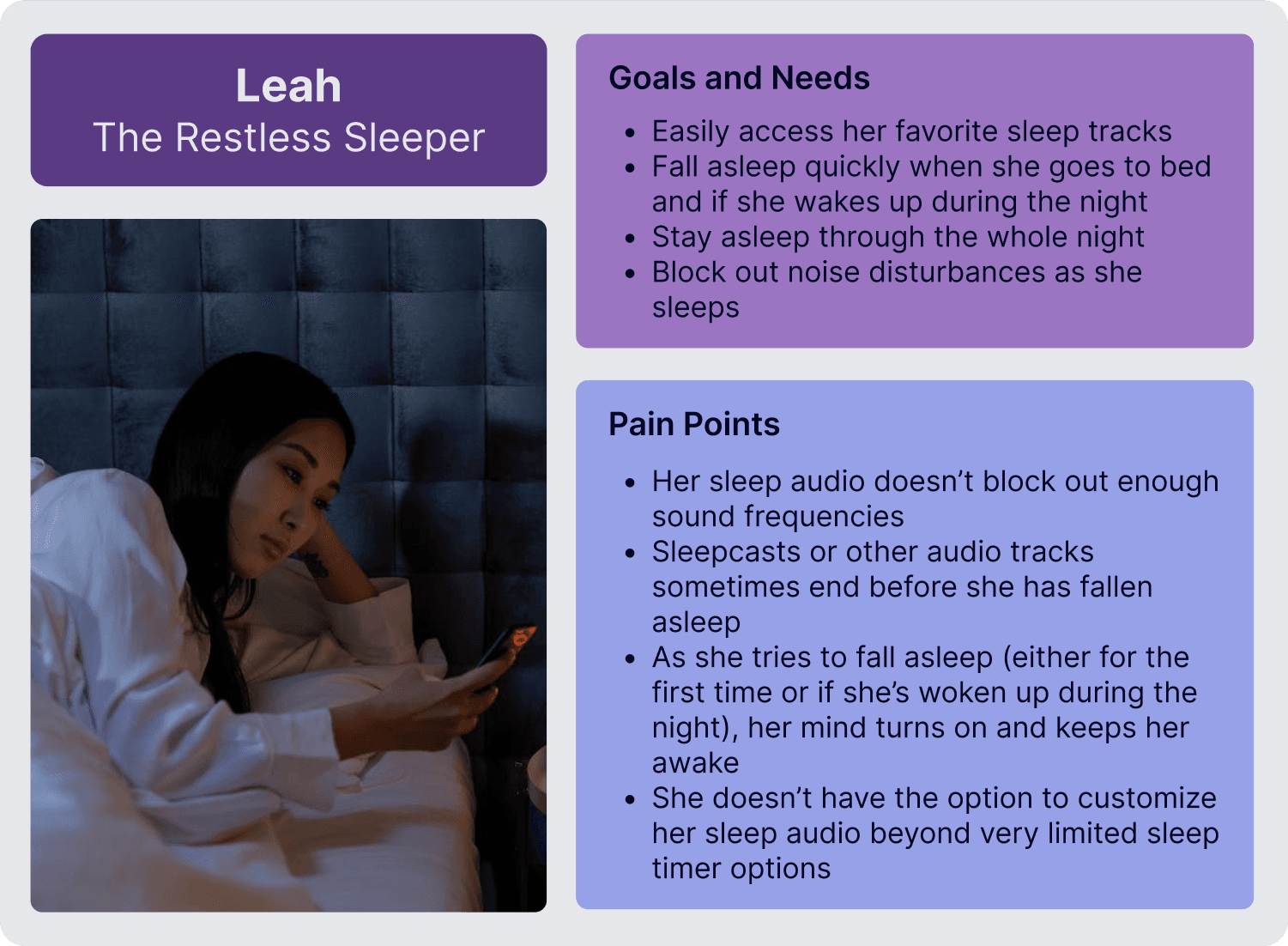
Defining the sleep mix and its users
Since people’s sleep issues so often involve a racing mind and/or noise disturbances, I didn’t feel the need to create multiple personas.
Photo by cottonbro studio
With Leah in mind, I set the course of the rest of the project with these HMW questions:
How might we help her avoid the anxiety that comes with lying awake and worrying about the passage of time as she reaches the end of a sleep track?
How might we help her to customize the audio that she uses to help her fall or stay asleep?
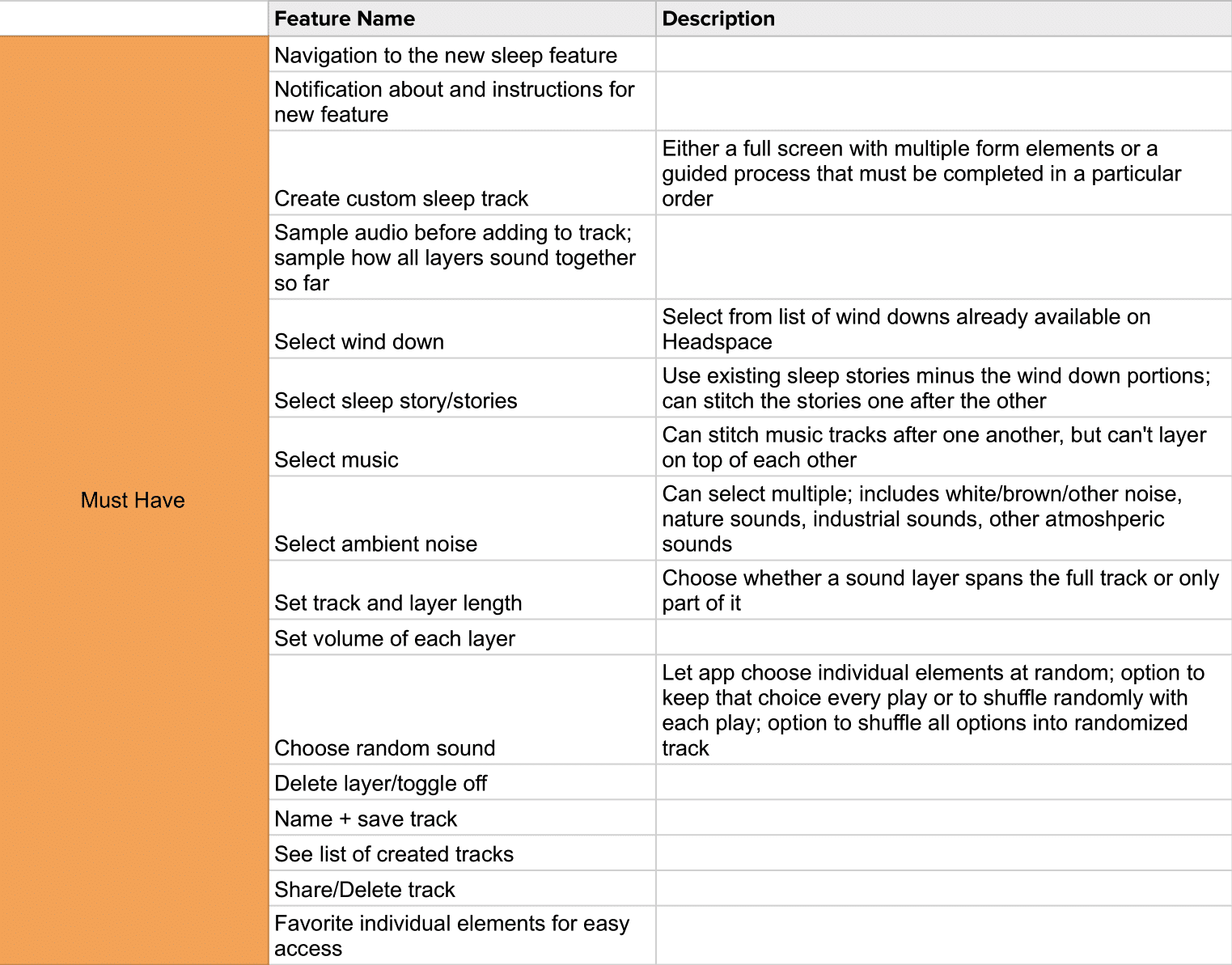
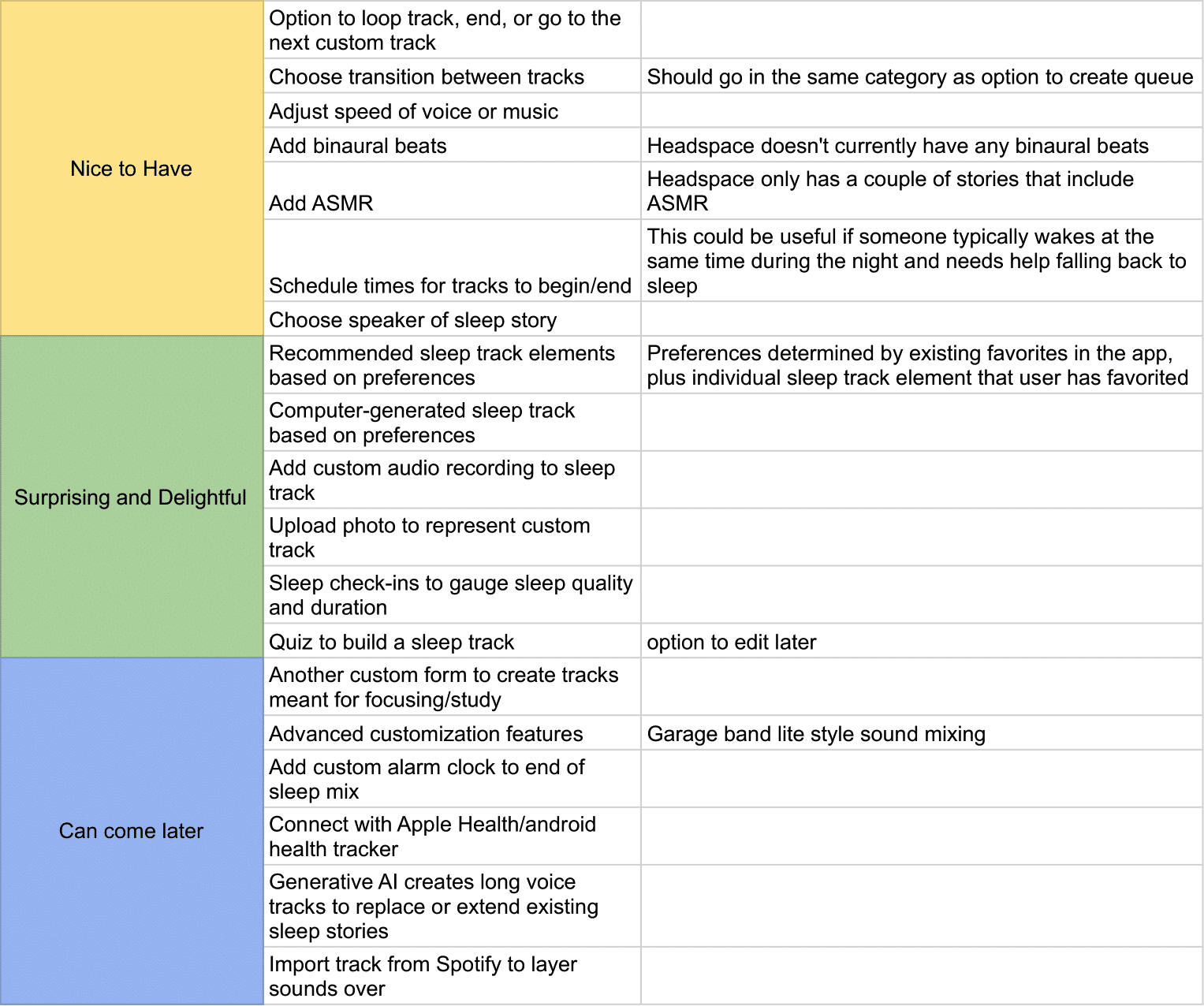
Roadmapping the feature set
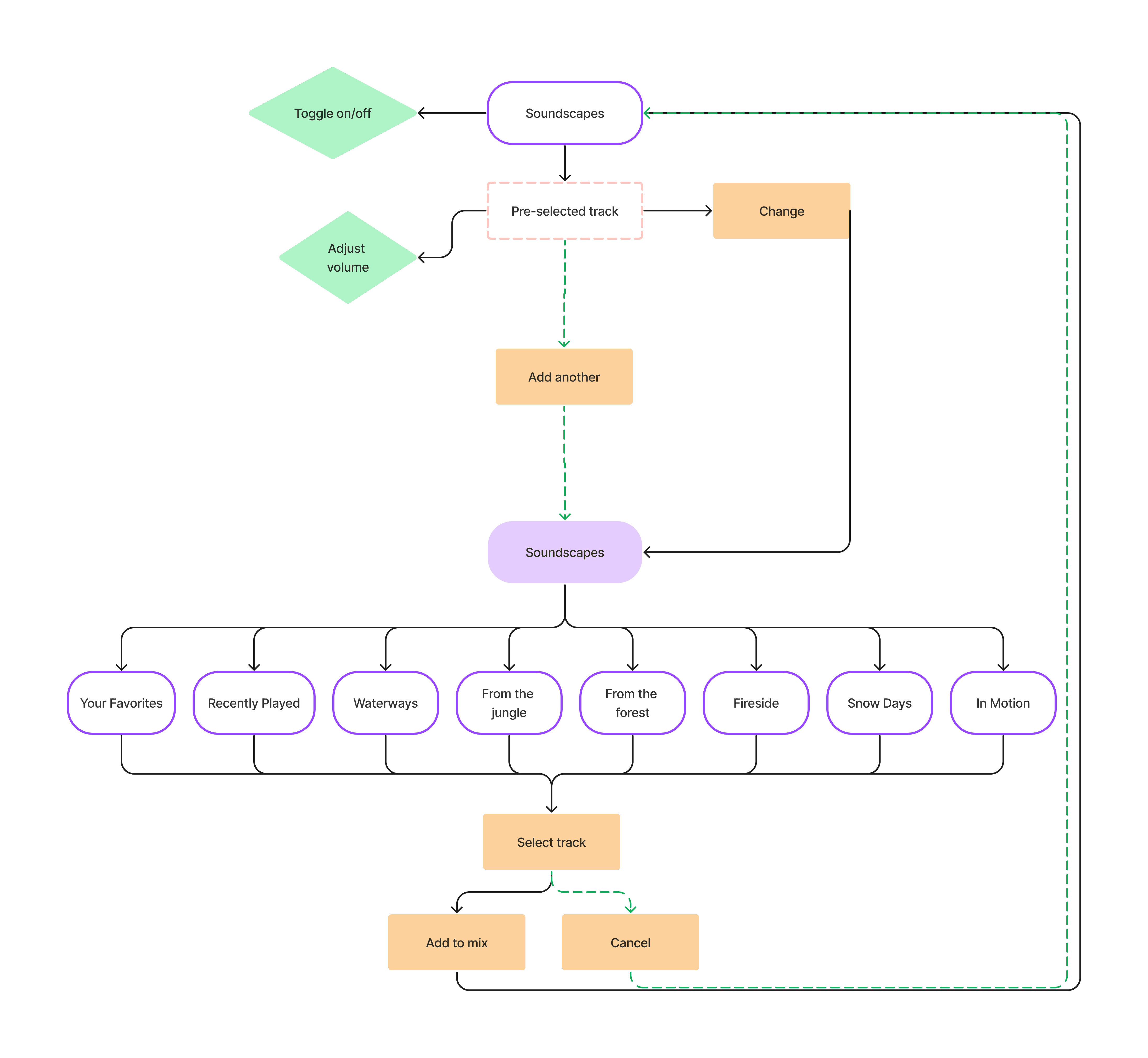
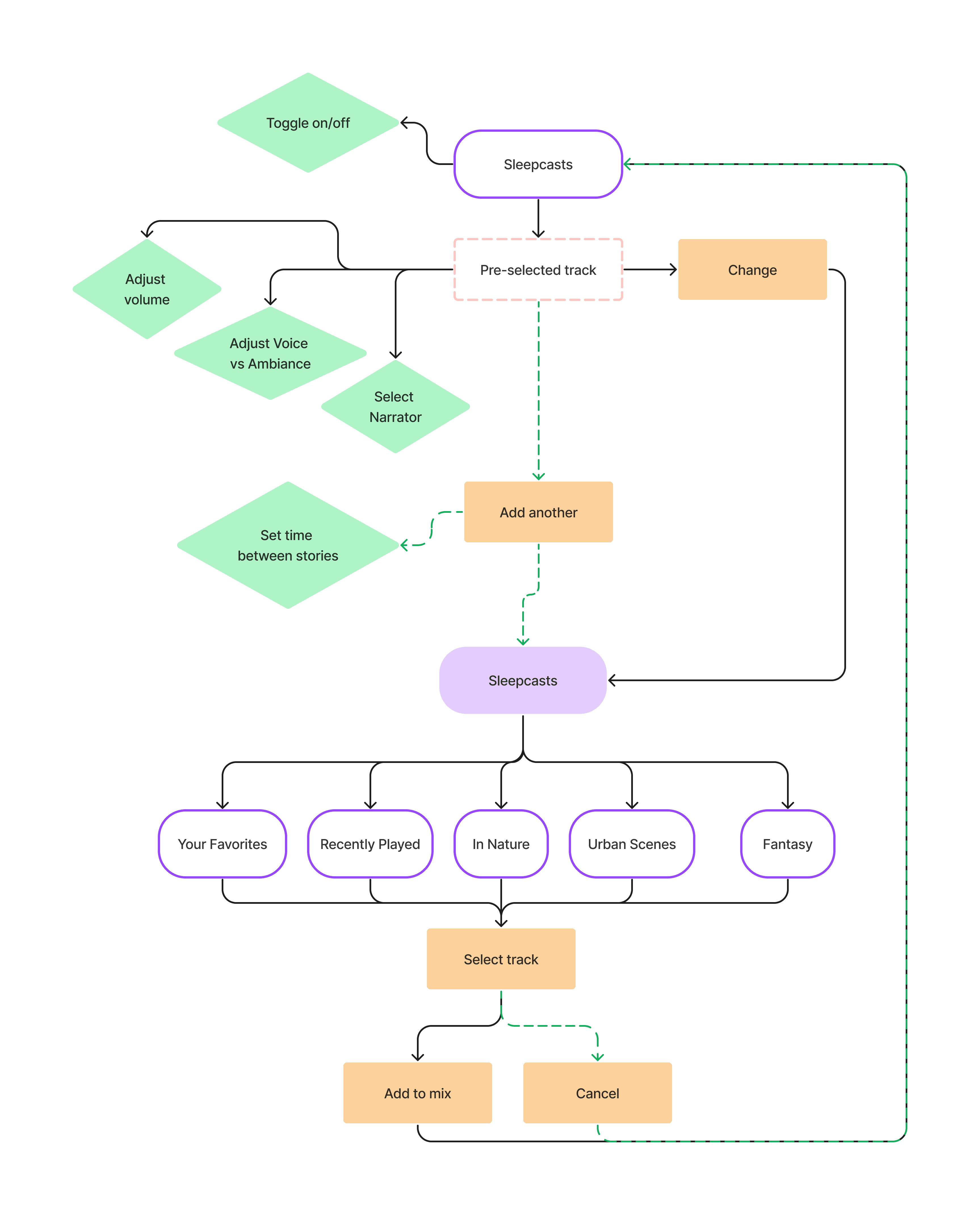
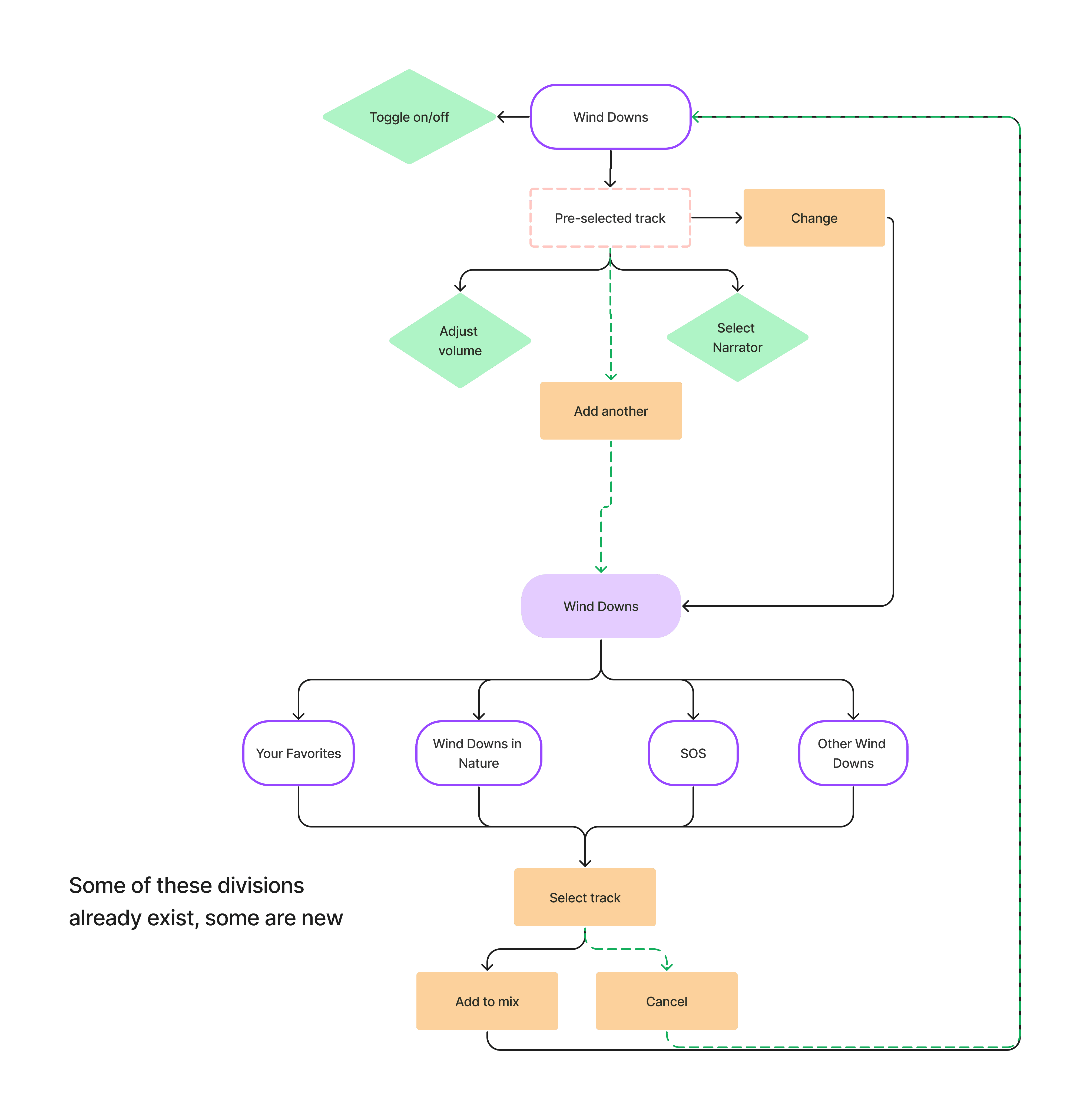
How will users put together a sleep mix?
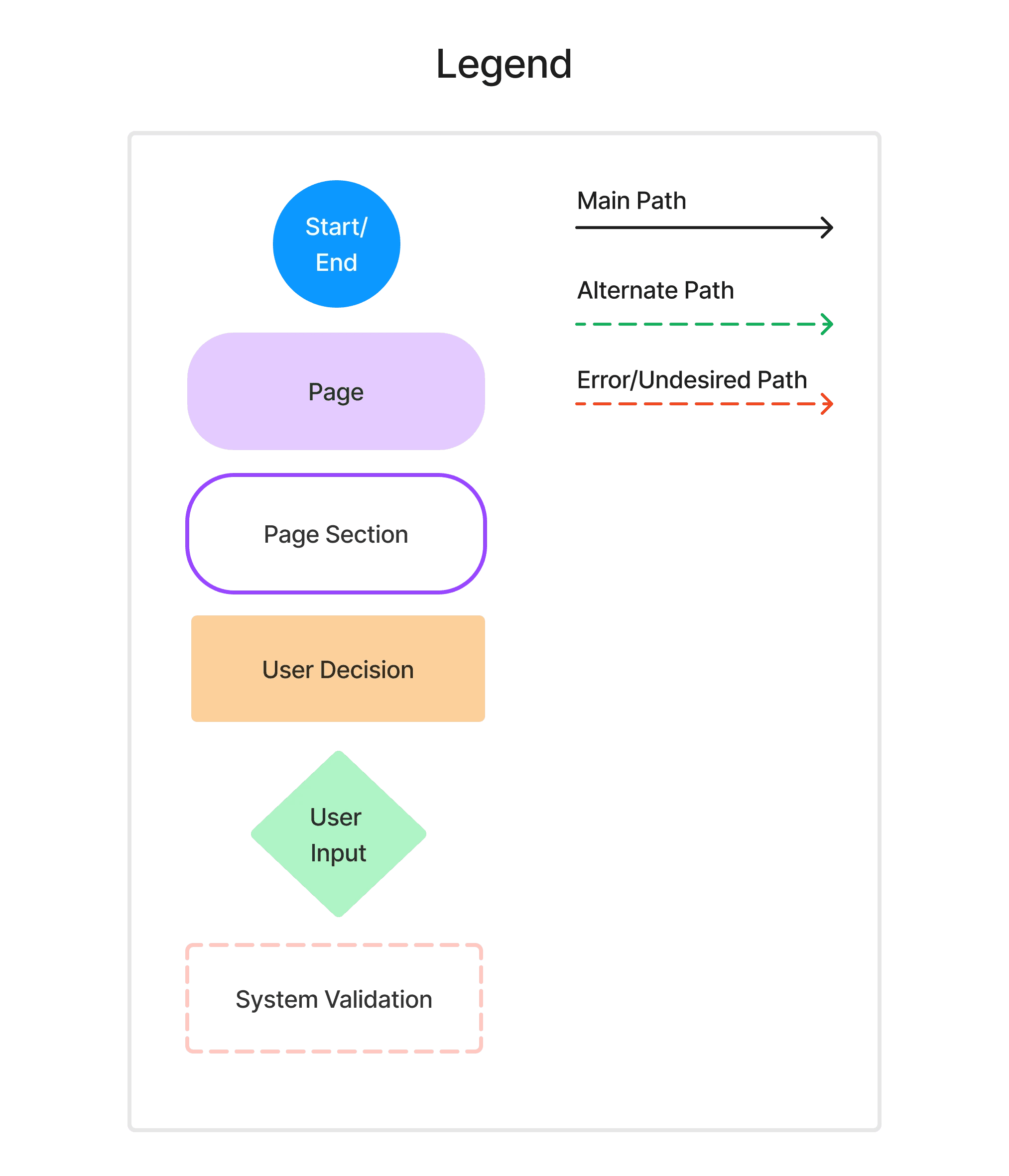
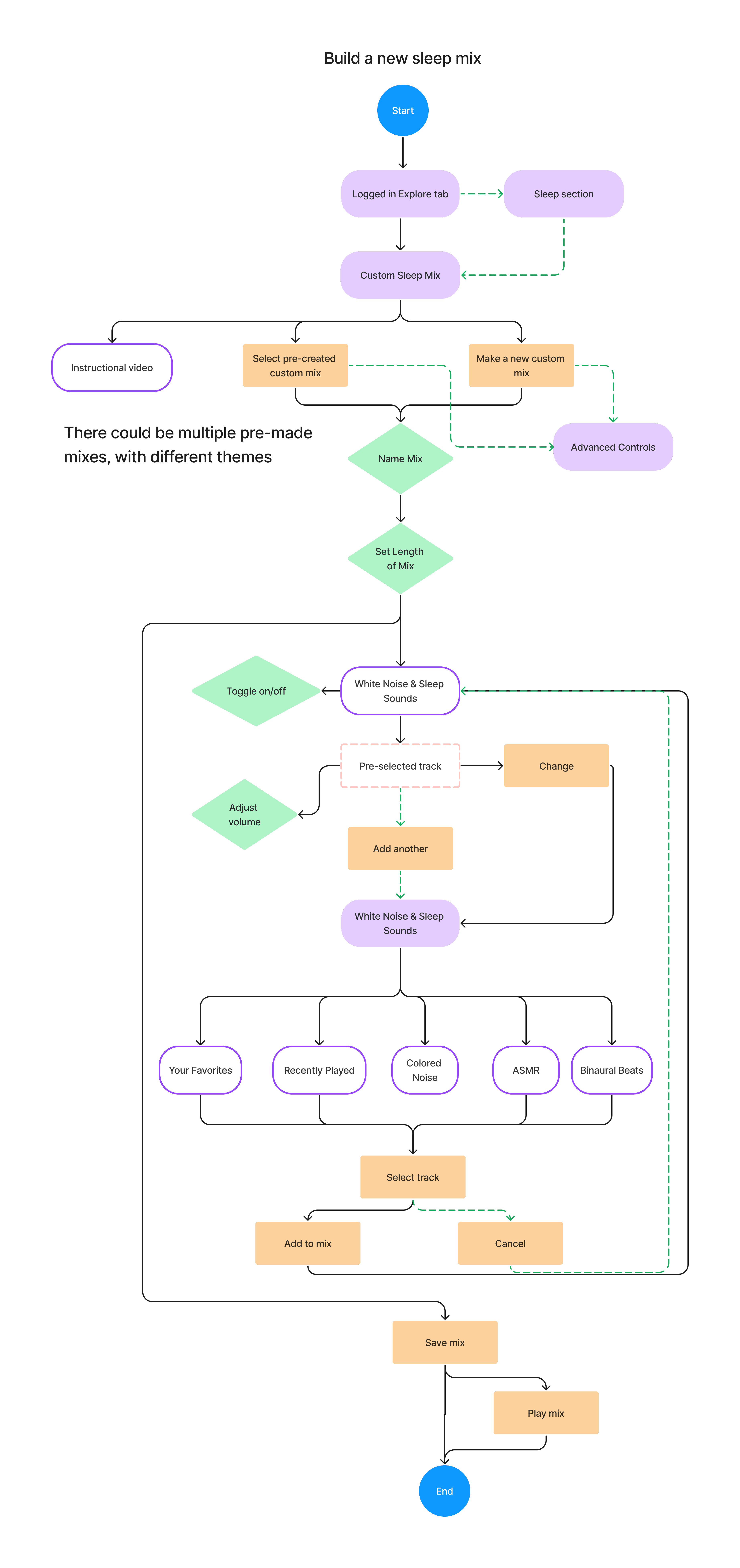
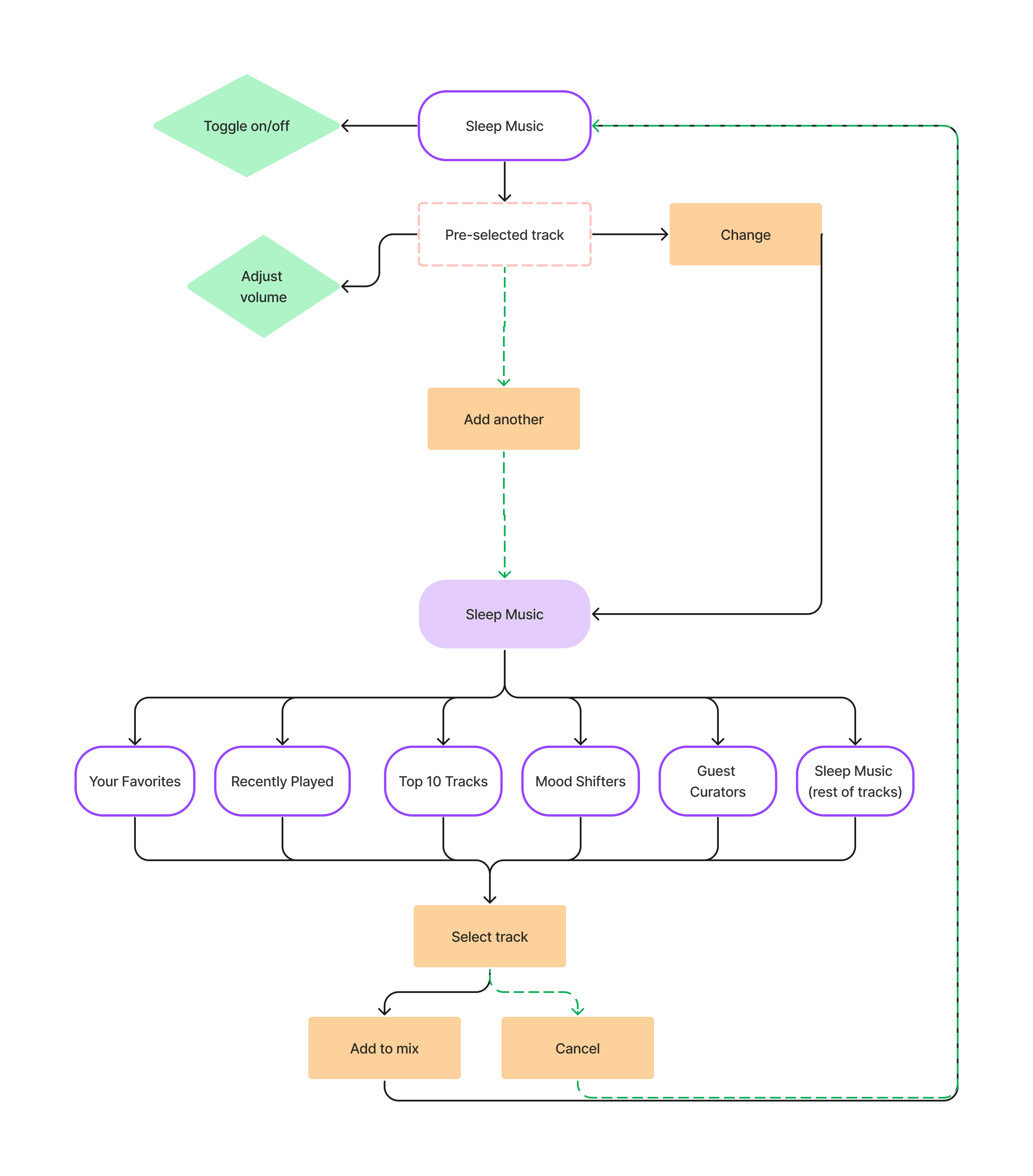
This is the main user flow for creating a sleep mix from scratch or a pre-filled template.
Each sleep mix section contains similar controls and represents an existing sleep audio category within Headspace.
Creating screens that fit right in to Headspace's sleep section
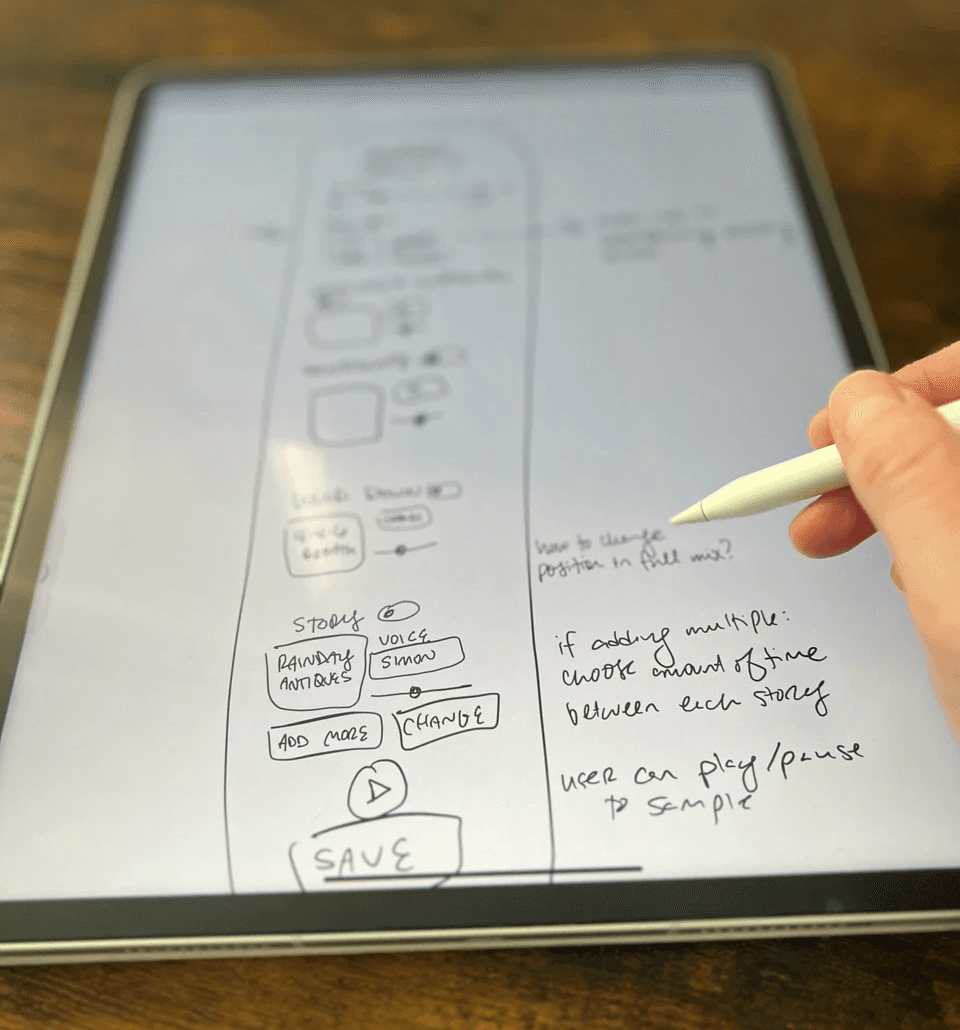
When making the first sketches for the new screens, I knew that I wanted to design a pre-filled template that could be played right away.
I wanted to make some organizational changes and the option to make detailed changes to a single sleep track.
However, for my MVP I wanted to take a more generalized approach that required fewer changes to Headspace's current sleep library.
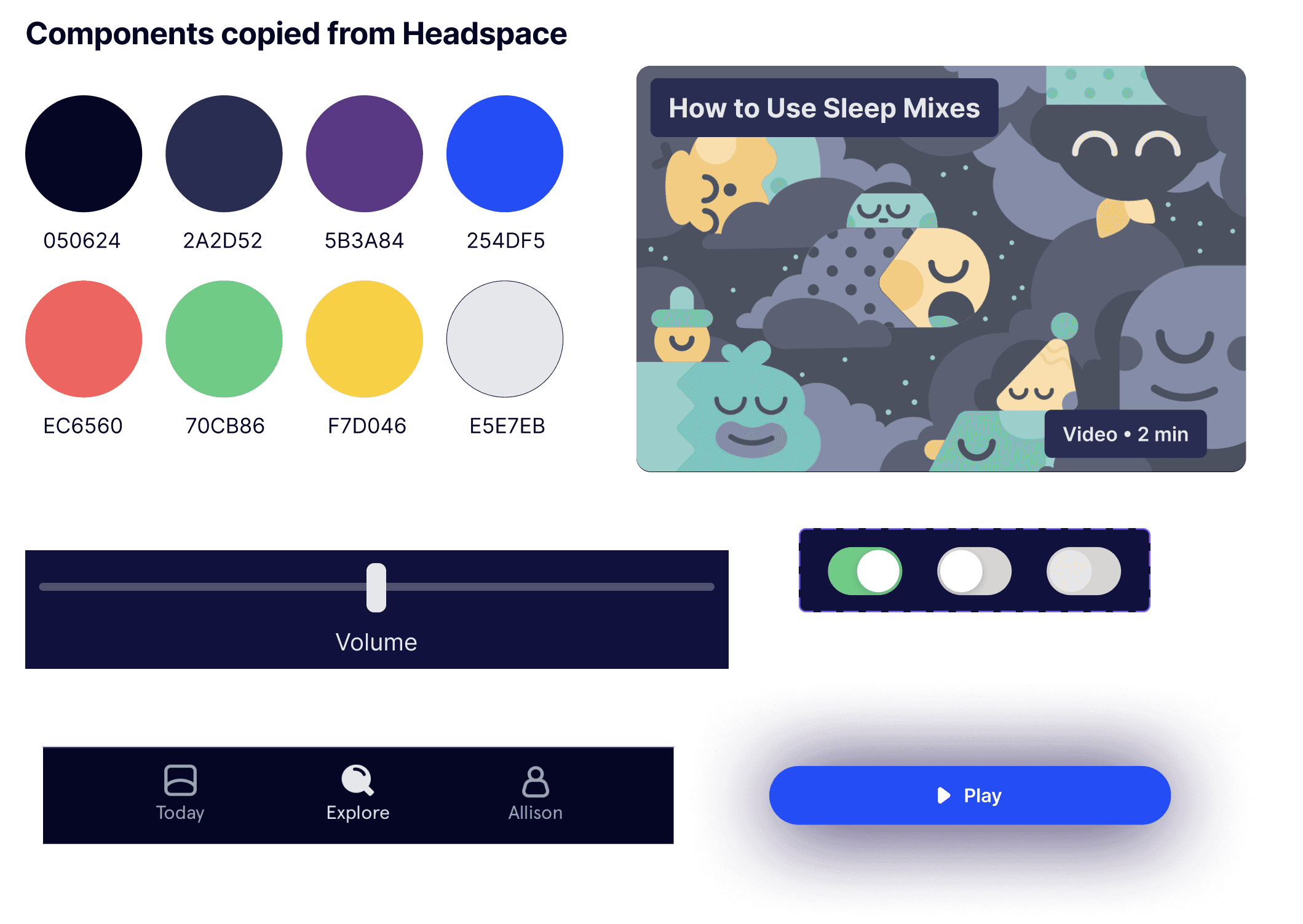
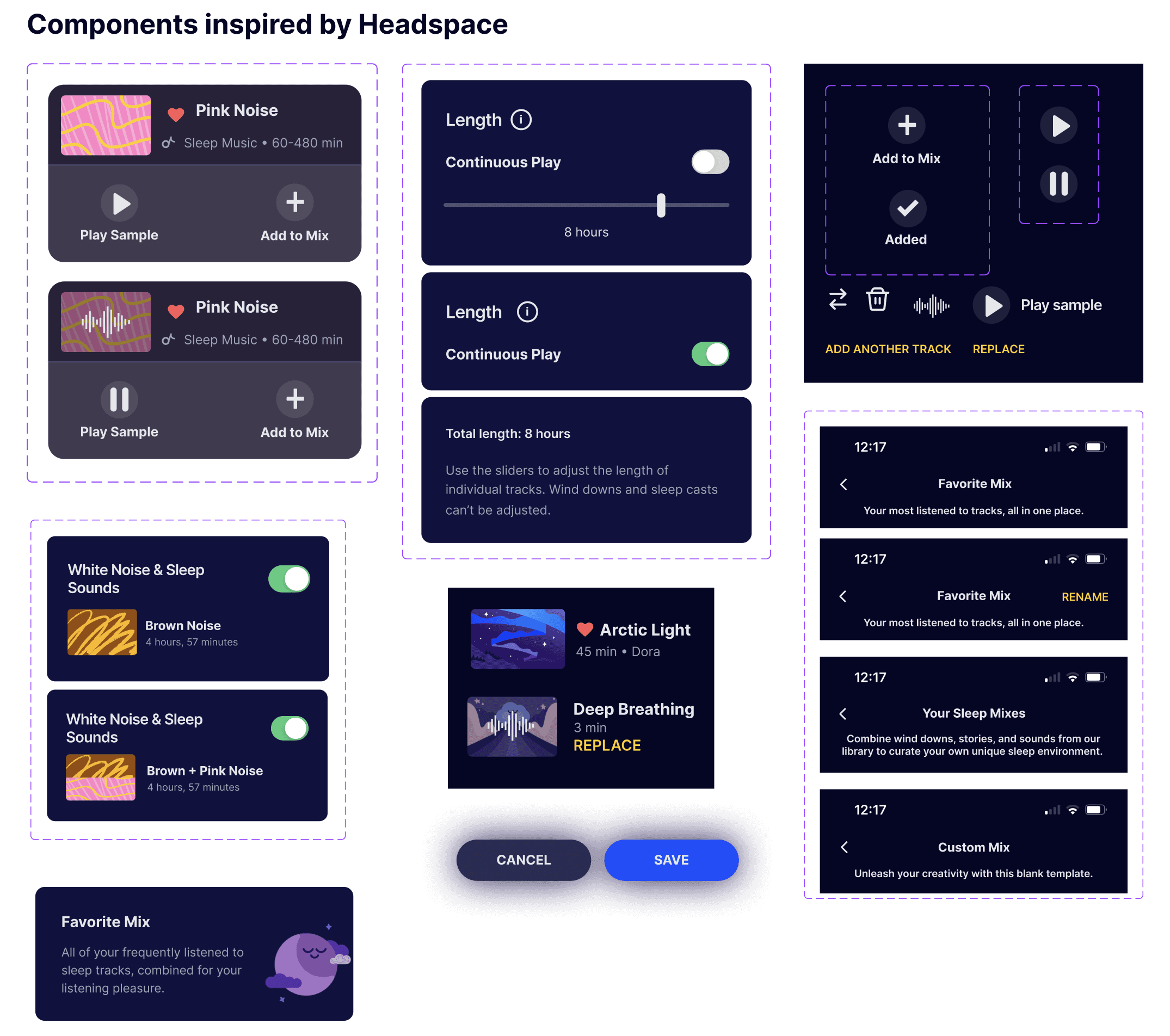
Utilizing and reimagining Headspace's design system
Since Headspace's design system isn't open to the public, I recreated screens based on my own observations and measurements. I used many of the icons from a Headspace project made by a Figma community member.
The app uses a font called Aperçu, which is unavailable for free. For this project I used Inter, which comes with Figma and looks similar.
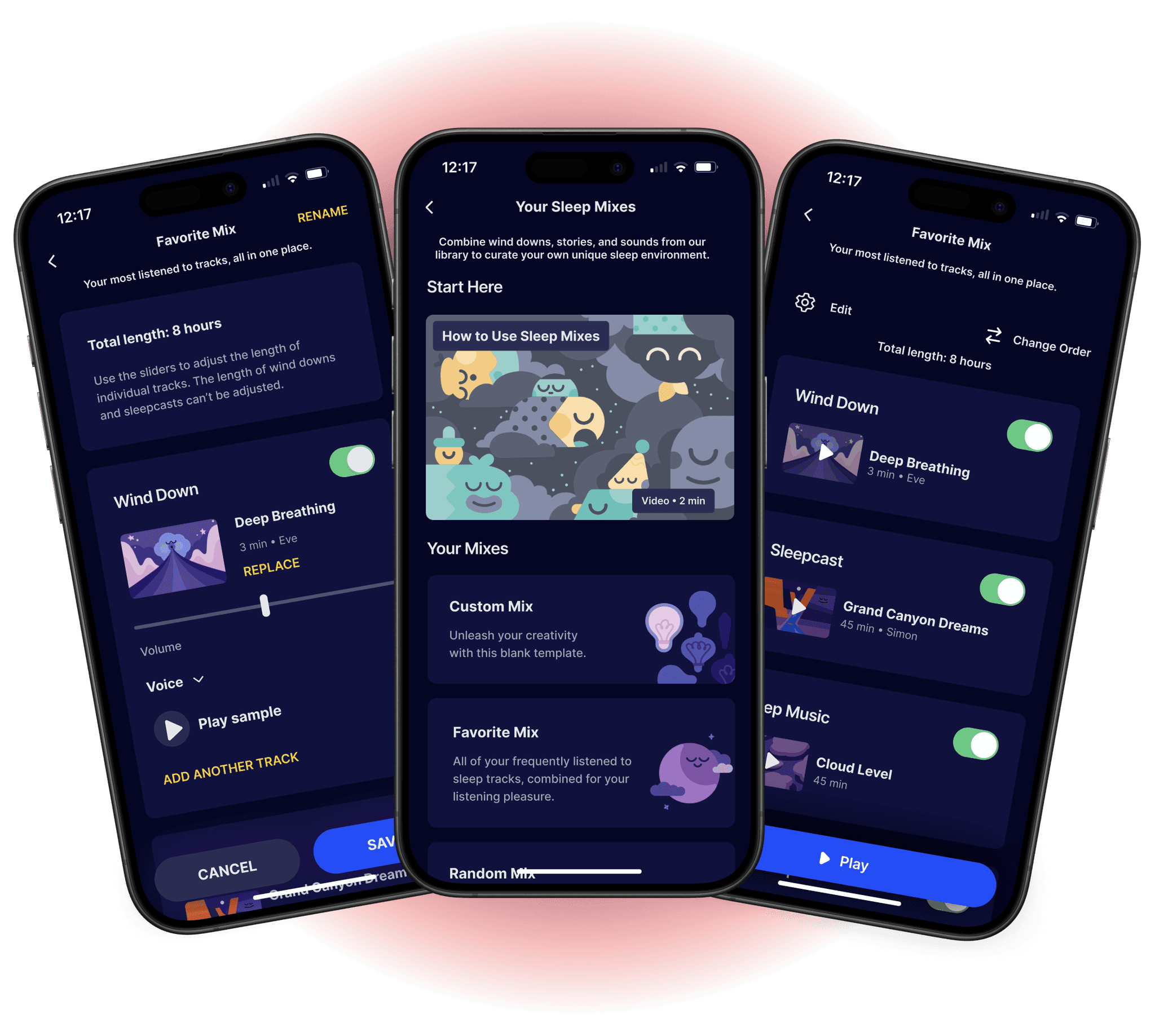
First go at a high-fidelity sleep aide
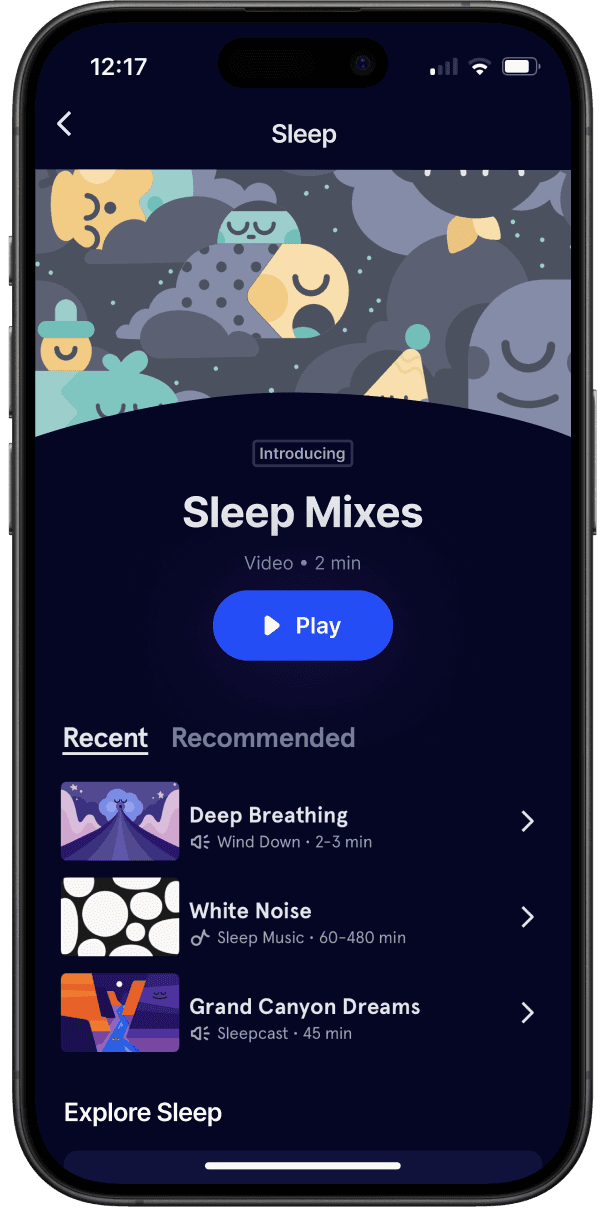
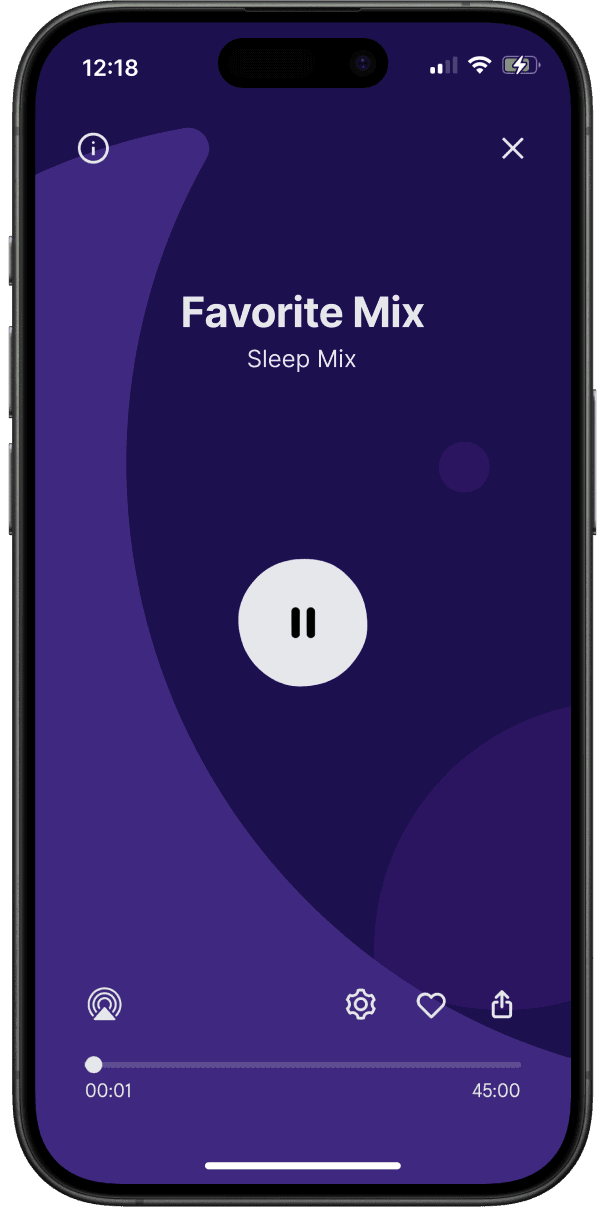
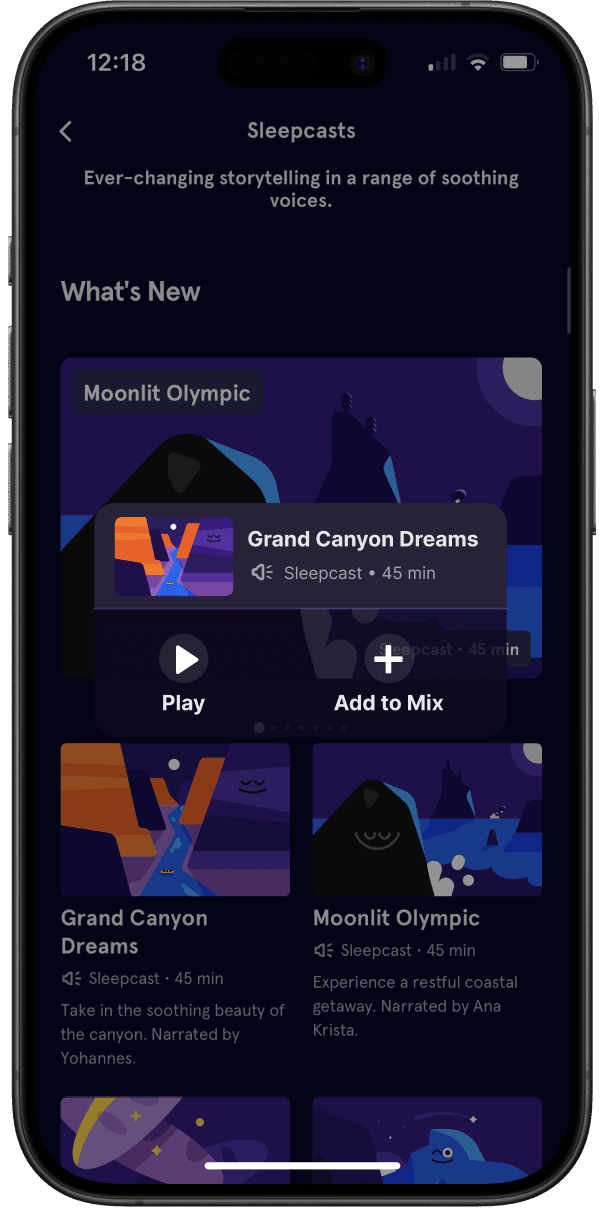
For some of my screens, I lifted them directly from Headspace and then made some small adjustments.
Sleep Audio Starting Page
Play Screen
For brand new screens, I used existing imagery in the app.
Gallery Overlays
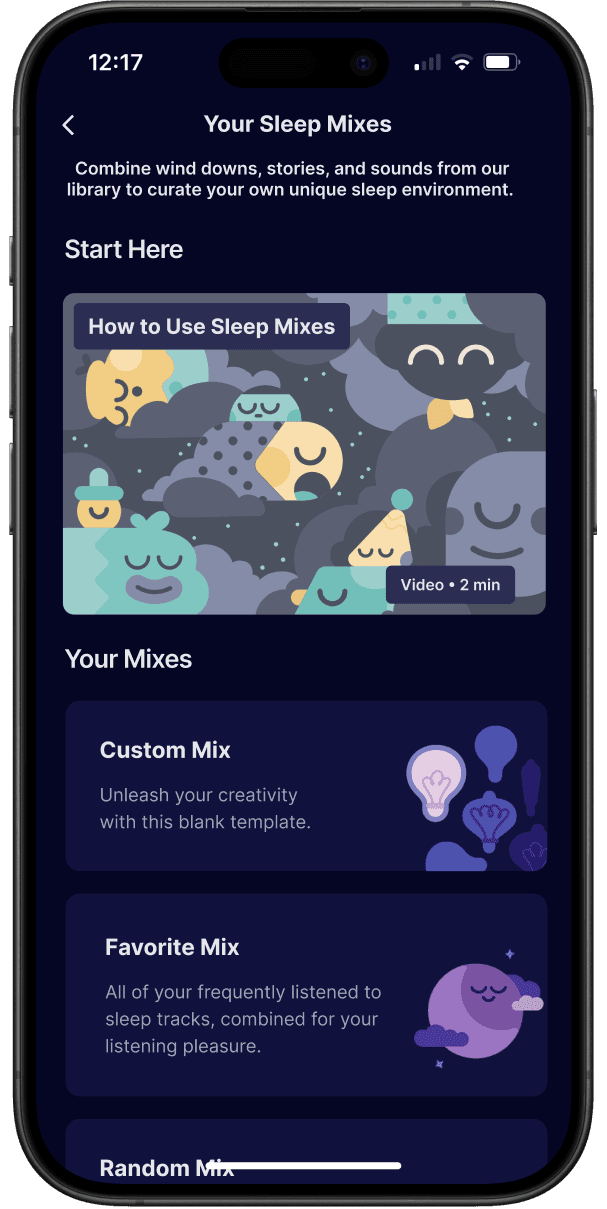
"Your Sleep Mixes" Page
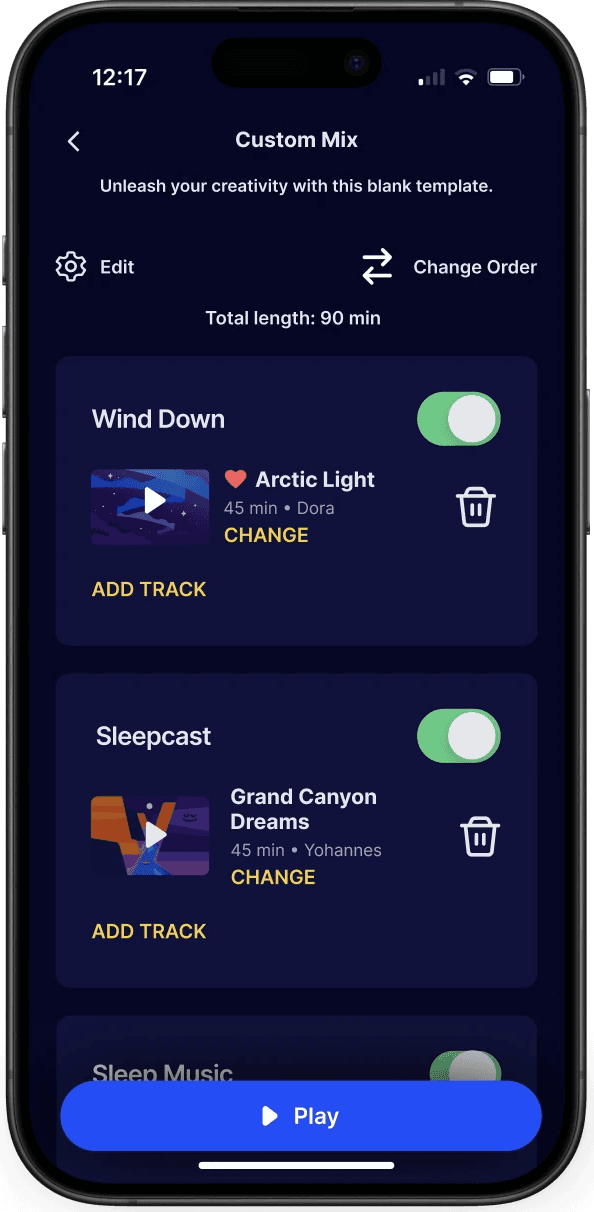
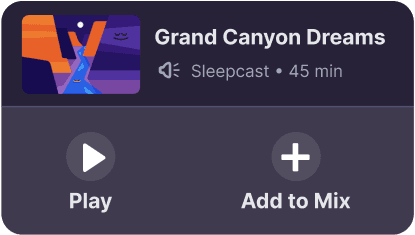
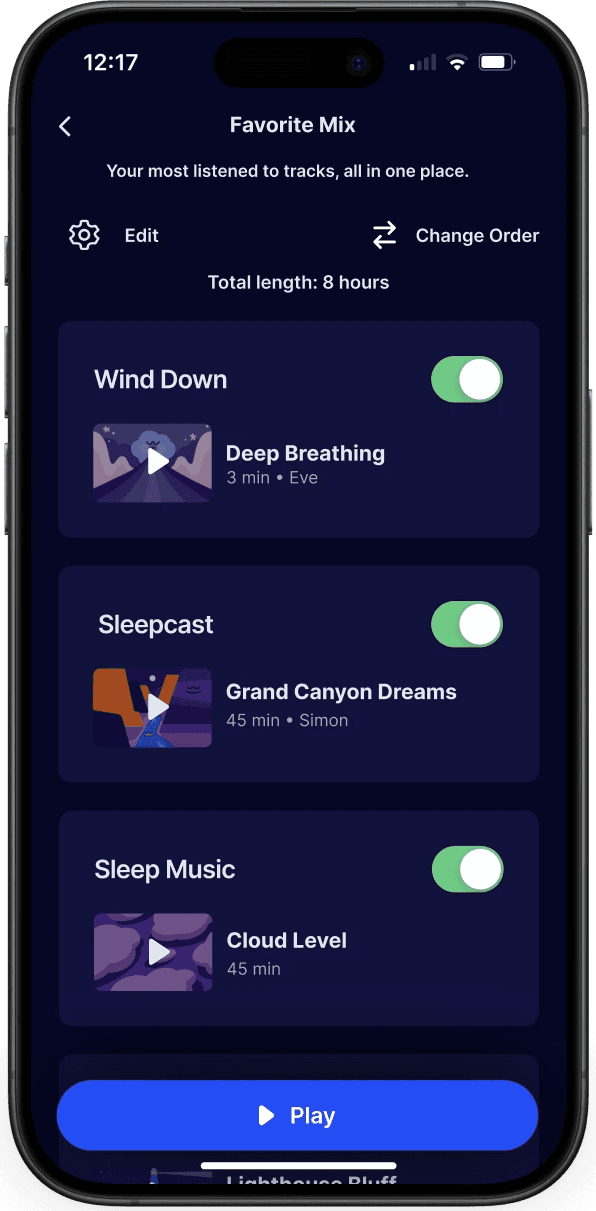
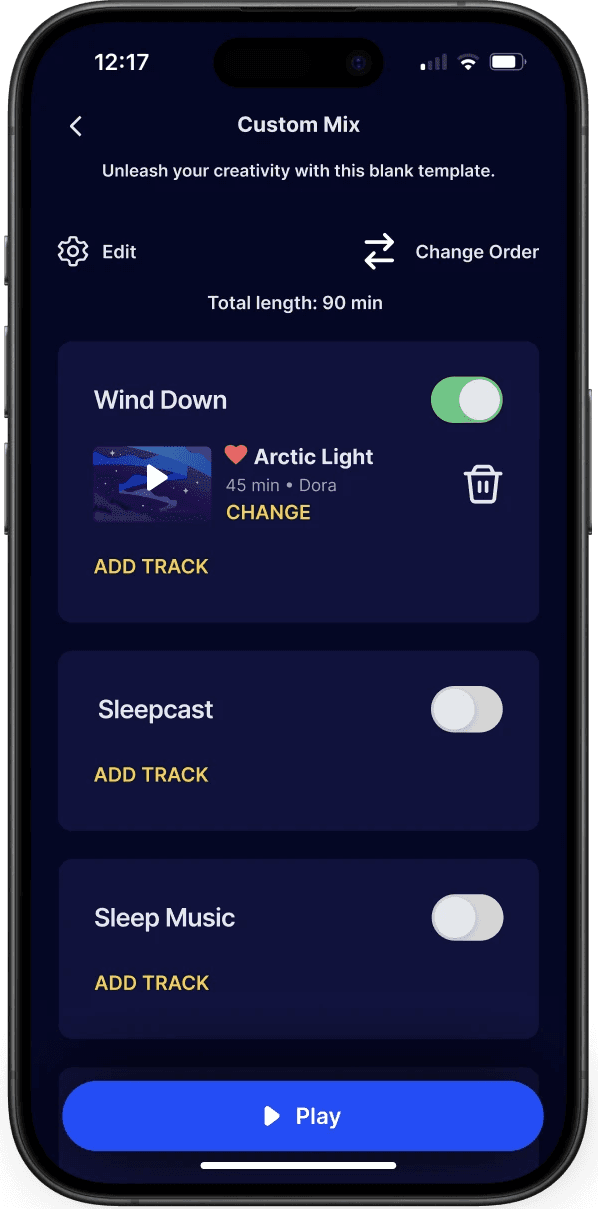
Sleep Mix: Basic Controls
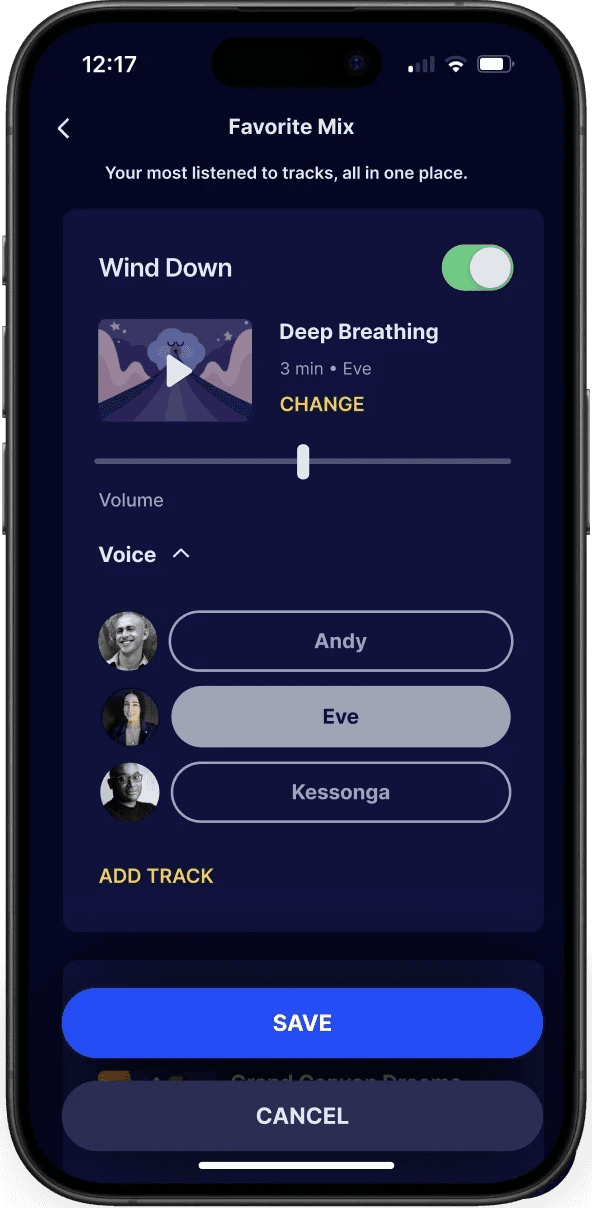
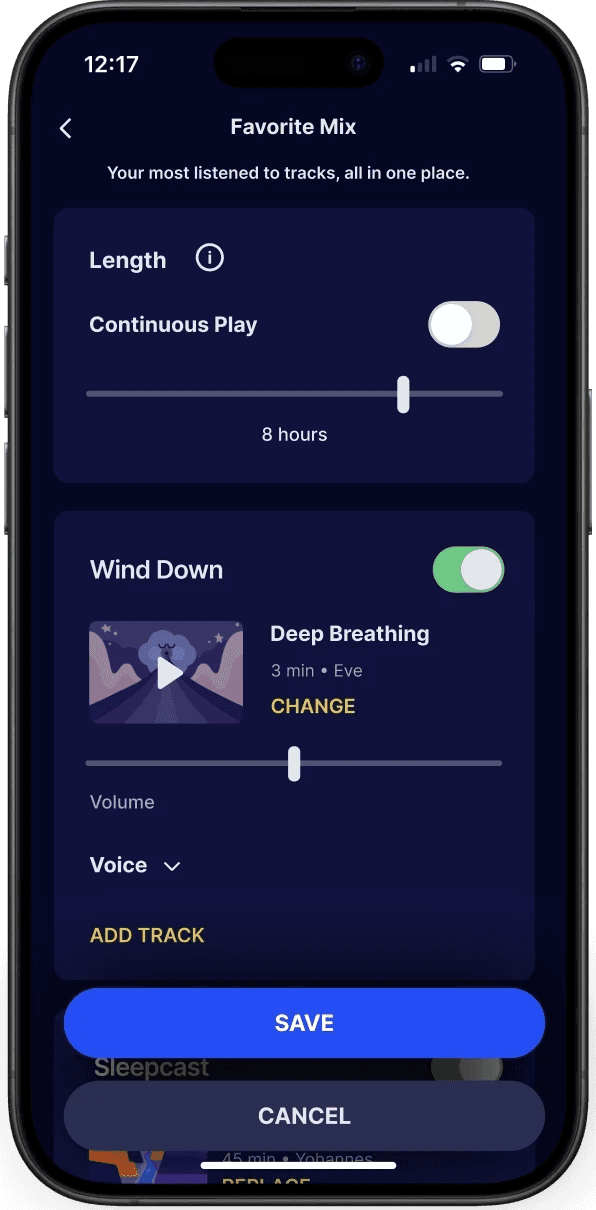
Sleep Mix: Edit Page
Testing, testing: does it all make sense?
I tested the interactive prototype with four participants, two of whom had been interviewees for the first round of interviews.
None of them are current Headspace users, which at times led to some confusion about the app’s existing layout. However, this illuminated some possible flaws in the current design, and reminded me to create designs that are explicitly labeled and easy to use.
I asked the participants to:
Navigate to “Your Sleep Mixes.”
Find your Favorite Mix and replace the Wind Down.
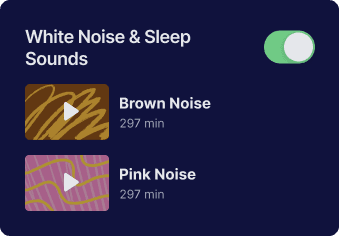
Add a track to the White Noise & Sleep Sounds section, then play the sounds separately.
Save and play the Favorite Mix.
Navigate to your Custom Mix, then add a track each to the Wind Down and Sleepcast sections.
Play the Custom Mix.
Test participants struggle with some vague labels
All participants asked questions that helped me to realize which parts of the design I hadn't fully thought through. Often the questions were about what a particular button would do, so I had to use more explicit wording.
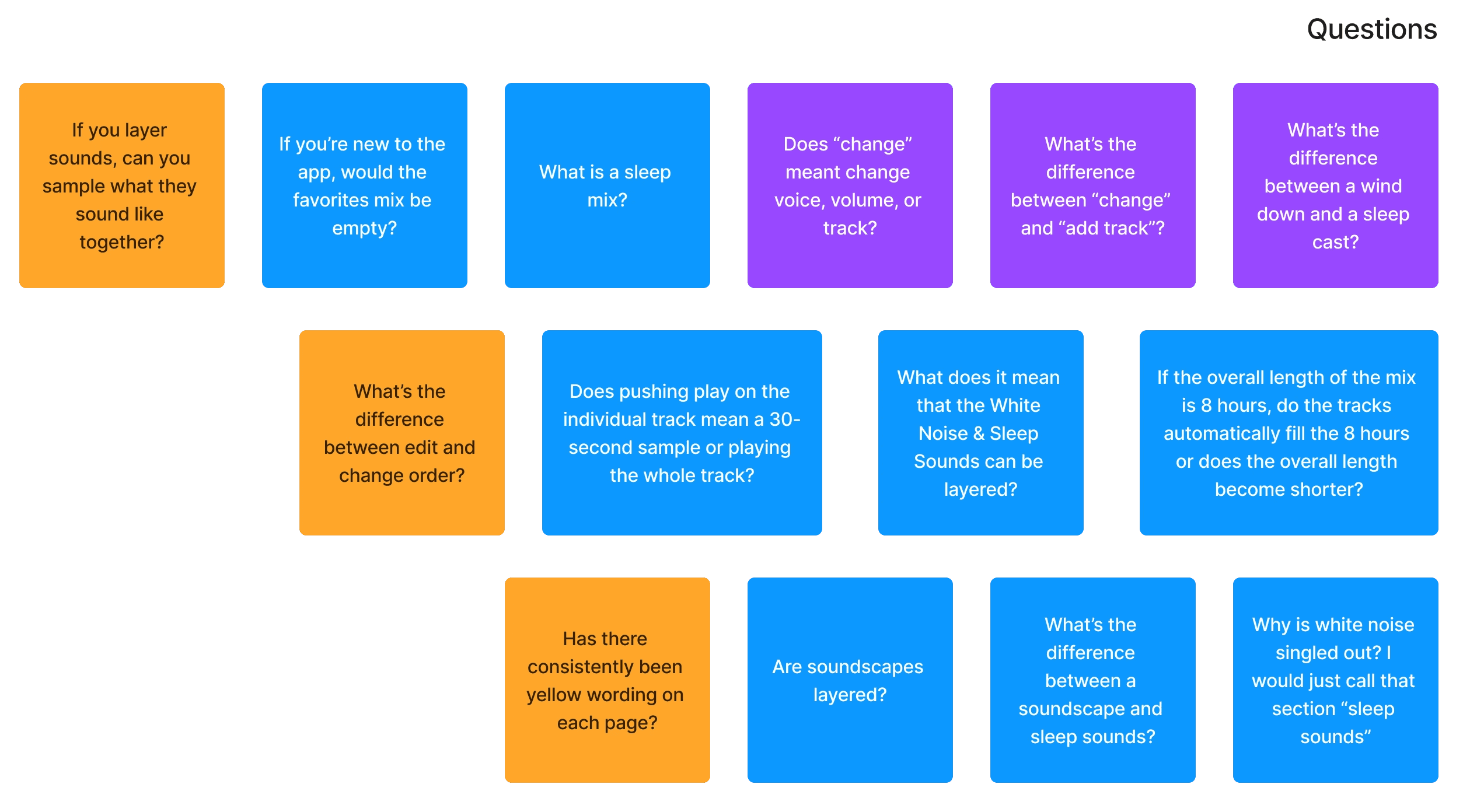
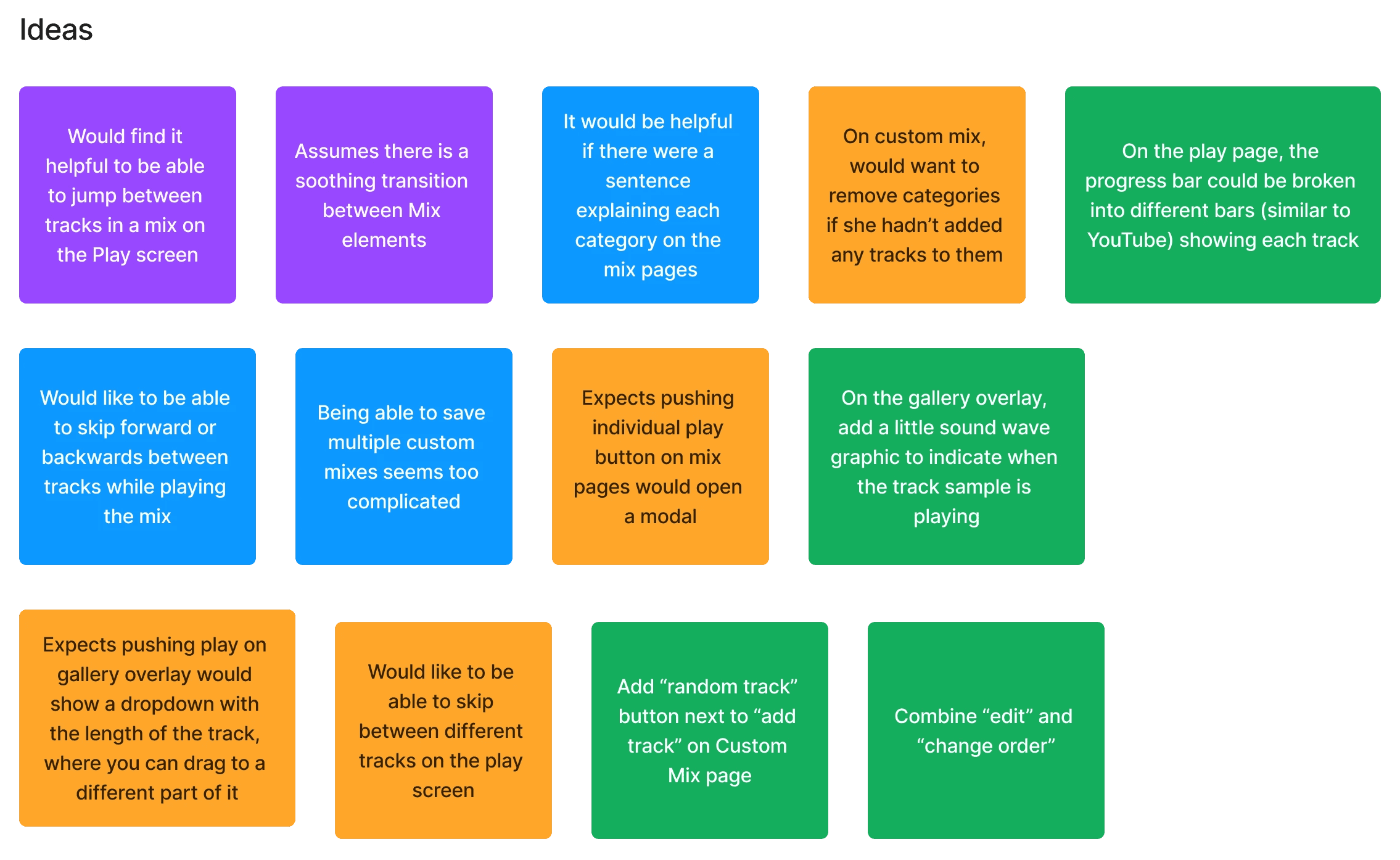
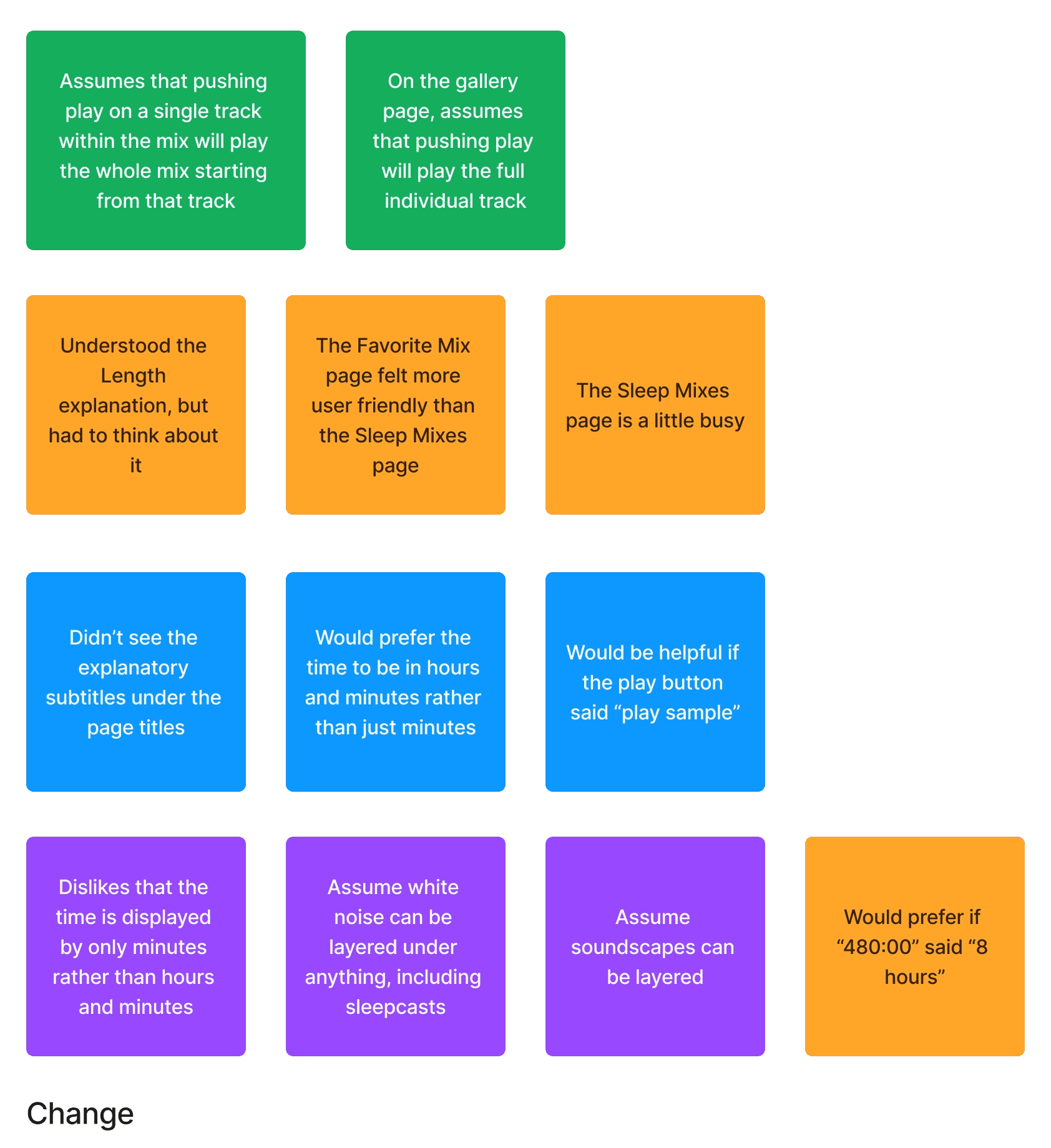
I made a 4x4 matrix to make more sense of my findings, dividing it into Worked, Change, Questions, and Ideas.
Out of 4 participants, all 4 of them:
Found the basic and advanced controls intuitive and logical to use, save for a few minor questions.
Easily understood the differences between the different types of mixes.
Said they would use the pre-filled templates more than the Custom Mix.
Responses that showed opportunities for improvement:
3 out of 4 had trouble quickly understanding how the length and layering mechanics worked in the Edit page.
4 out of 4 were confused about what pushing the “play” button would do on the gallery page.
2 out of 4 asked what the difference is between “change order” and “edit” on the basic controls page.
4 out of 4 said they’d like to be able to skip around between tracks while playing a Sleep Mix.
A few general impressions:
“If I'm lying in bed, well, it'd probably be best if I didn't try to figure this out on a night that I'm trying to get to sleep…. If I'm spending hours thinking about what's going to put me to sleep, maybe I'm jumbling my mind with even more things to worry about.”
“I actually like all five [templates]. Because sometimes I'm in the mood for music, sometimes in the mood for a story and sometimes I want like a sort of a scientific approach with the ambient mix, you know?”
“I cycle through or I get tired of listening to stories or it's become ineffective and so I decided music works better for me, and then that becomes ineffective and it's maybe all in my mind, but I like to have the option to if I'm tired of a type of sleep aid to be able to switch to something different.”
Updating labels and descriptions so that users don't have to guess what they mean
Making it obvious when a sample is being played
Gallery overlays: V1
Users were unsure what exactly would play when clicking the button here.
Gallery overlays: V2
Changed “Play” to “Play Sample,” and added a corresponding prototype interaction.
Sleep mix basic controls: V1
Section cards include “play” buttons which I'd intended to mean “play sample, but new users found it confusing.
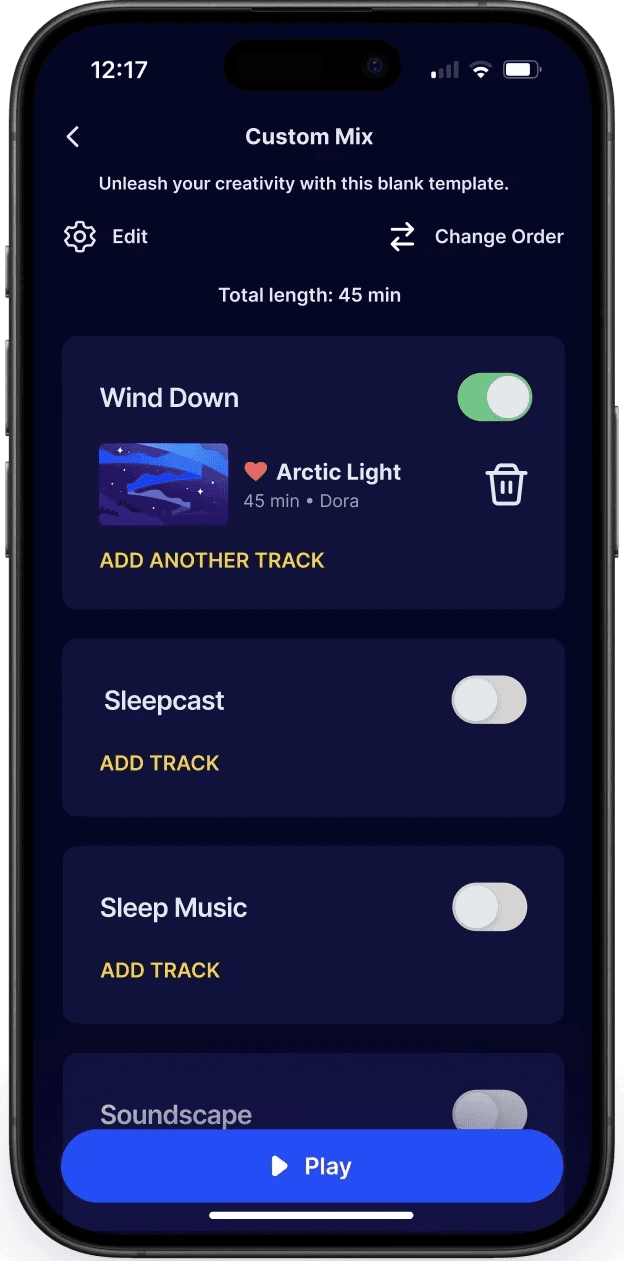
Sleep mix basic controls: V2
Removed the option to play samples from this screen; users can still sample tracks from the gallery and edit pages.
fewer interactions on small cards
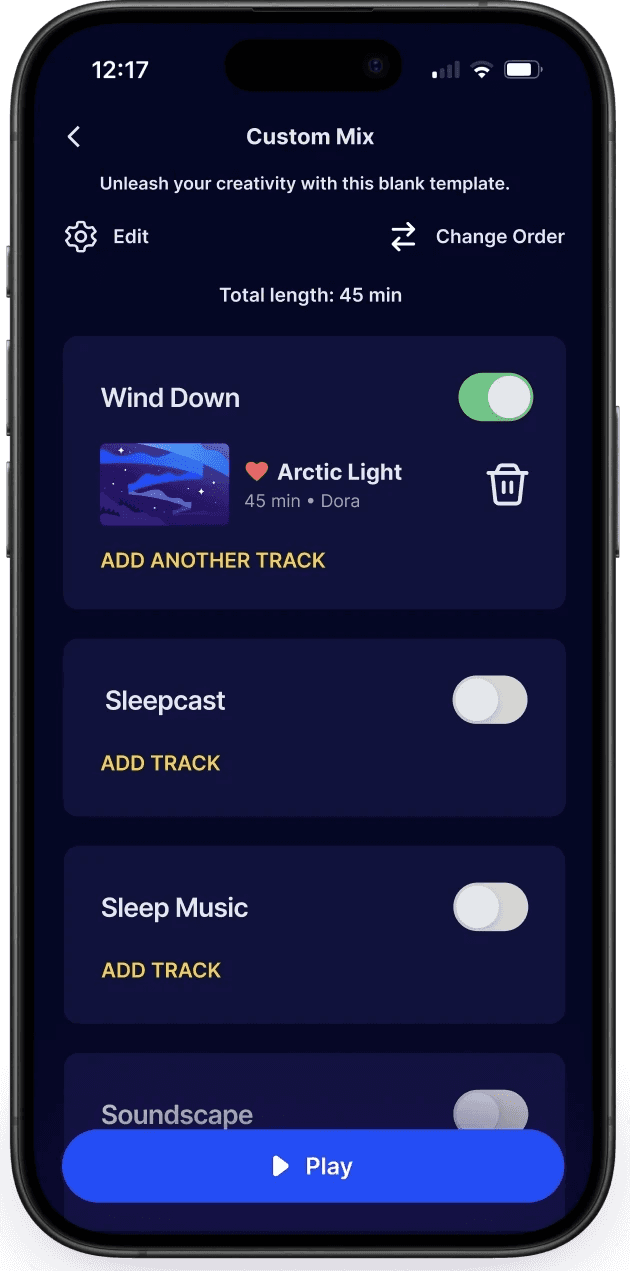
Custom mix cards: V1
Users can replace a track from the basic Custom mix page.
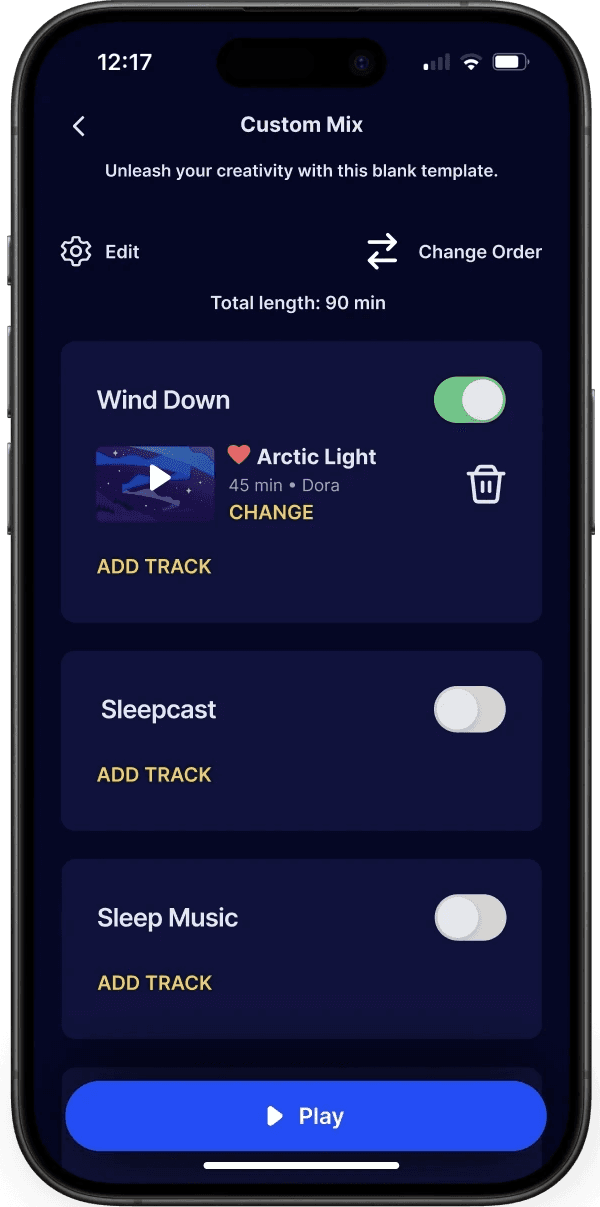
Custom mix cards: V2
Redoing the confusing length explanation
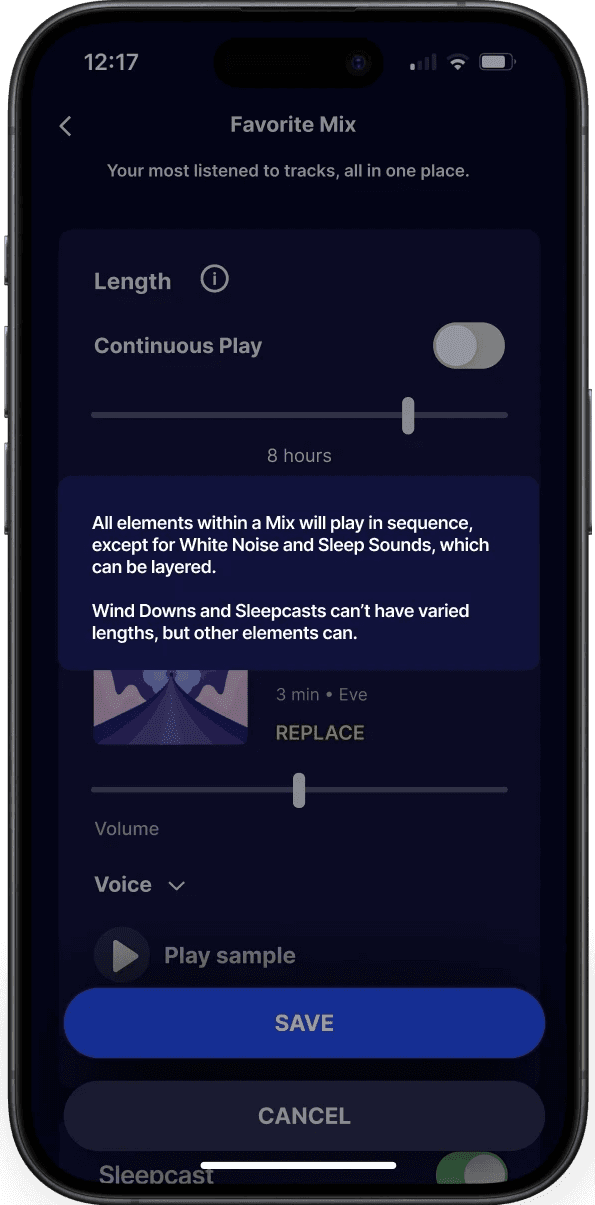
Edit page “Length” tooltip: V1
The same tooltip attempts to explain the mechanics of both length editing and playing tracks simultaneously.
Save/Cancel buttons are stacked vertically.
Edit page "Length" tooltip: V2
The tooltip explanation has simpler, static text.
Removed the option to adjust the overall length and opted to only display the time.
Save/Cancel buttons are stacked horizontally.
playing white noise tracks simultaneously
Sleep mix edit page: V1
Each track has an unlabeled “play” button by the title.
Button for swapping tracks says “Change.”
No indication whether tracks are being played simultaneously or separately.
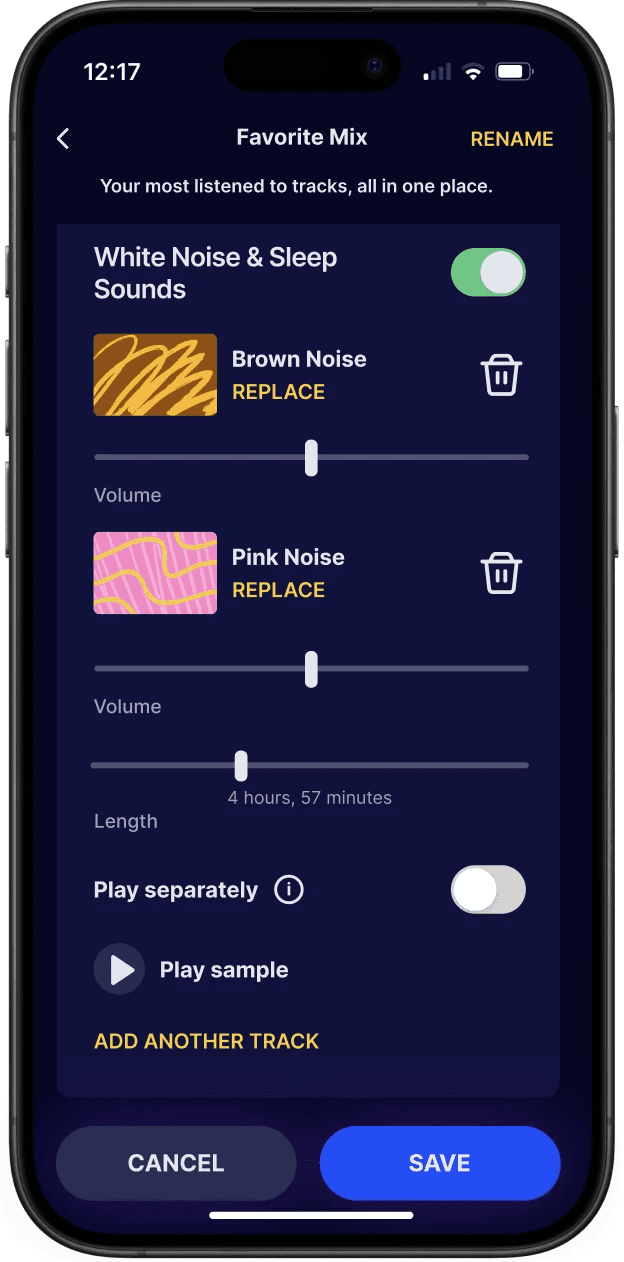
Sleep mix edit page: V2
Play icon has been replaced with a standalone “Play sample” button.
The “Change” button became “Replace.”
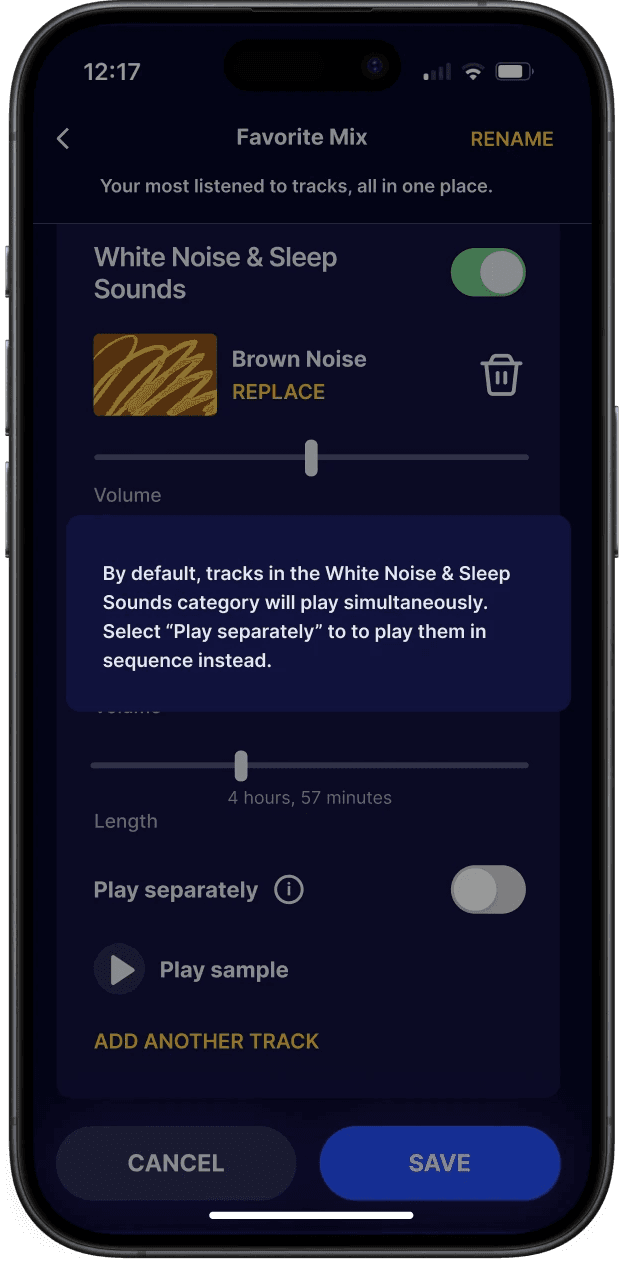
Added an info tooltip to explain what “play separately” does.
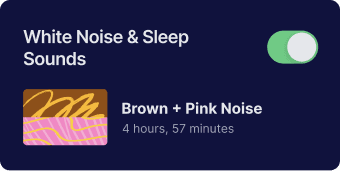
Basic controls section card: V1
When a section contains multiple tracks, it's unclear whether they are playing together or separately.
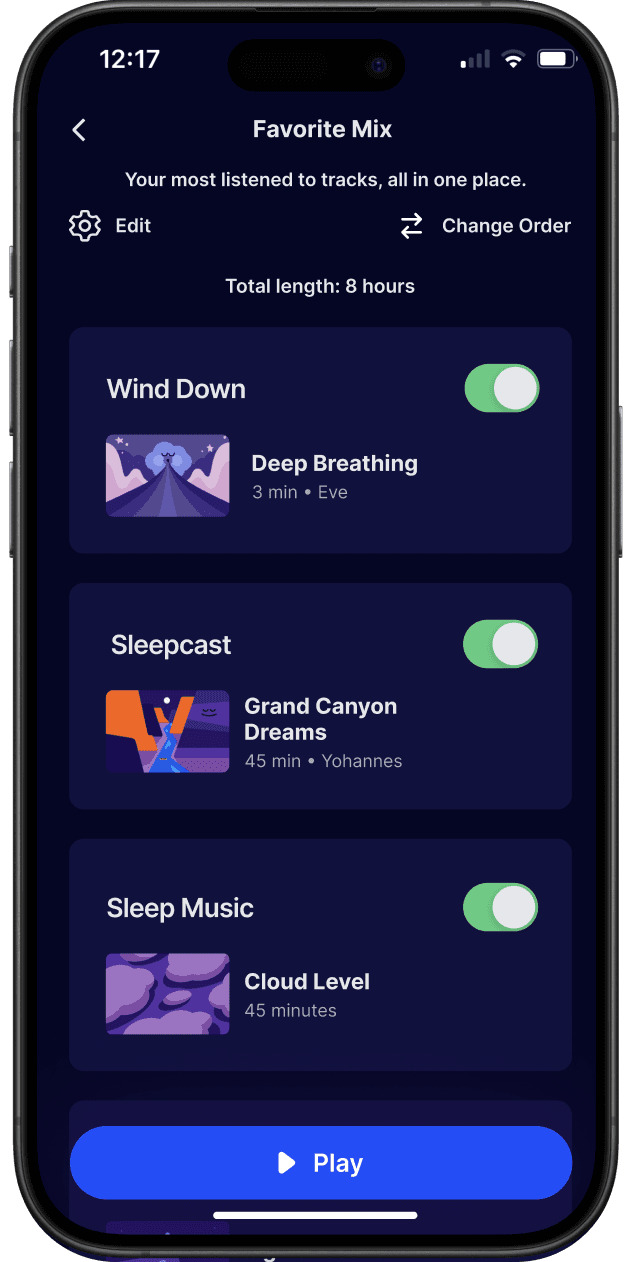
Basic controls section card: V2
When a section has multiple tracks playing simultaneously, they're combined in the section card.
Navigate to the Sleep Mix page
Play the Favorite Mix
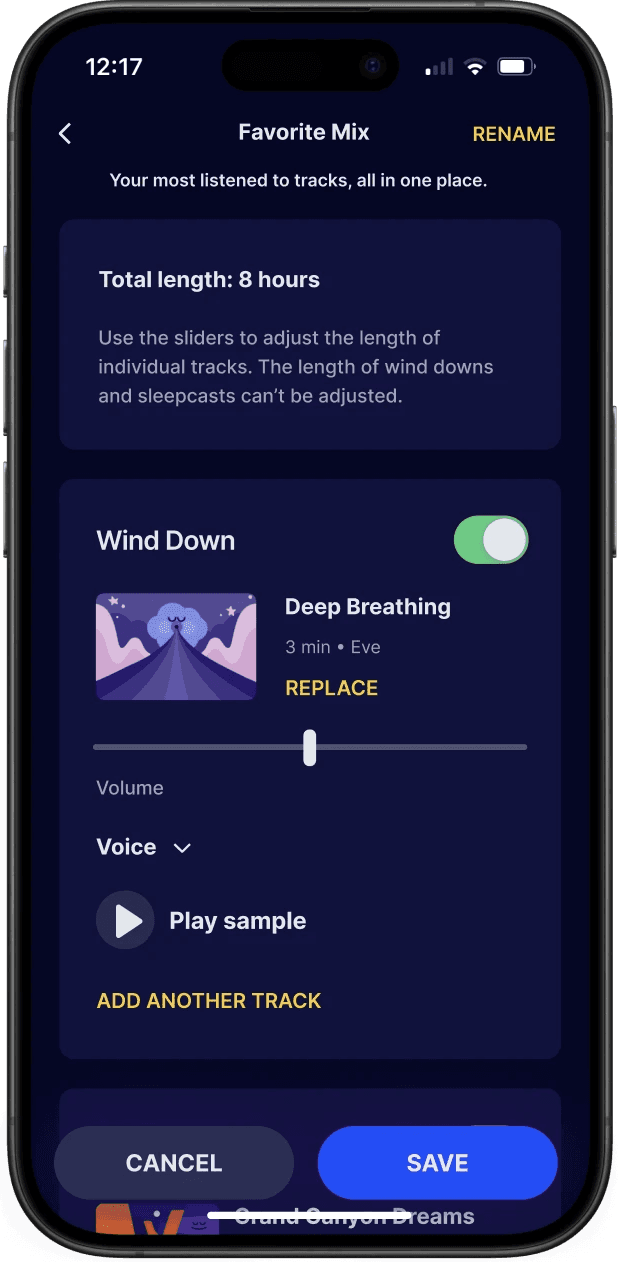
Edit the Favorite Mix: replace Wind Down
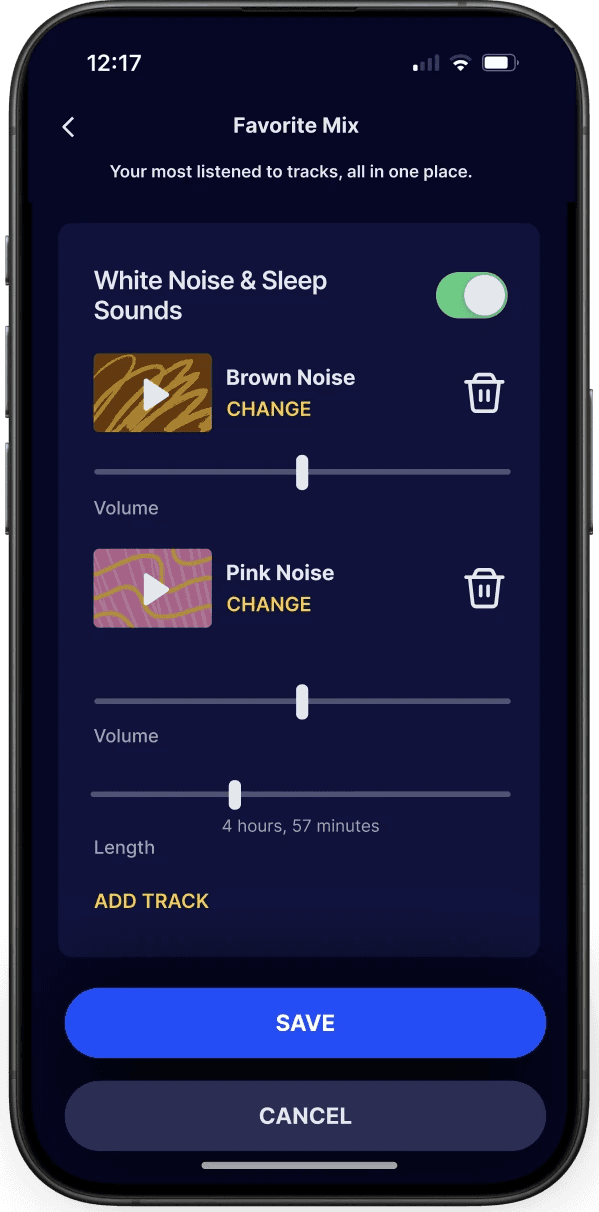
Edit Favorite Mix: add Pink Noise, save, and play
Play separately and sample
If Headspace hired me to keep working on this…
I would:
Give users the ability to make changes to an individual track, starting with Sleepcasts:
Add an option to make the narrative longer, possibly with recorded voices and generative AI.
Add an option to change the background noise and layer sounds under the narrative.
Add the option to randomize any part of a sleep mix.
Add a sleep mix section for kids.
Update the current Headspace navigation and gallery organization.
Create custom illustrations based on Headspace's illustration style.
Wrapping things up, putting a bow on top
Main takeaways
I enjoyed the challenge of creating new elements that fit within an established design system.
When working on any user interface, my top priority should be designing simple flows with clear labels.
Major challenges
The Figma prototype ability was too limited for certain features I wanted to include.
At times I struggled to decide which features should be in scope for this project.
What I'll do differently next time
I will try to conduct usability testing for a feature add only on people familiar with the app, as it was sometimes hard to separate people’s questions about the app itself from the screens I made.
I will prepare my polished case study assets as I go to save time.
What I'm proud of
Whether mostly borrowed or entirely new, the screens I designed fit into the app pretty seamlessly.
This solution doesn't involve sweeping overhauls of the existing audio content but does leave room for future additions.
I created a solution that I would enjoy using, and I believe others would find useful too.