tl;dr
The original problem of the project was to give the average person a tool to report invasive species. Research helped me to understand that the average person doesn't know (or care) the names of many species at all, much less whether they are native or introduced. I created a prototype that gives people a visually appealing, gamified way of meaningful interaction with parks that they visit, with a way for more involved users to report sightings of key species.
Problems
The average person is unfamiliar with most of the plant and animal species that exist in a given geographic region.
They may be unaware of the ways in which their own actions can proliferate the spread of harmful species.
Invasive species damage control and key species monitoring are such massive undertakings that scientists and park officials can't effectively tackle them alone.
Existing mobile apps for reporting species sightings can be overwhelming and unpleasant to use.
Solution
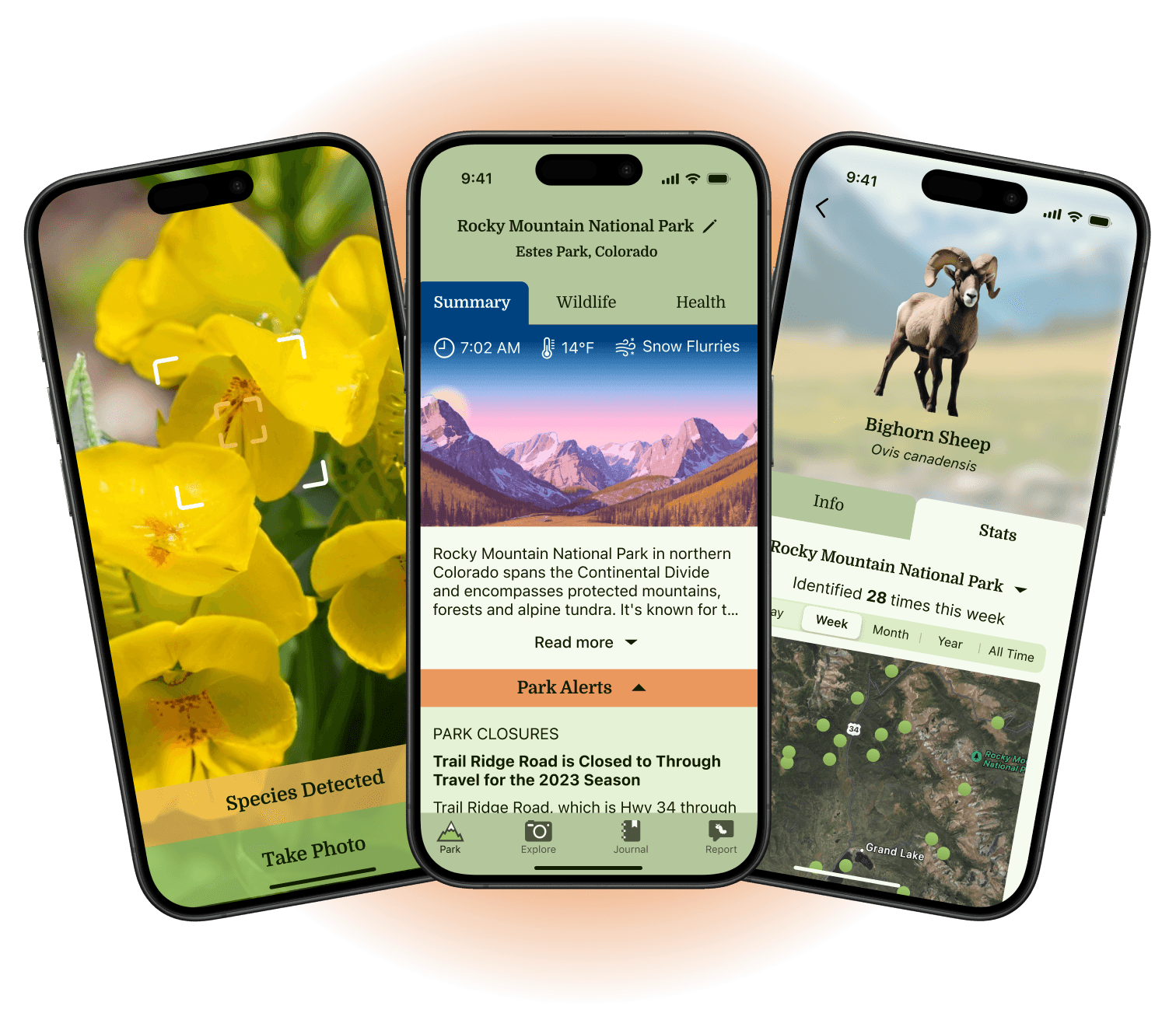
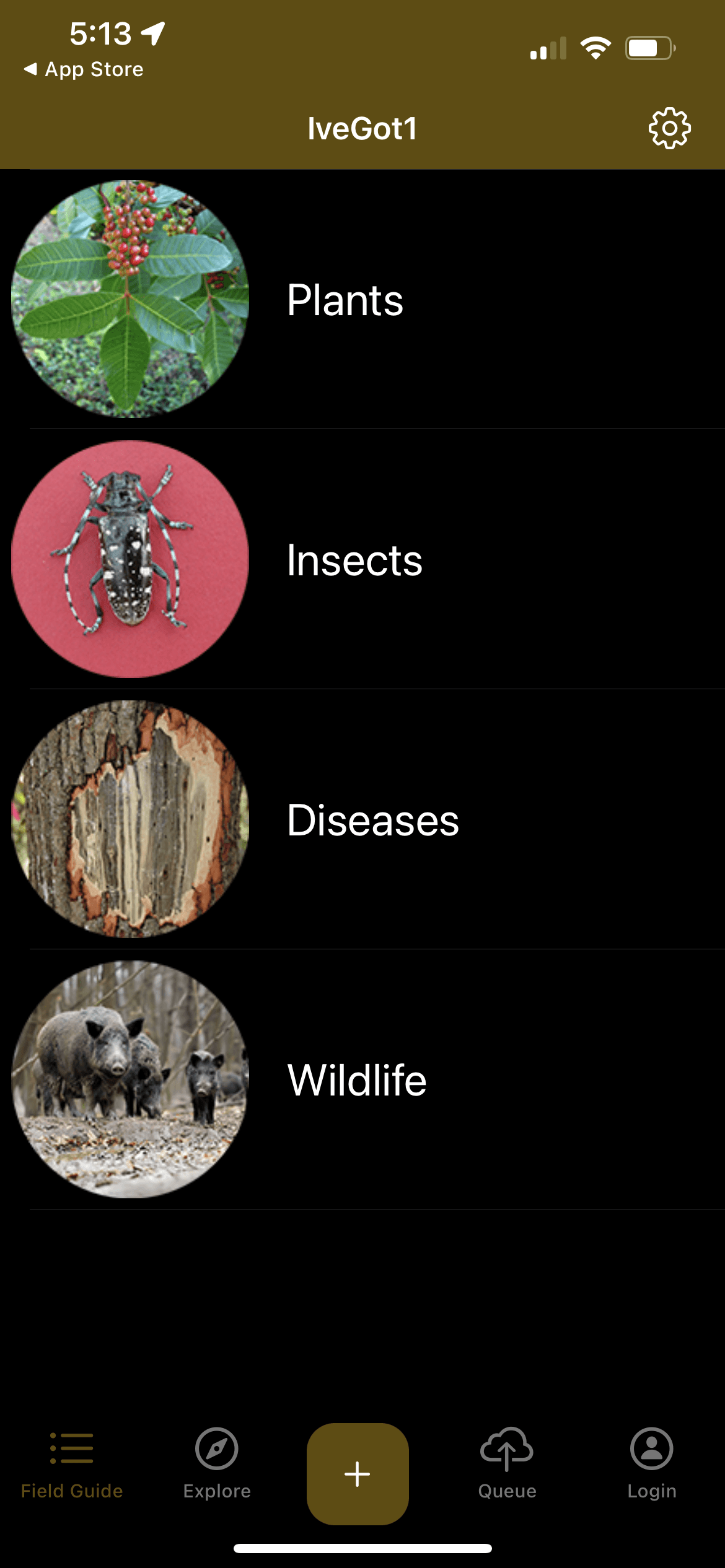
I designed a mobile app that informs people about the ecosystems and species of parks they visit via a simple, visually appealing interface. Powered by machine learning, this app would help users to identify the names of species that they see and add them to a journal that records park visits, notes, and species sightings. Species detail pages indicate whether they are a species of interest (i.e. harmful or endangered) and users have the option of submitting a sighting report to park officials.
Date and Scope
• Oct - Dec 2023
• Approx. 85 hours
Role
UX/UI Design
Client
Personal Project
Industry
Education
Tools
Figma/Figjam
Adobe Fresco
Adobe Express
RenderNet
nolim.ai
Constraints
Design a mobile app within Human Interface guidelines.
Incorporate a feature that uses the phone’s native capabilities, such as the camera or the GPS.
Can a mobile app inspire people to connect with nature?
Many of the world's ecosystems contain both native and non-native species, which have been introduced by human travelers and settlers over time. Native species are crucial to the health of an ecosystem, as they have evolved along with the landscape to give and take resources according to that area's climate and geography.
When non-native species are introduced to an area, they can upset its ecosystem's delicate balance. When these introduced species cause harm by rapidly spreading and outcompeting the native wildlife, we often refer to them as invasive species. This disruption can have far-reaching consequences, with mitigation efforts costing tons of money and resources.
My original goals for this project were to:
Create at least 5 unique screens for a mobile app that addresses the problem of invasive species proliferation.
Establish one major function that works well for the project's MVP.
Create a user experience that has pleasing UI, is enjoyable to use, and easy to understand.
Create a design that people would realistically use, based on market research and user feedback.
Research reveals lackluster naturalist apps and limited public knowledge
These were my original research objectives:
Discover how people can help prevent and mitigate the spread of invasive species in their homes or in places they travel to.
Discover how existing products educate people about their region's local wildlife and how to identify which species aren't native.
Discover how existing products help people to report invasive species, or act in some other helpful way discovered during research.
Discover how the average person can help and/or communicate with experts in the efforts to manage invasive species.
All hands on deck: a healthy ecosystem depends on the participation of everyone living there
I discovered some conventional wisdom in the field of invasive species management:
Once a species is identified, rapid response is crucial. Inspection and decontamination help prevent spread, and then the species must continue to be monitored.
Public education mitigates the spread by informing people of simple measures they can take, such as not moving firewood and not releasing pets into the wild.
With more people than ever having phones with good cameras and GPS capabilities, you don’t have to be an expert to contribute to species databases and help prevent the spread of invasive species.
A successful project would look like:
Scientists and other experts receive helpful data that would be too time-consuming and costly to collect without the help of volunteers
Concerned citizens are educated on species of interest in their area, and learn simple measures to prevent or mitigate the spread of invasive species
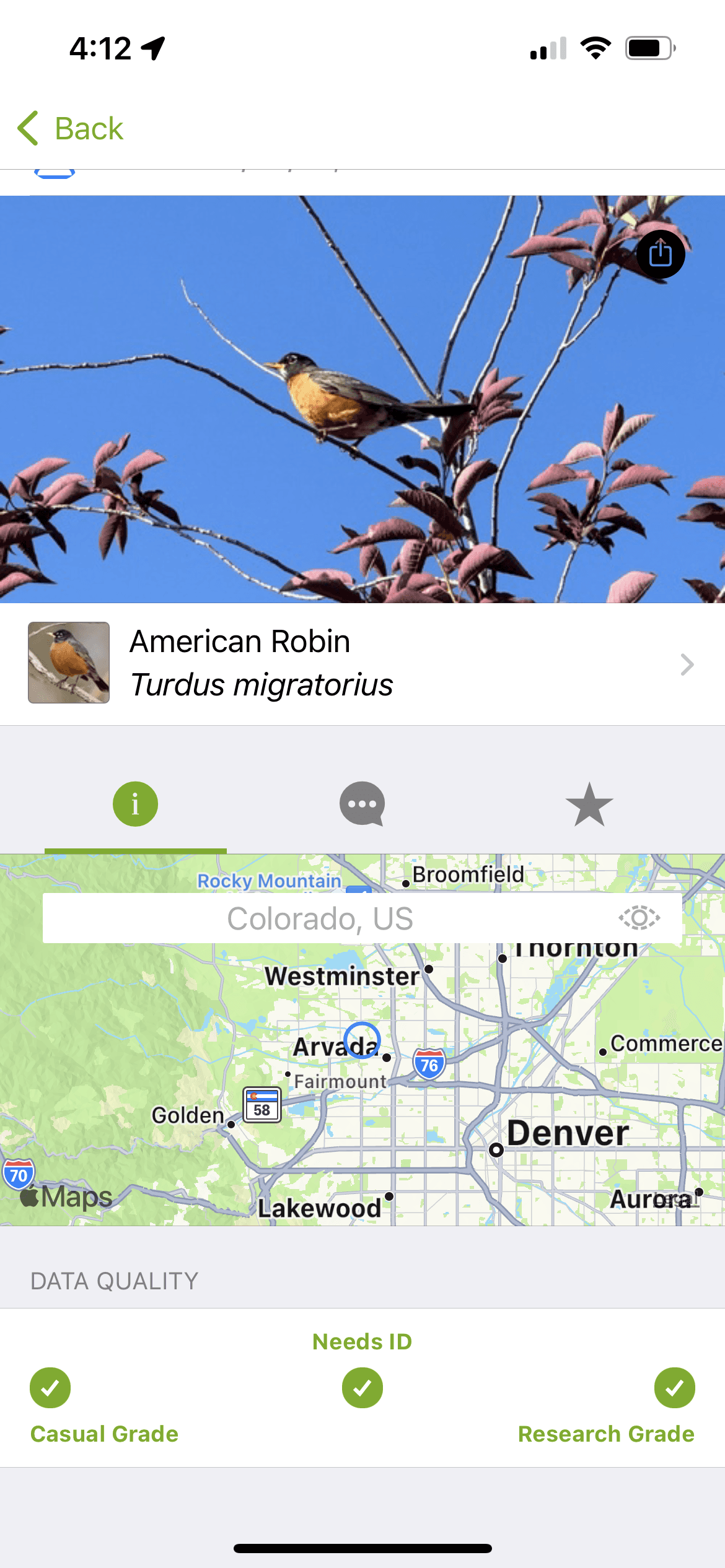
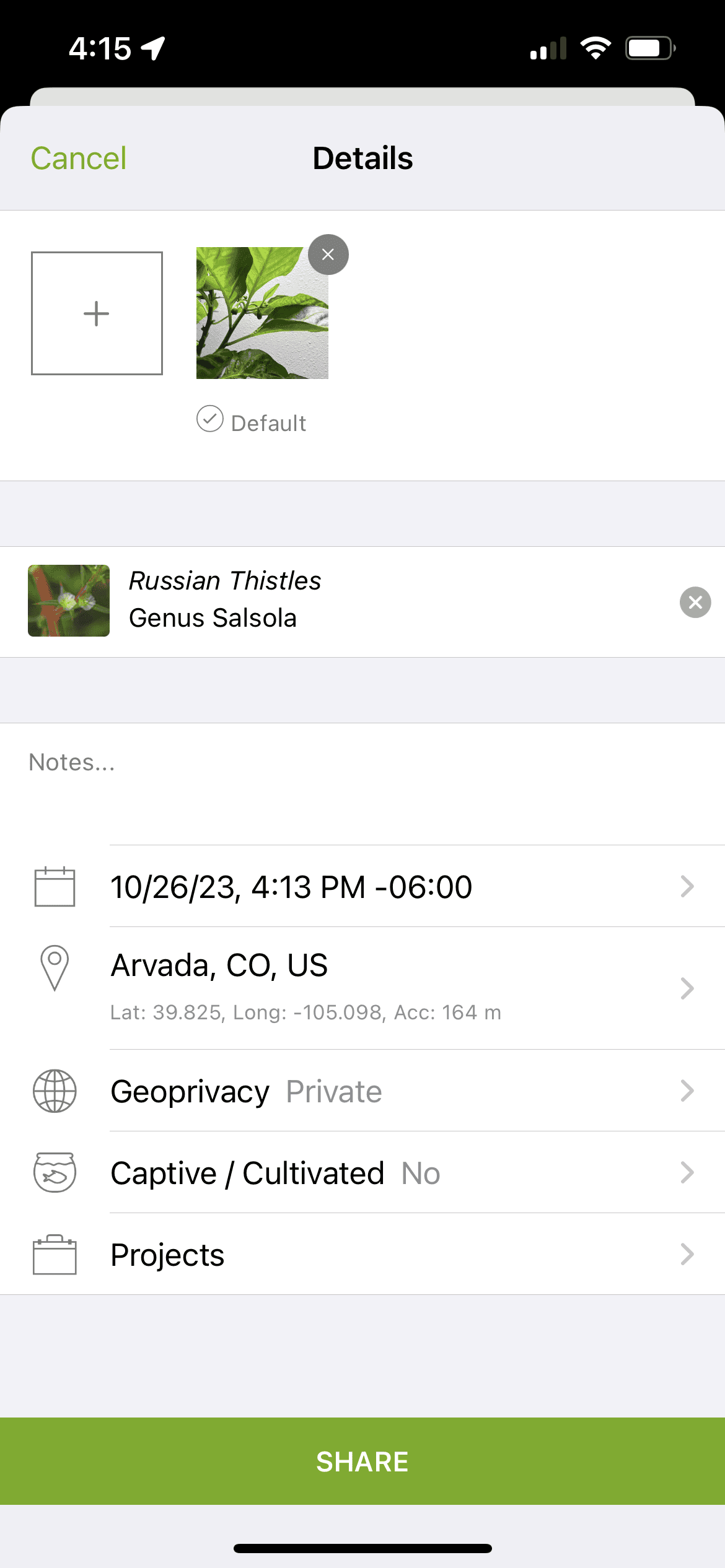
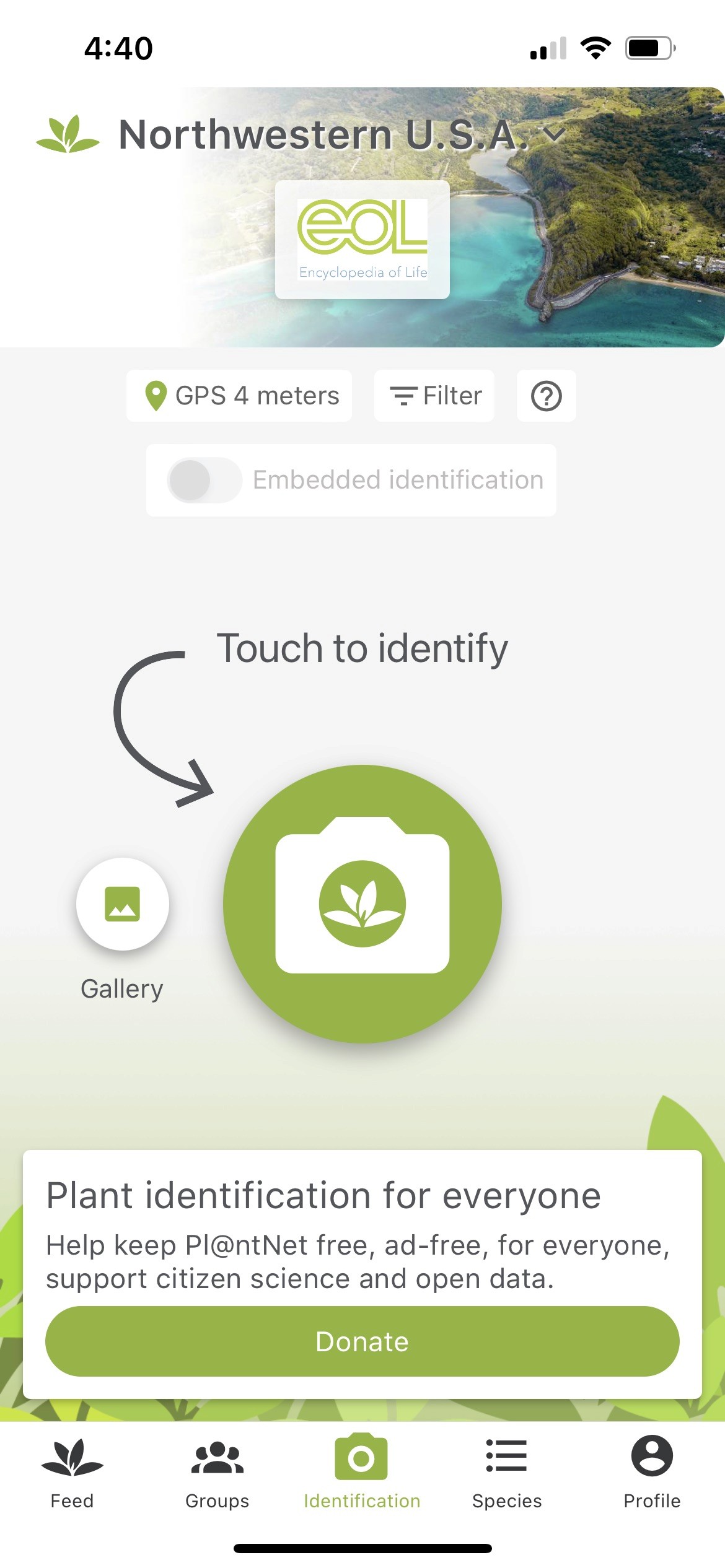
Existing apps for species id can feel too academic
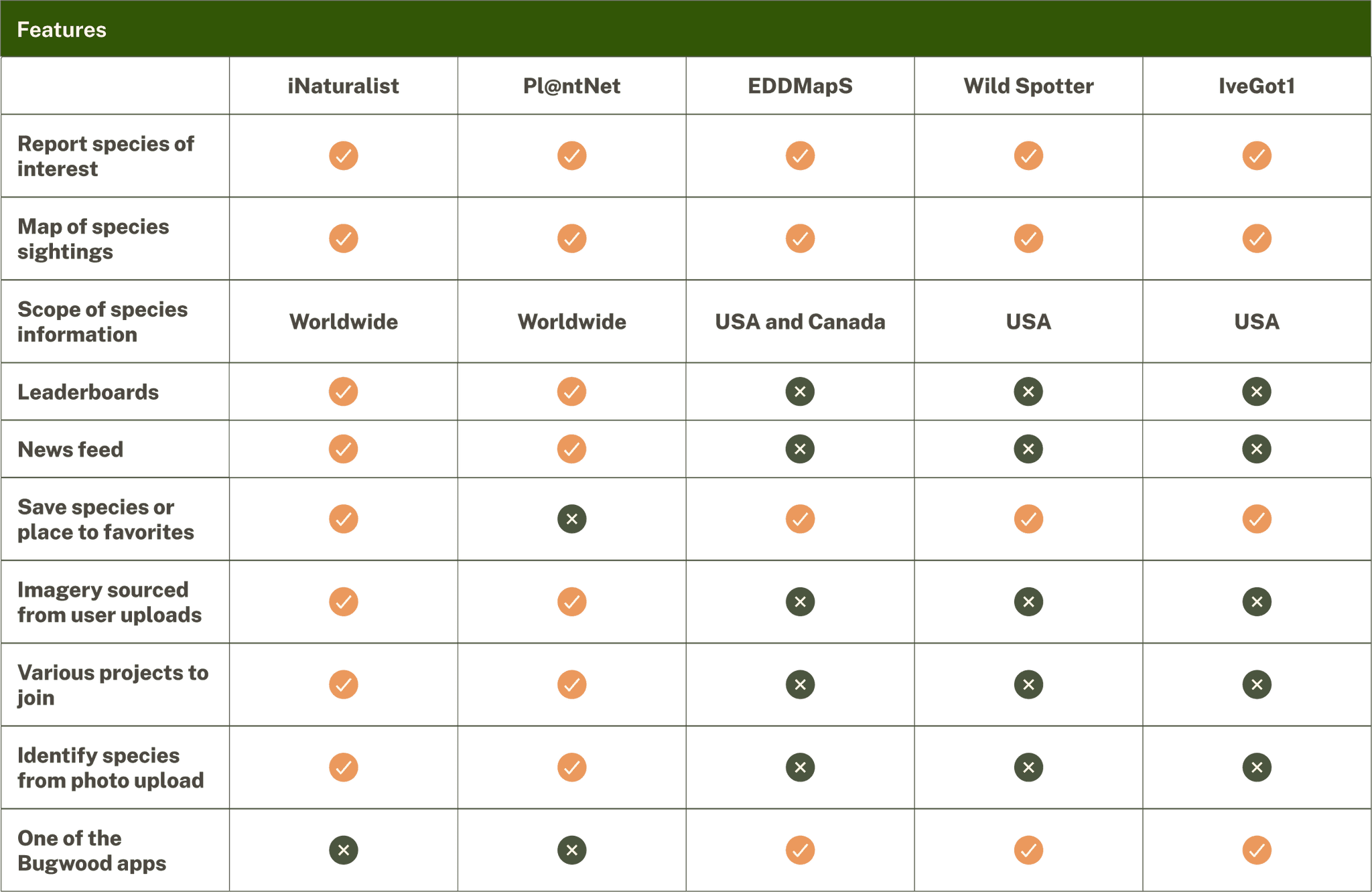
I looked into a few apps that have been built specifically for invasive species or as biodiversity reporting. Many of the apps that I was finding out about online and on the App Store were built by the same company, Bugwood Apps.
My key takeaways from this market research:
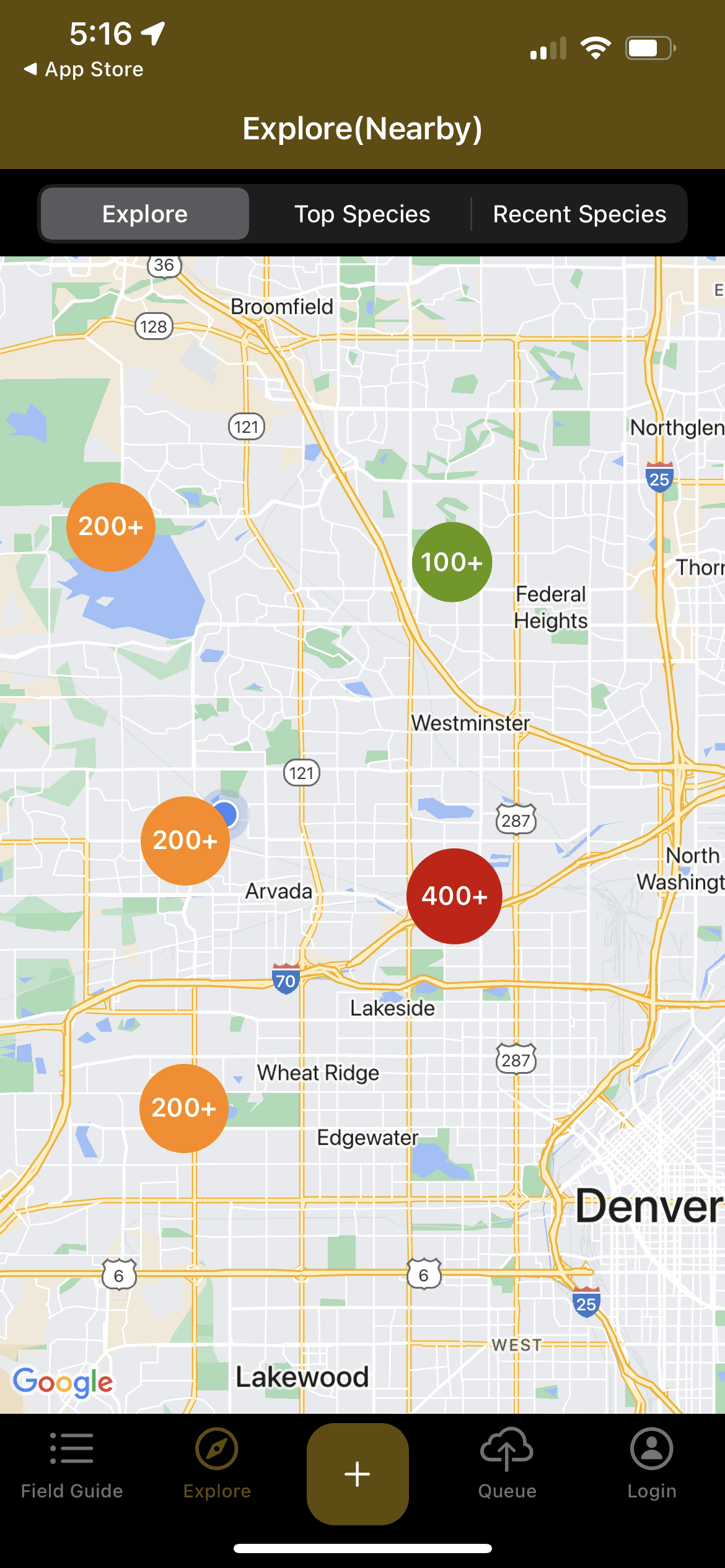
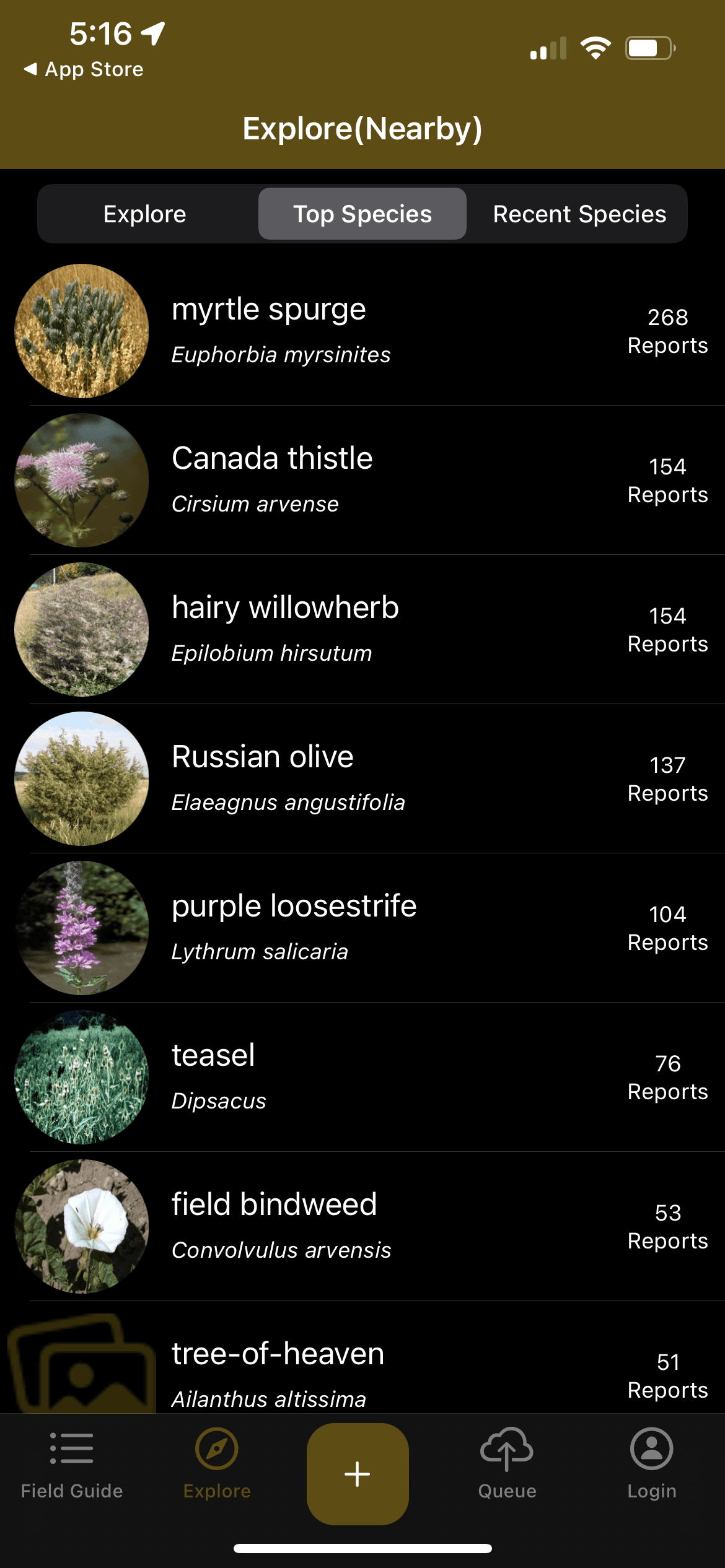
However wide the geographical scope of the app, it should be easy to set your location and view species in your area.
Many apps exist to help with plant ID, but they are not all created equally. Since there are so many location-specific apps, it’s obvious which ones were only created as a research project and not meant to be widely used.
The primary user in these apps seems to always be the Citizen Scientist, but I wonder if experts would find it useful to be on the same app.
I identified these opportunities:
There aren't many apps that deal with invasive species or biodiversity awareness and management, period. It feels like a new frontier in terms of the mobile app market.
None of the existing apps I've seen are especially visually appealing or modern looking.
As far as I can tell, no apps exist that gamify the experience of identifying invasive species (beyond user leaderboards on iNaturalist).
Since many of these apps seem to cater to a specific geographic area or group of people, I should consider how to cater to niche communities and special interest groups.
People are unlikely to take part in a campaign that doesn’t seem to affect them personally
I spoke with six people, both remotely and in person. They all lived in the US in locations including small towns in mountain foothills, a ski town, the suburbs, and a major city.
The only prerequisites for being interviewed were being basically aware what an invasive species is and having any outdoor hobbies.
Some of the questions I asked them included:
Are you familiar with any particular species, whether in the area where you live or elsewhere?
What can you tell me about ways to prevent or manage the spread of invasive species?
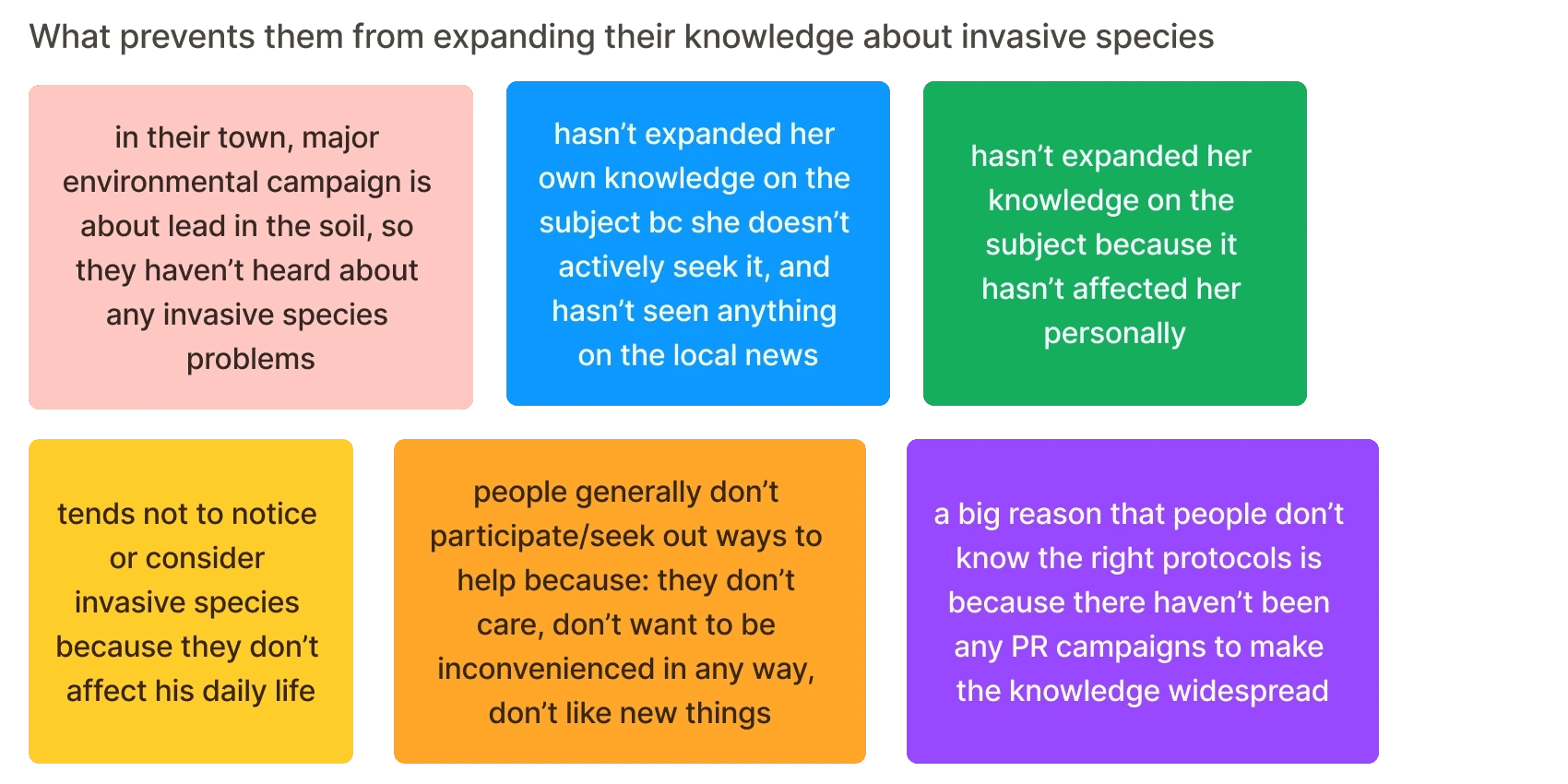
What has prevented you from expanding your knowledge on the subject of invasive species?
What do you think that you or someone like you could do to help experts in the field?
What frustrates you about current prevention/mitigation efforts?
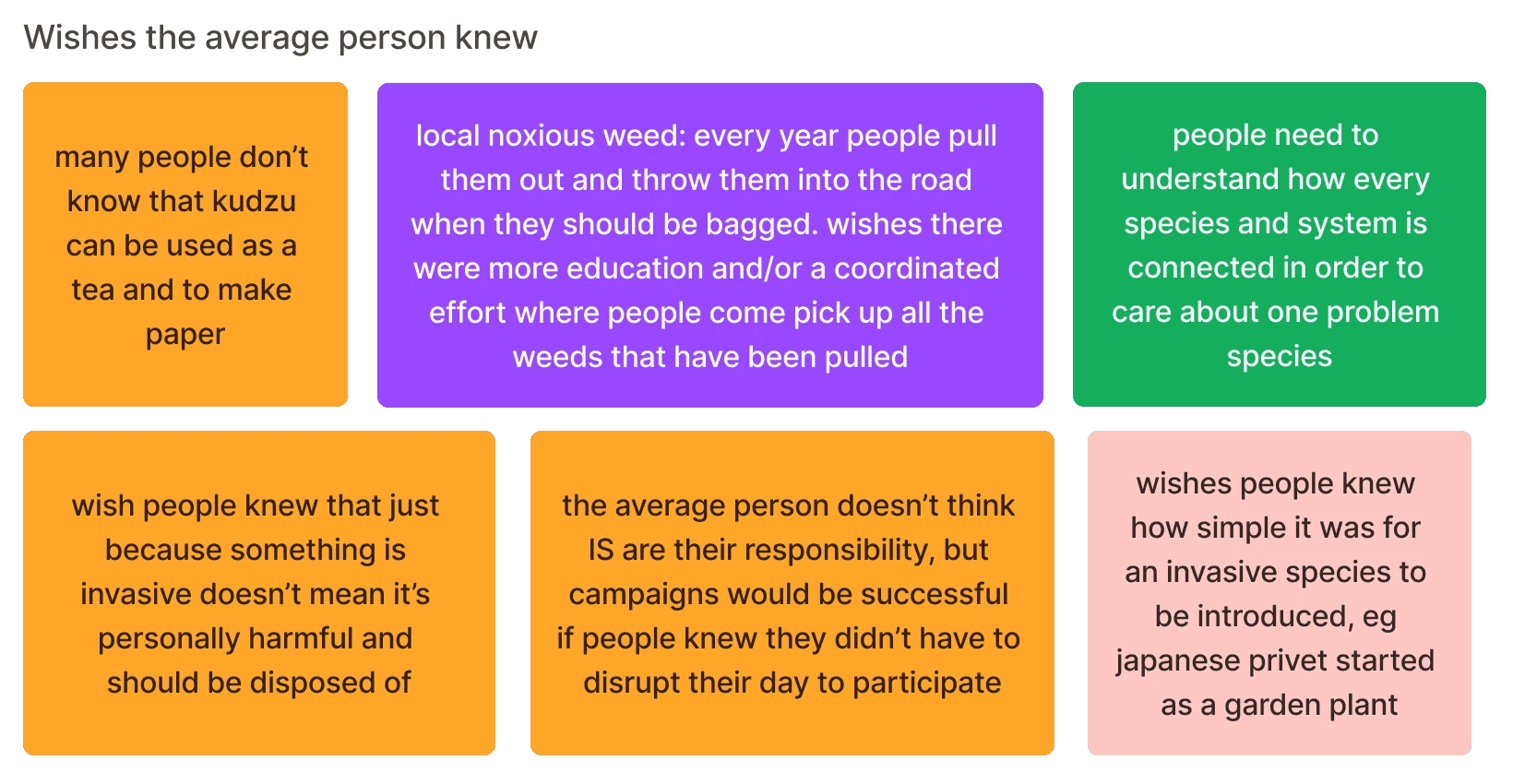
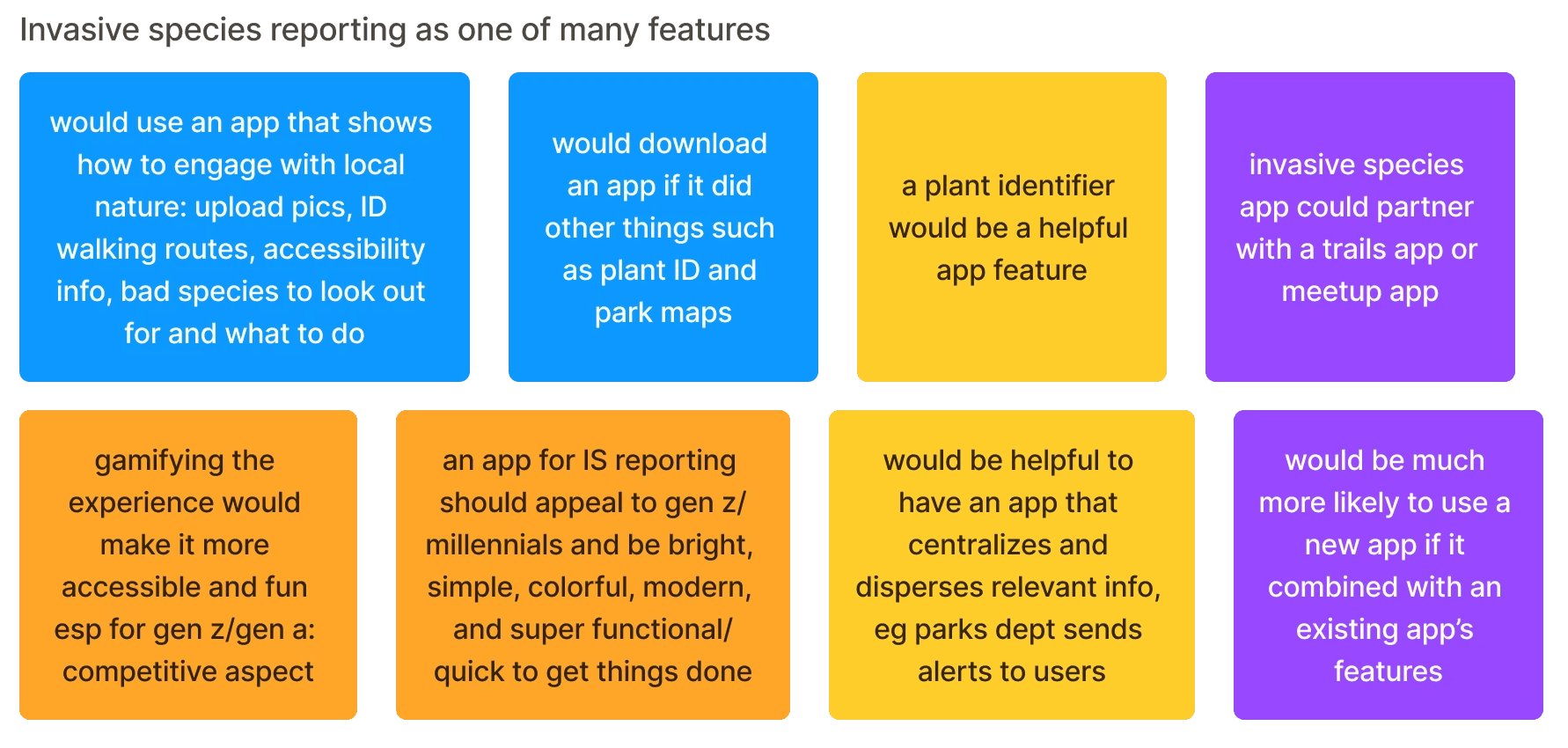
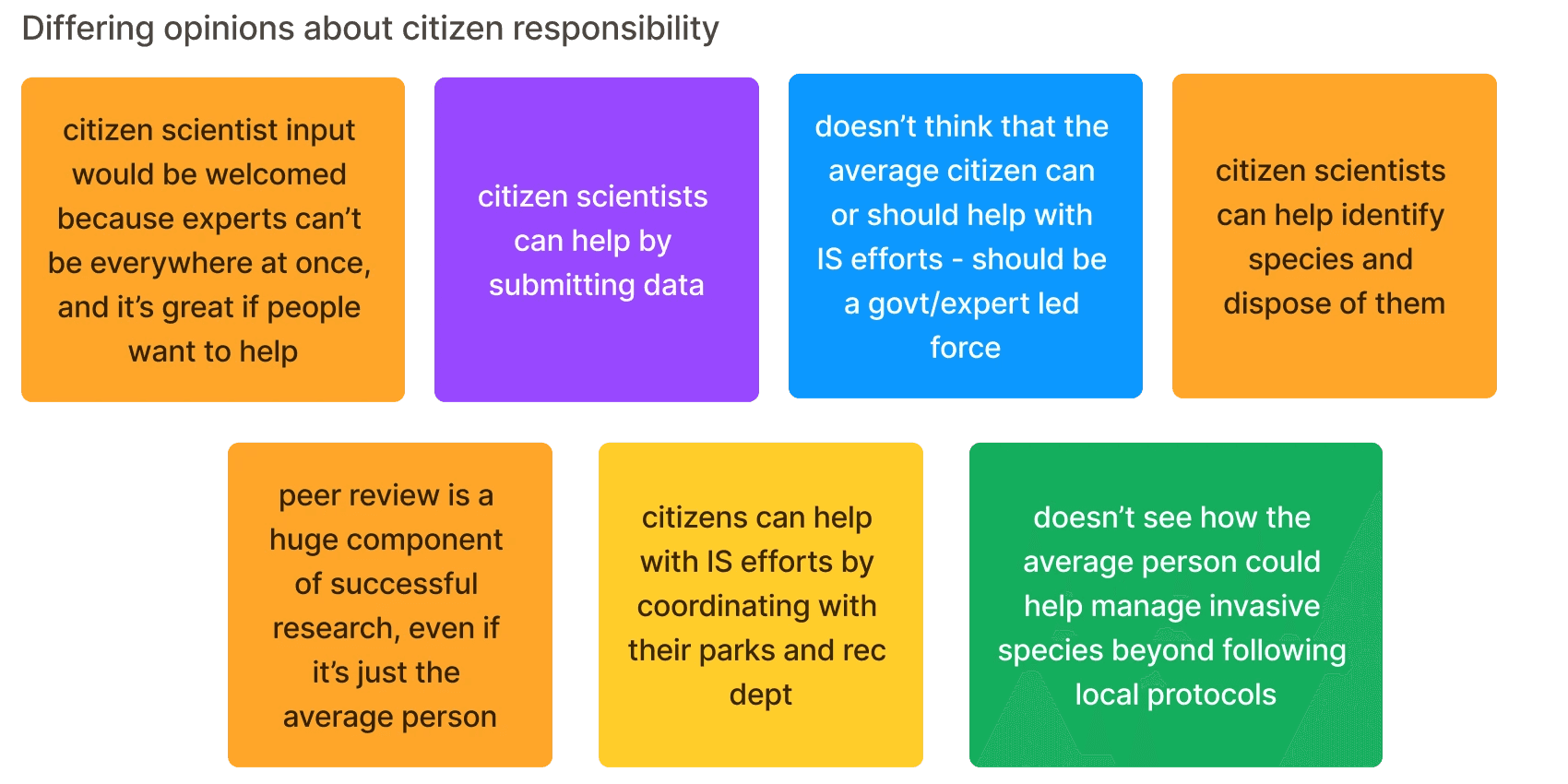
Affinity Mapping
I tried to identify any patterns or trends in the info I gleaned from user interviews.
A few of the common themes that came up during user interviews.
Out of 6 interviewees:
People varied a lot in their level of awareness and caring about the subject of invasive species.
The average person would be unlikely to download a new app if it is only for reporting invasive species. If that is the app's main function, the target user groups will probably be niche environmental groups.
The importance of context:
4 out of 6 probably wouldn't download an app solely for reporting invasive species.
“If I see …. a banner on a website about noxious weed control, I'm probably not going to click on that to learn more. But if I'm hiking at a trailhead, and there is a picture of it and some information and QR code for more, that timing of exposure will absolutely impact me wanting to learn more, because I'm in a place and I'm clearly engaged in it.”
The responsibility of the average citizen:
“I think that peer review is a huge component of successful research on any level, even if it's just the average person. Because I think experience is important. And not everyone's an expert, and that's okay. But even the experts can't be everywhere at once.”
“Invasive species seems like such a weird, very specific problem that I shouldn't have to deal with as regular citizen. I don't have the tools, the equipment. I don't want to deal with it. So I think that affects public engagement too …. I'm not a scientist. I'm not a wildlife expert, or whatever. Like, y'all deal with it.”
4 out of 6 think that the average person can help environmental scientists manage problems caused by invasive species.
Educating the average person:
5 out of 6 haven't gone out of their ways to learn about invasive species in their areas.
“I think there's an educational piece that's missing, because I'm aware of [a conservation effort], but …. I'm probably not going to follow that until I can really clearly see the potential consequences.”
“I think something that people don't know is …. Just because they're invasive doesn't mean that we necessarily need to just dispose of them.”
from Utility to Education
After affinity mapping my interview findings, I was left feeling unsure of who the app's main users would be. I did come away with some useful insights:
People are unlikely to take part in a campaign that doesn’t affect them personally. Many people don’t consider invasive species management to be their responsibility.
Information about a particular species to look out for would be the best received in the context of already being outside.
Even if people are aware that a species is invasive, they probably don’t know what they are supposed to do when they encounter it. Most people are also unaware of helpful uses of some invasive species.
People can help experts collect knowledge about biodiversity and invasive species by reporting basic information about date, location, and any images.
Regrouping after unexpected research findings
Before generating any new ideas, I needed to redefine my problem and goal to reflect my interview findings.
New Problem: Most people aren't aware of which species in a given area are native or invasive, what to do if they do notice an invasive species, or why it matters in the first place.
New Goal: Help people understand the overall health of the ecosystems around them by informing them about their native and non-native species, and doing so in an accessible and fun way.
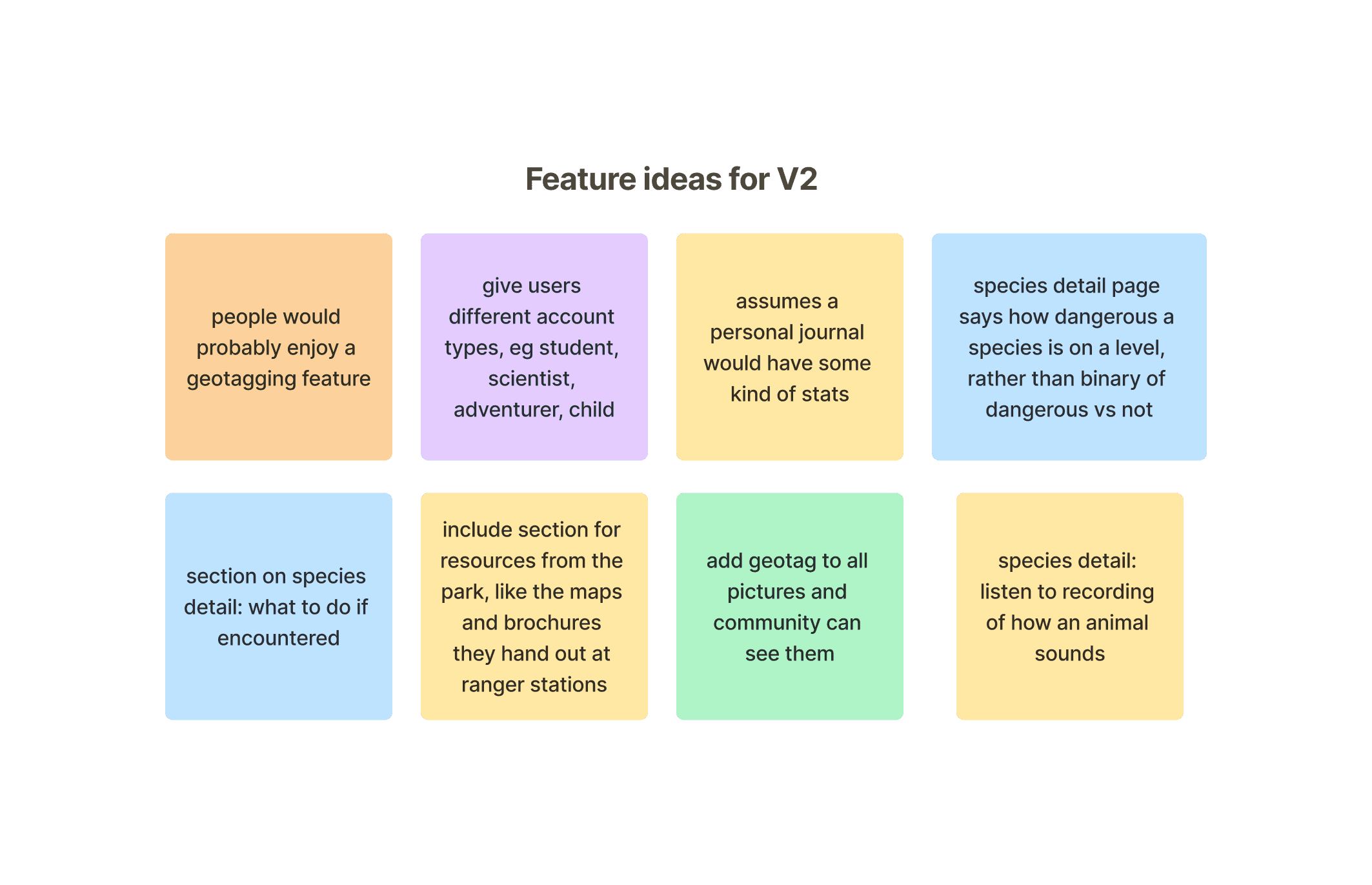
I conducted some basic brainstorming and affinity mapping with the ideas I was able to come up with in a given time:
After sorting my ideas, I knew I wanted the project to have the following features:
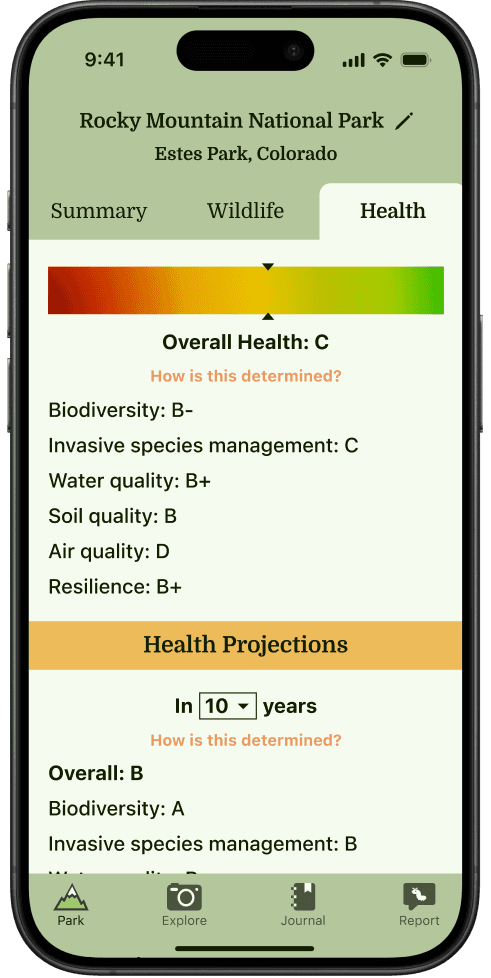
Park stats: overall health report, top native species, top invasive species, alerts from the parks department
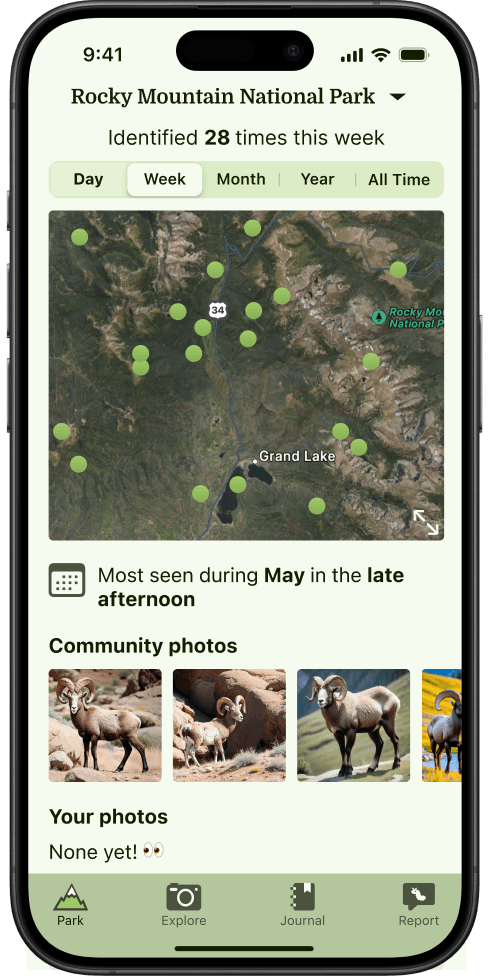
Personal journal: photos and notes tied to date and location, overall stats of species ID's and parks visited
Camera/AR/ML: hold up phone as you walk and species will be identified automatically
GPS: automatically show park page based on user's location
Report species of interest, with metadata pulled from the photos to give the recipients helpful info
Defining a mobile app for the average parkgoer
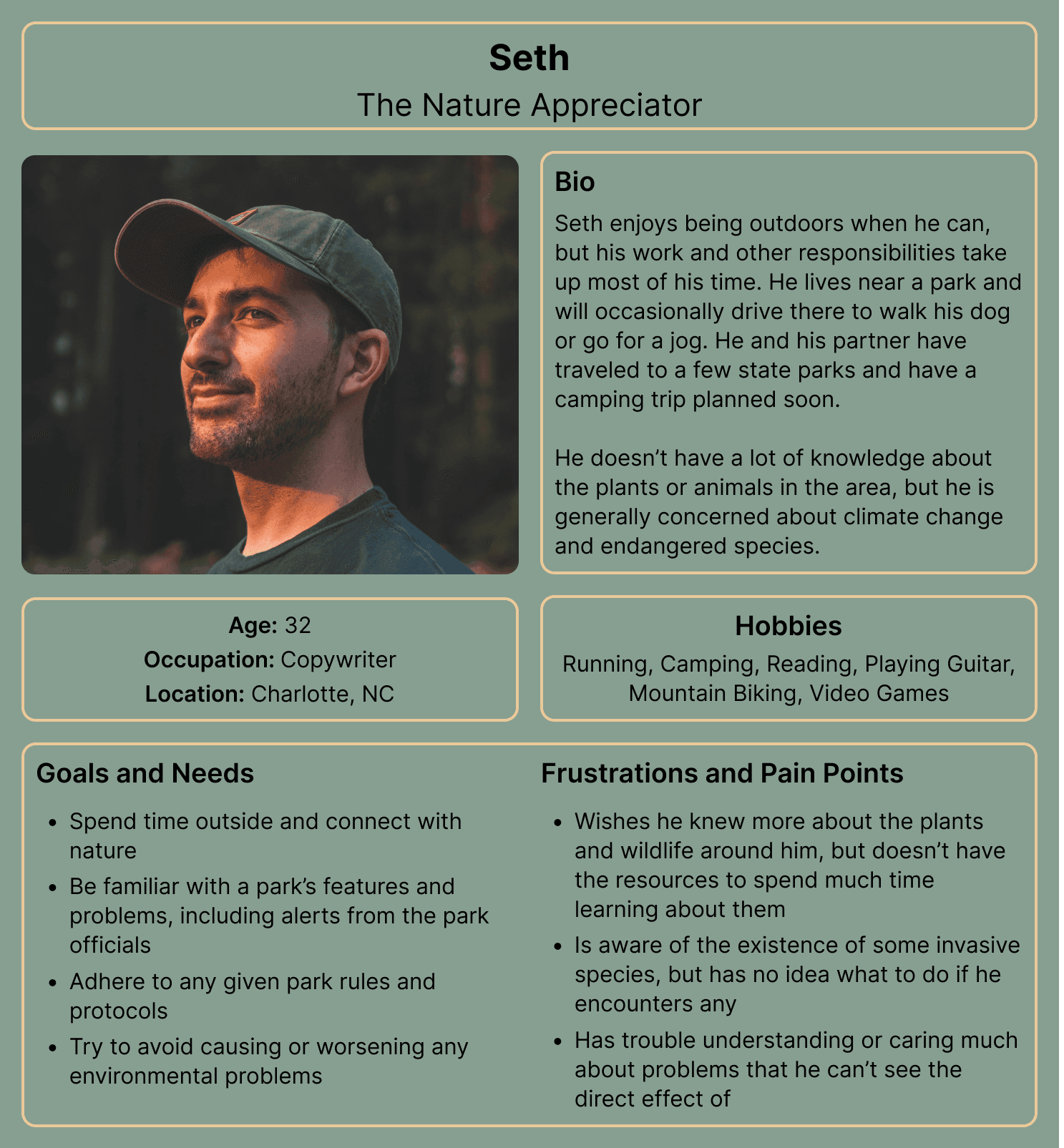
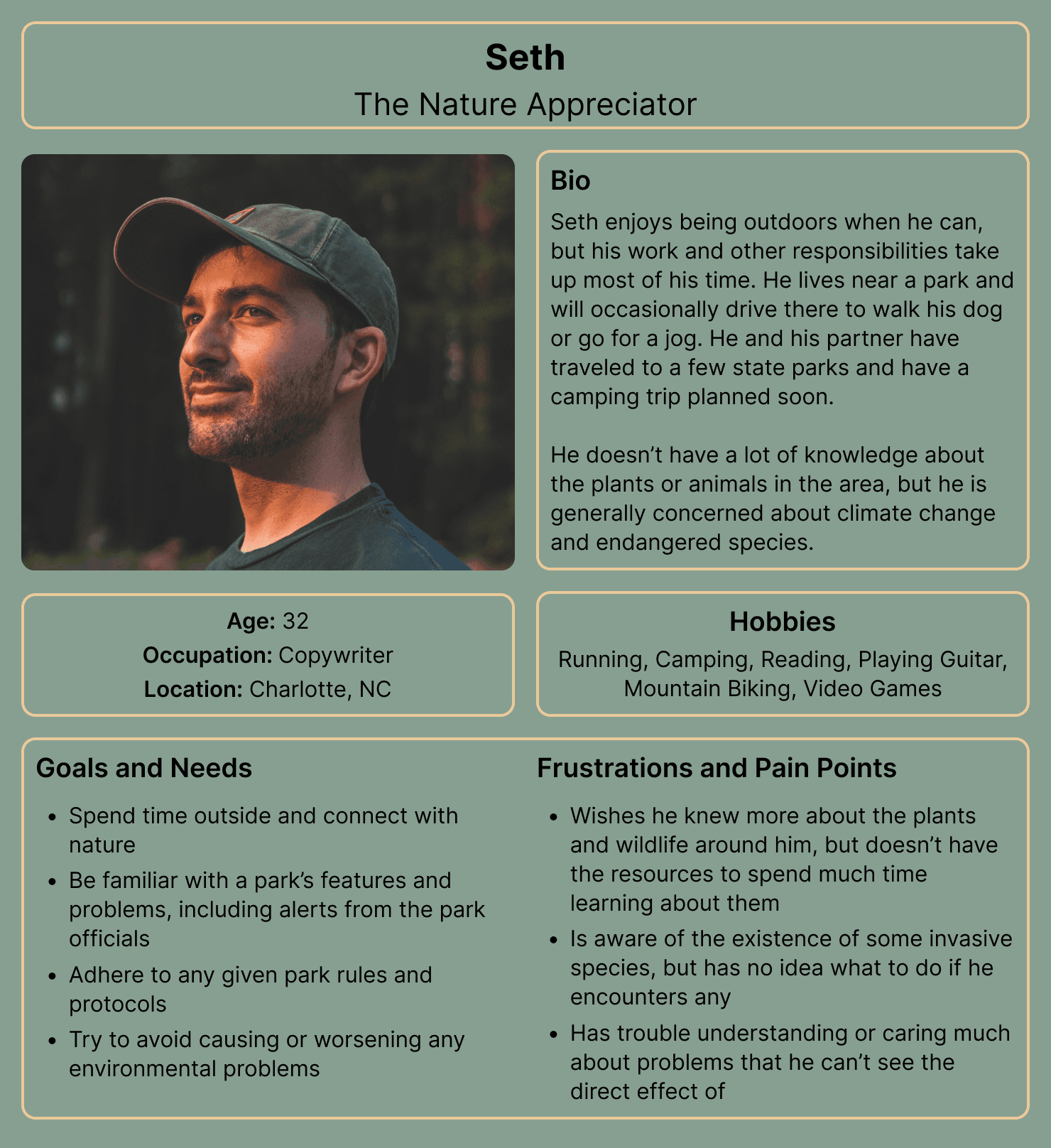
I envisioned two types of user, equally targeted by the app's design:
Someone who is interested in learning about a park but doesn't have a lot of existing knowledge about its flora or fauna. They would be unlikely to use the reporting feature.
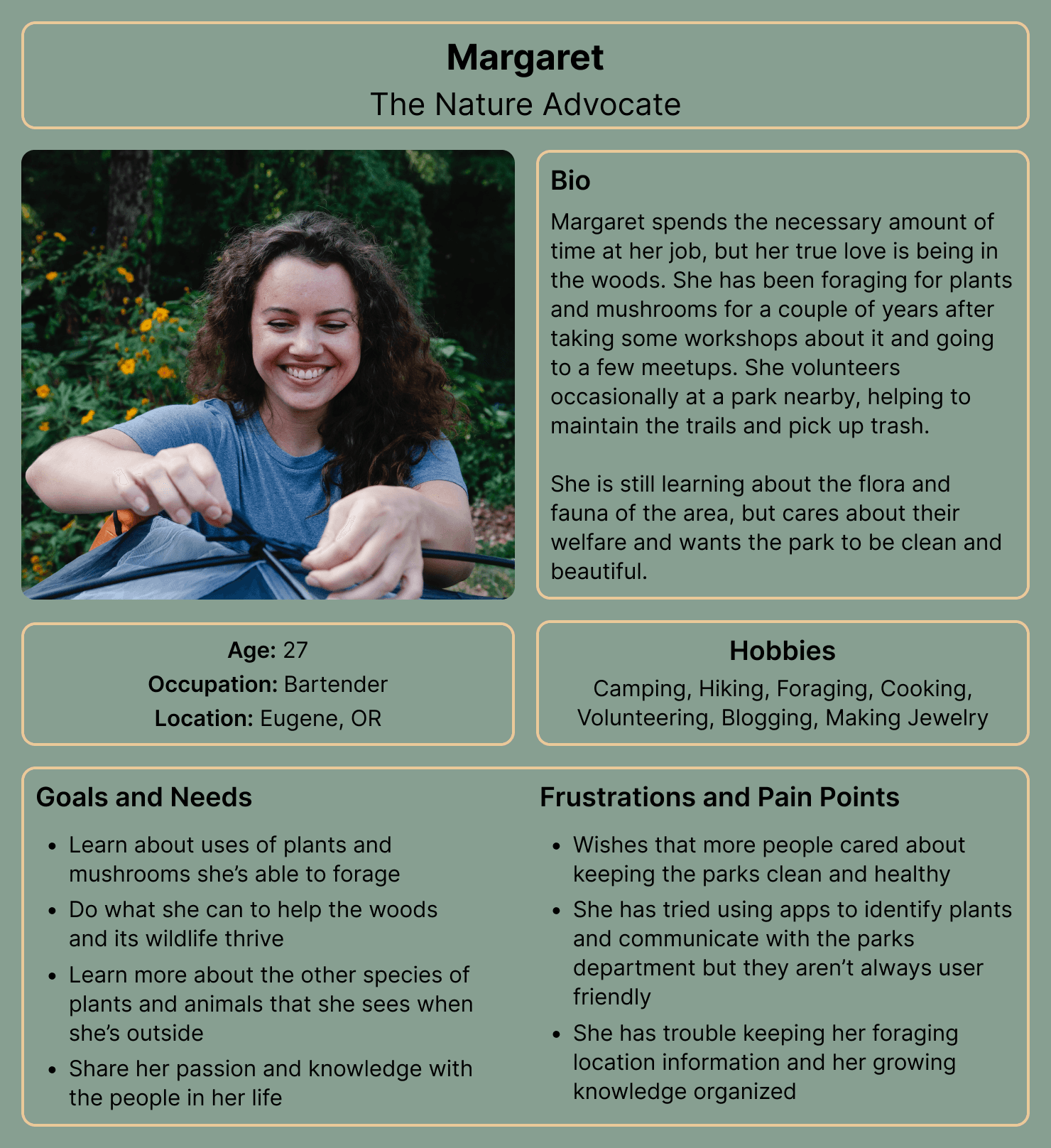
Someone who forages plants or catalogs wildlife who has a special interest in a particular species or area. They would be more likely to use the reporting feature.
I created some guiding How Might We questions based on these user types.
Seth, the nature appreciator:
How might we help him understand the ways that every part of an ecosystem are connected?
How might we convey the most simple, helpful actions that he could take as a park guest?
Margaret, the nature advocate:
How might we empower her to report information about biodiversity or invasive species presence to the proper authorities or experts?
How might we enable her to share her wildlife findings and knowledge with people in her life?
How might we show her ways that invasive plants can be used for good?
Both personas:
How might we display information about an area’s species in the most easy to understand and actionable way?
How might we quickly convey any actions that they should take to prevent the introduction of invasive species, or what to do if they find one?
How might we effectively pass along alerts and park-specific news from a park’s staff?
How might we help them to organize any photos and notes taken during hikes or camping trips?
Prioritizing features that engage park visitors without detracting from real life
With a clearer vision of the project, I was able to come up with the features I needed for MVP and beyond. Throughout the project I stuck pretty closely to these plans.
For MVP, I wanted the feature set to include:
Account creation
Personal journal
Overall park health status
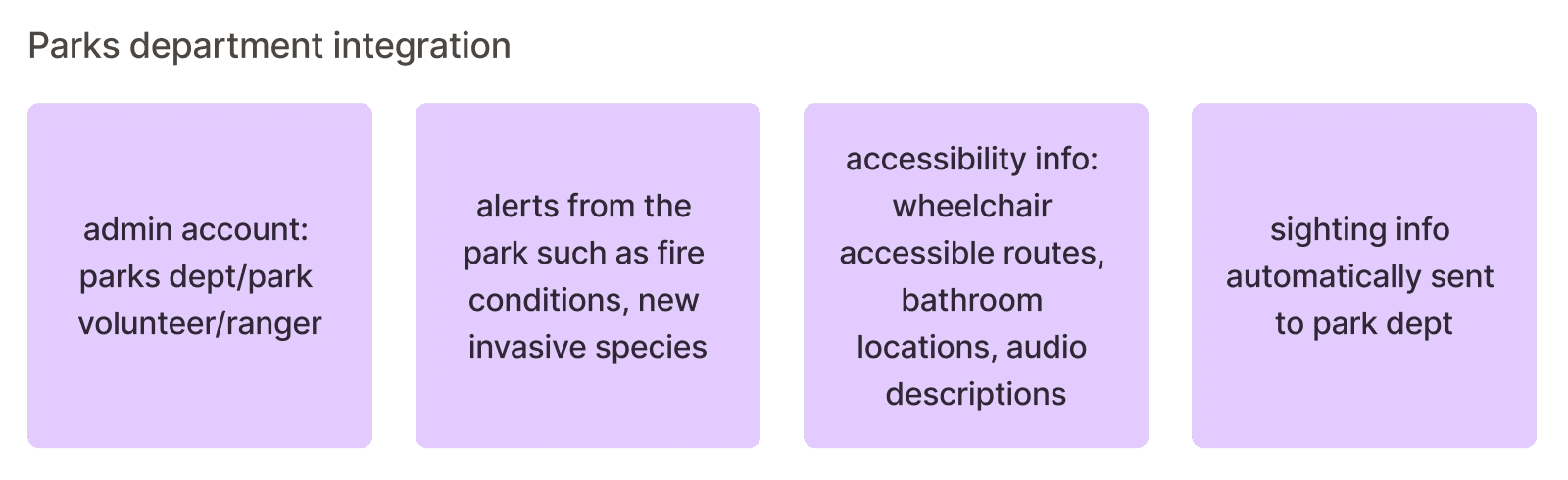
News and alerts from park officials
Automatically display park based on location
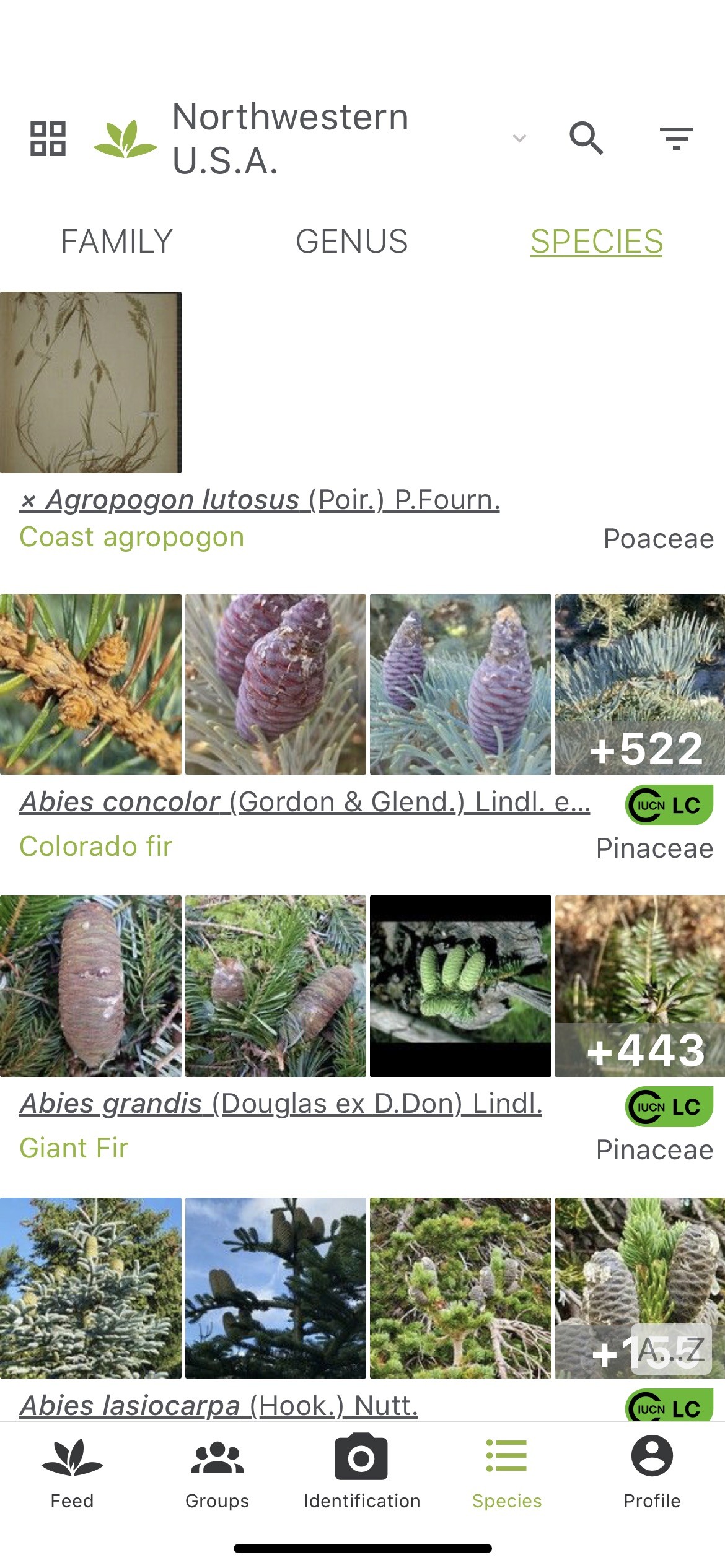
Display info by park or by state
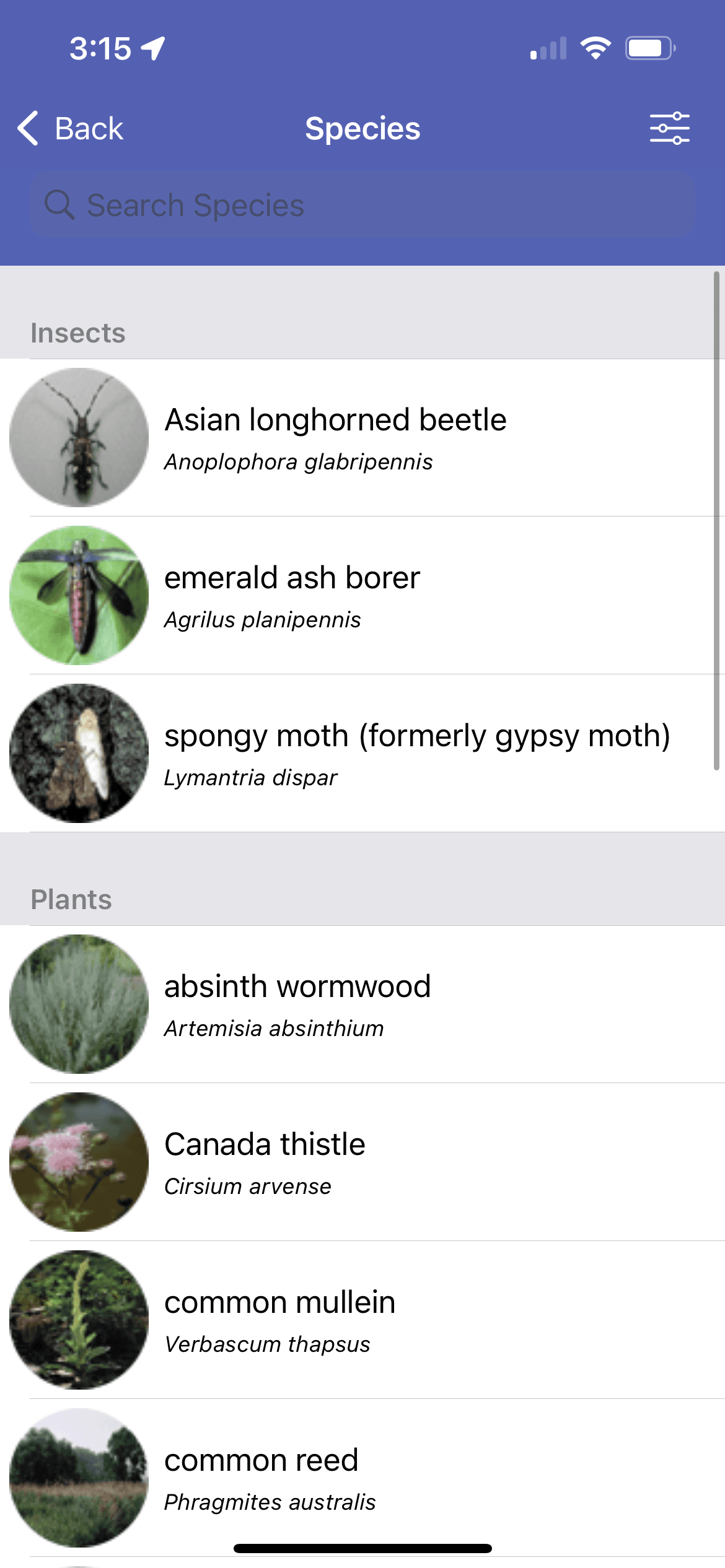
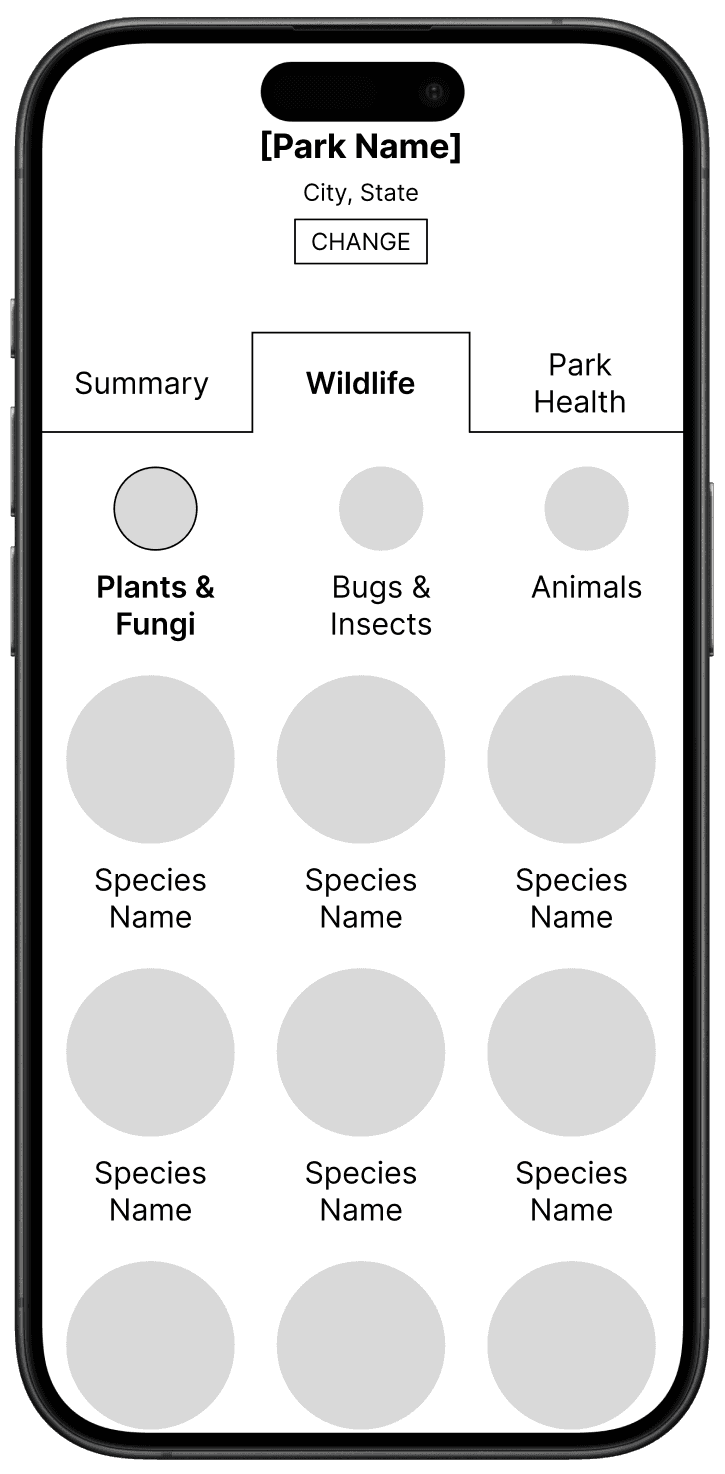
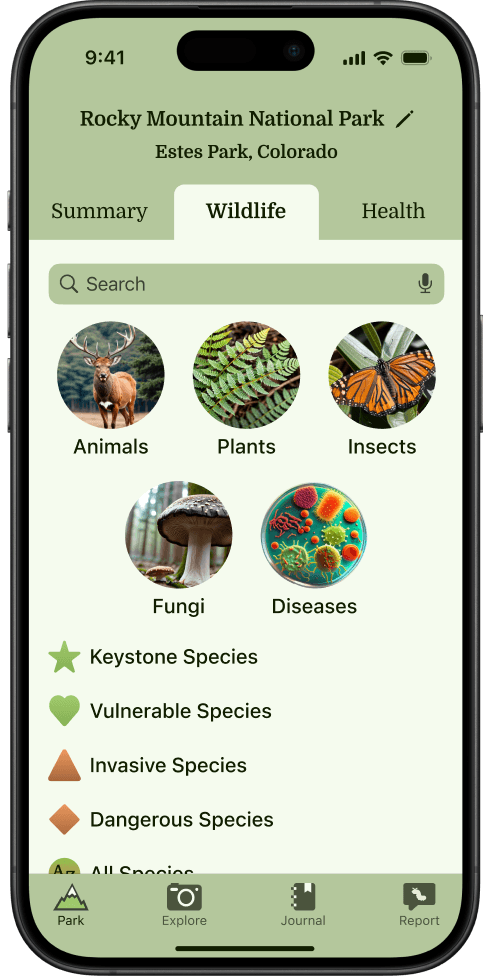
Section featuring species of interest
Live camera species ID
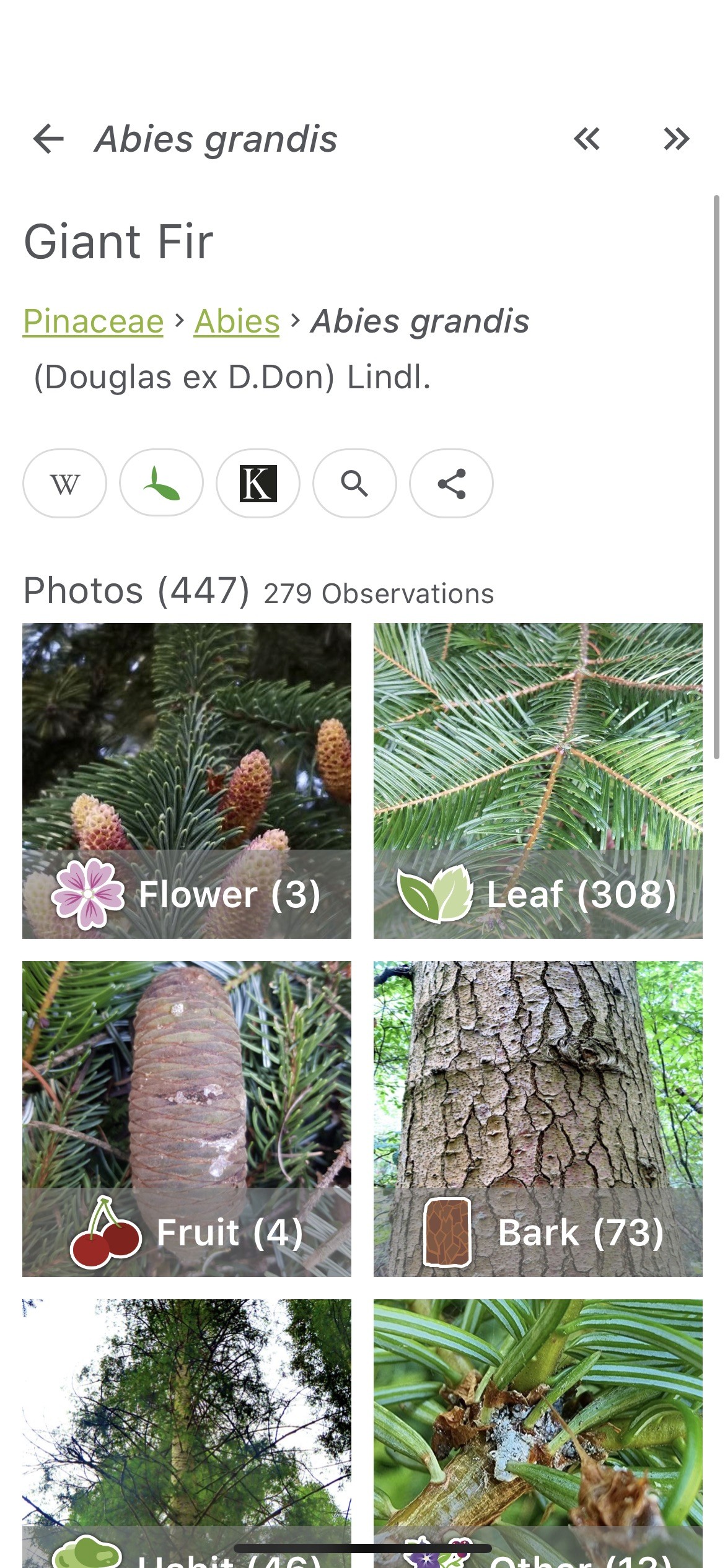
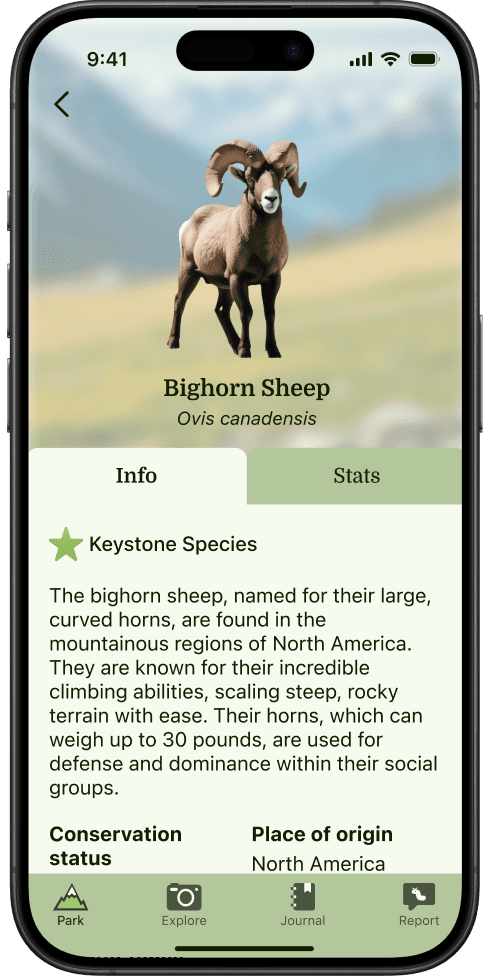
Species info page
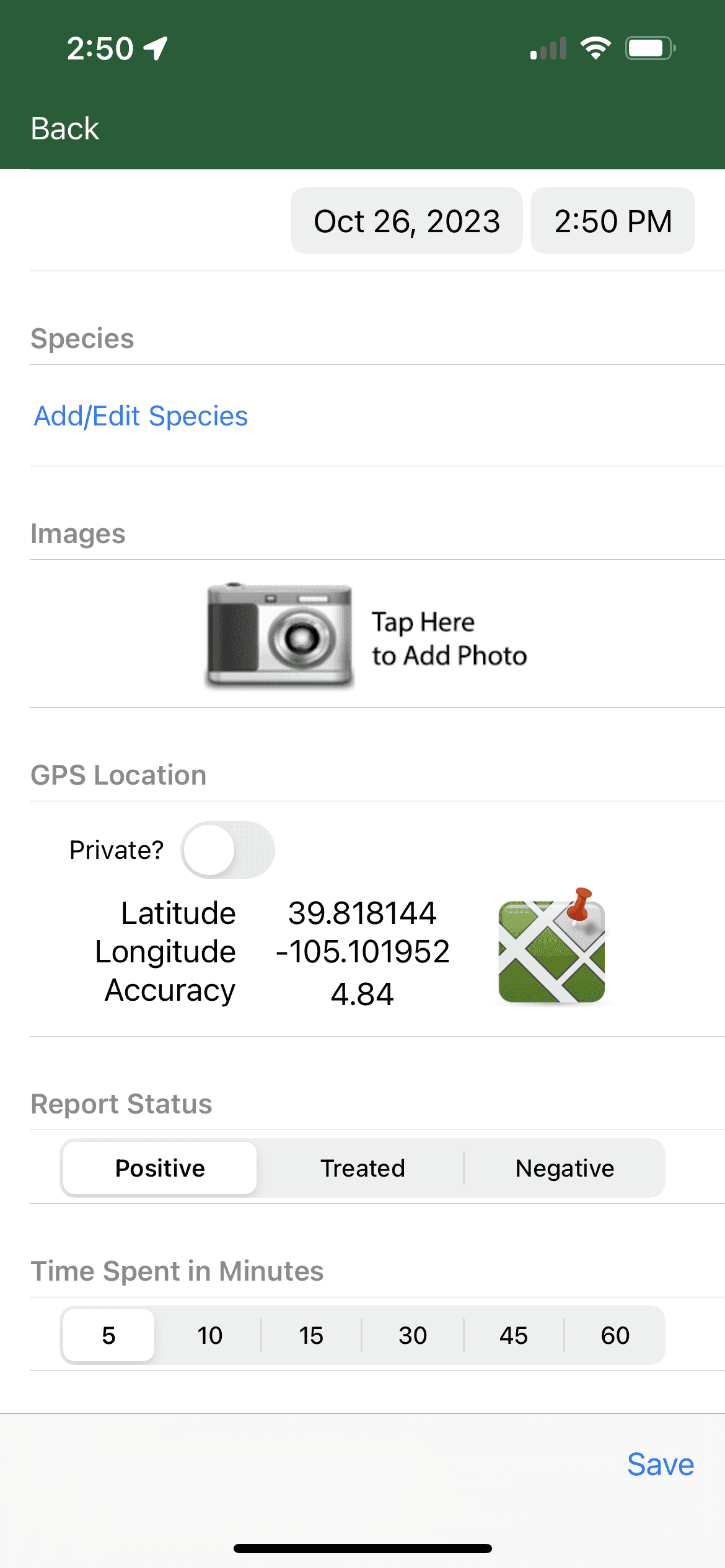
Report sighting of species of interest
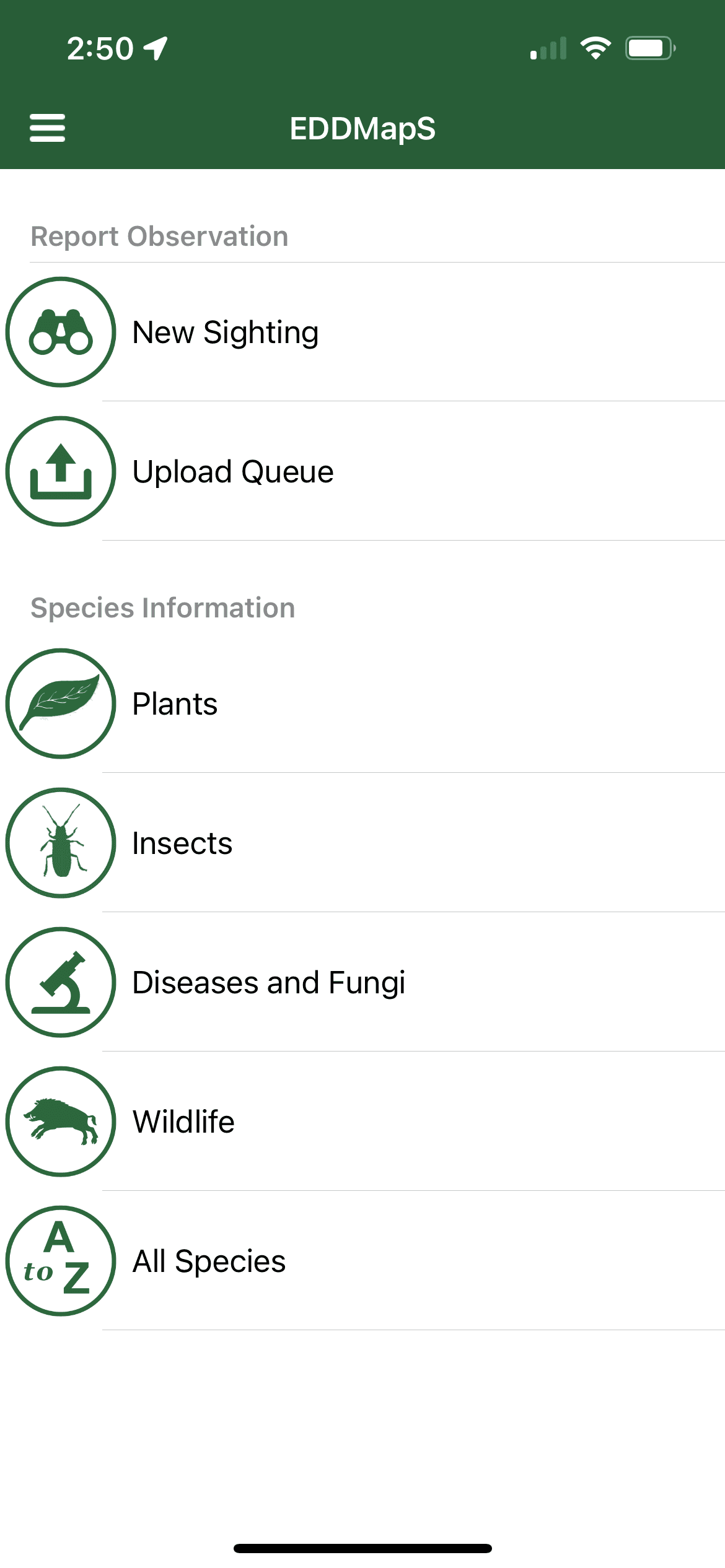
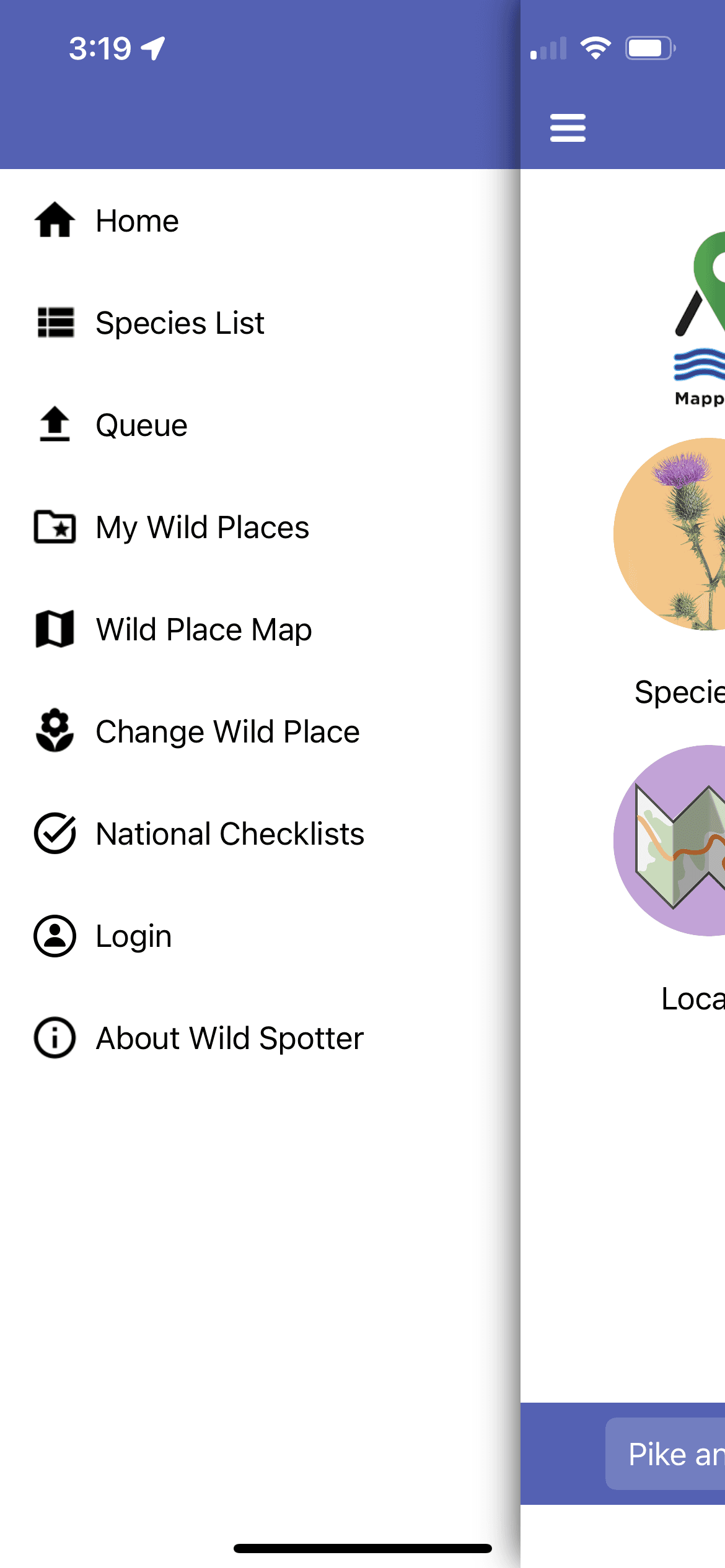
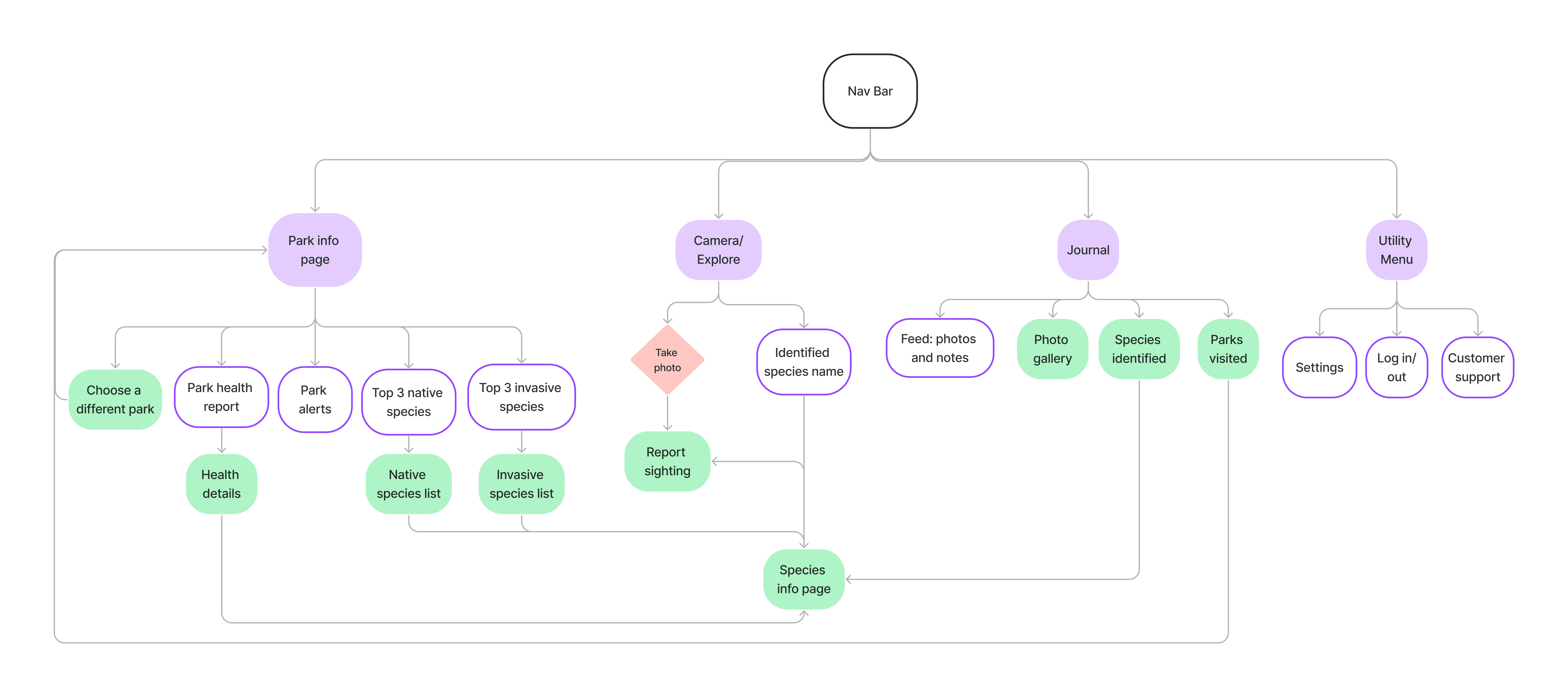
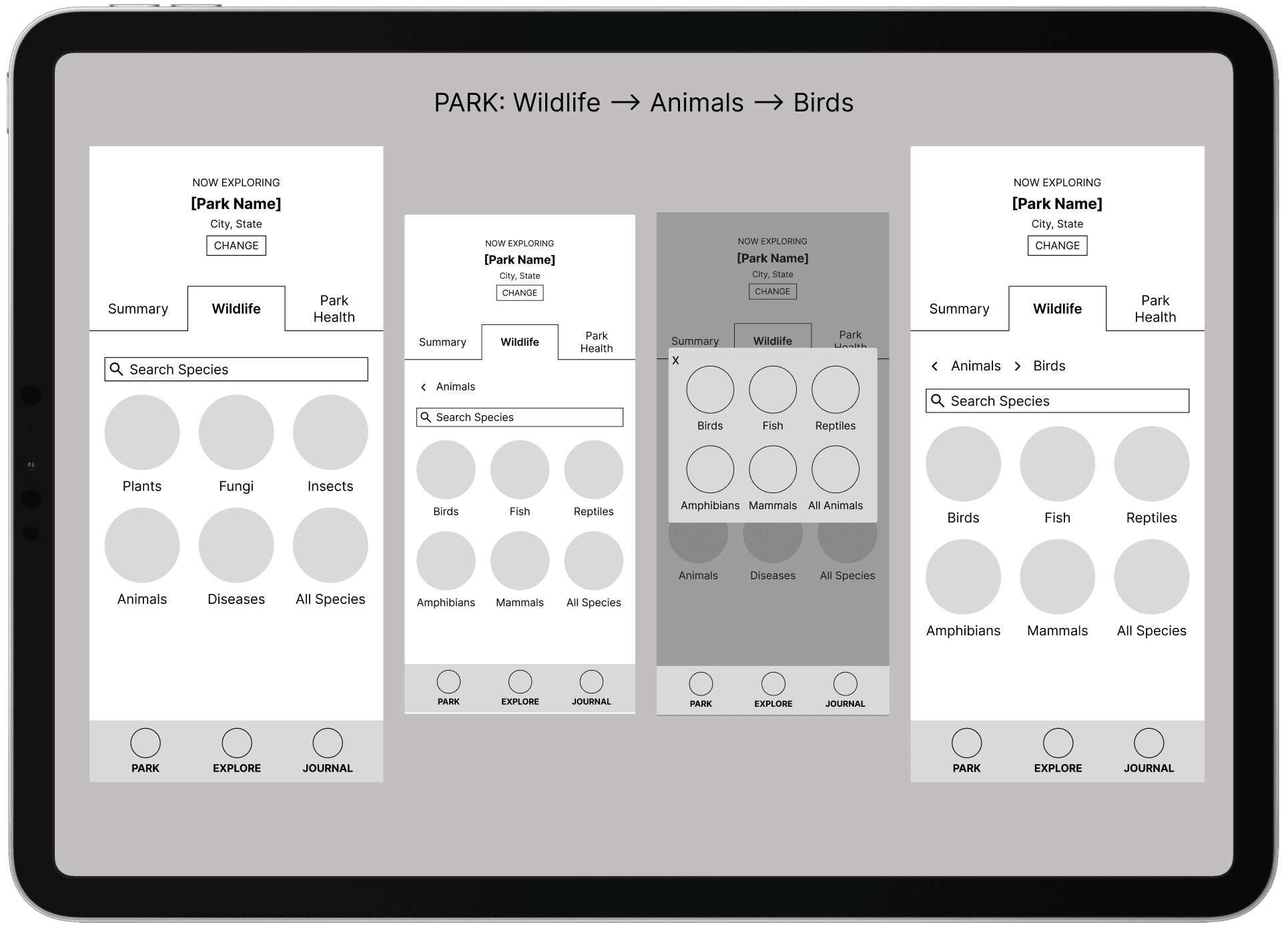
App Architecture
I wanted my app's layout to be fairly simple and straightforward, especially since the species ID apps I'd seen tended to be visually complicated and frustrating to use.
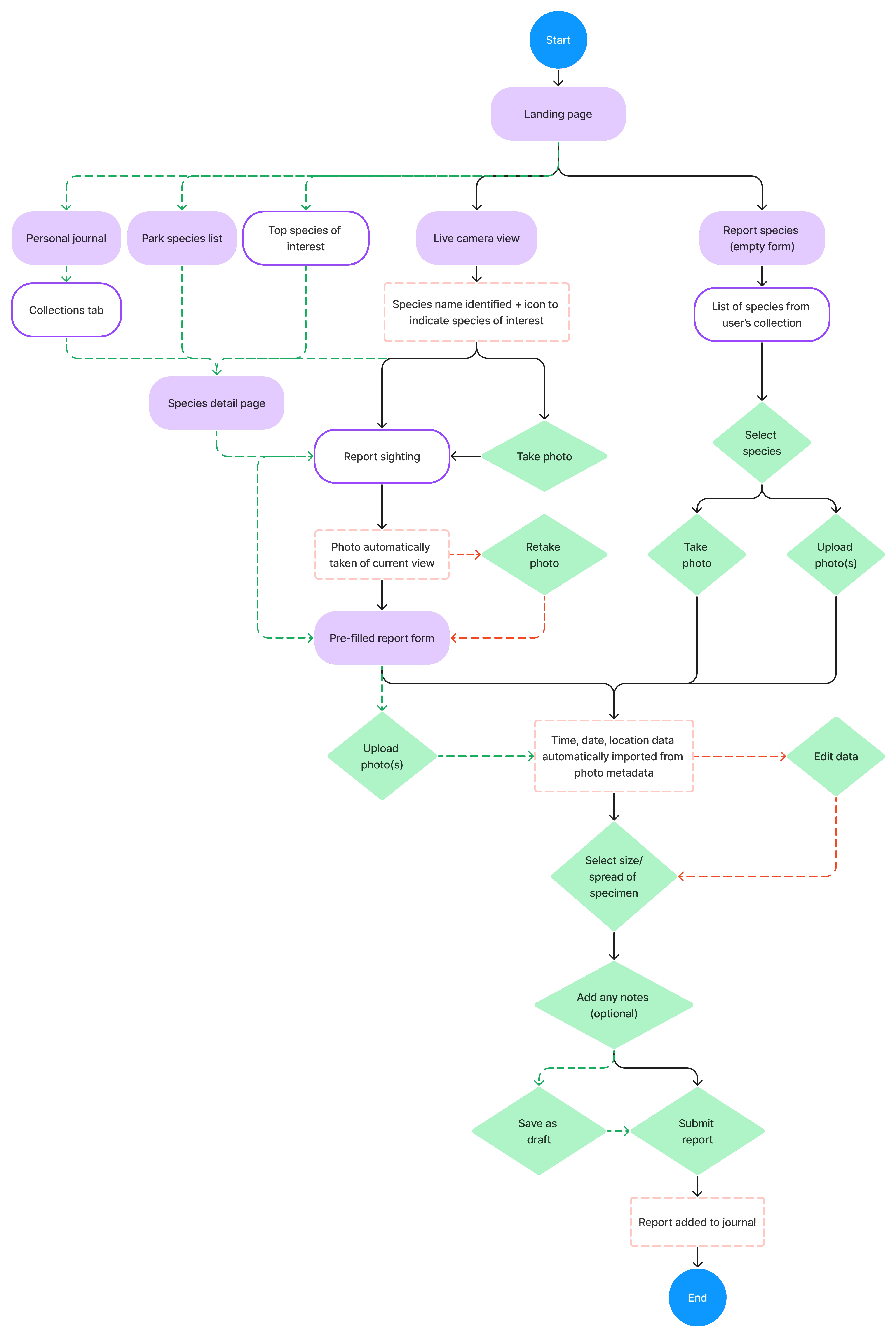
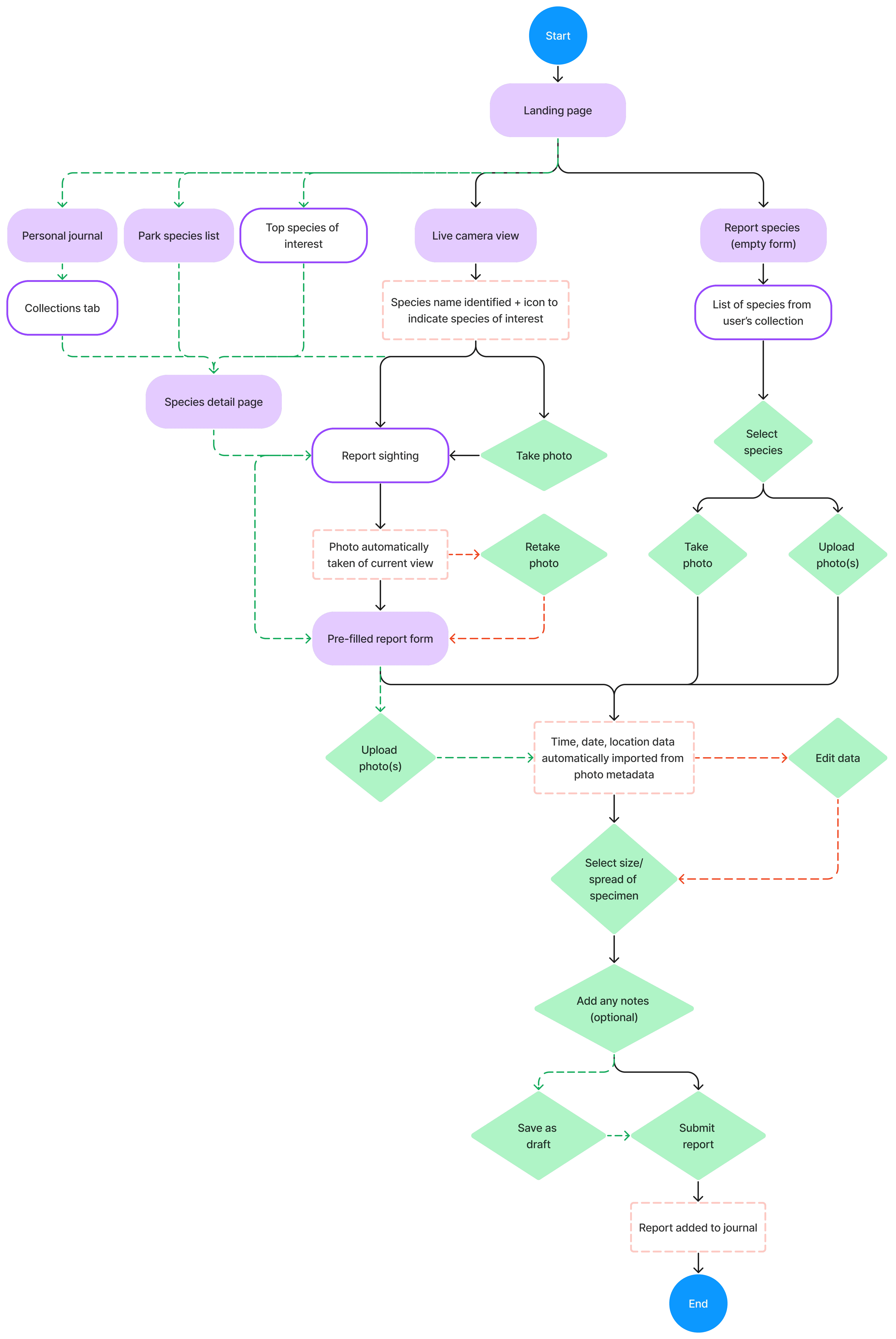
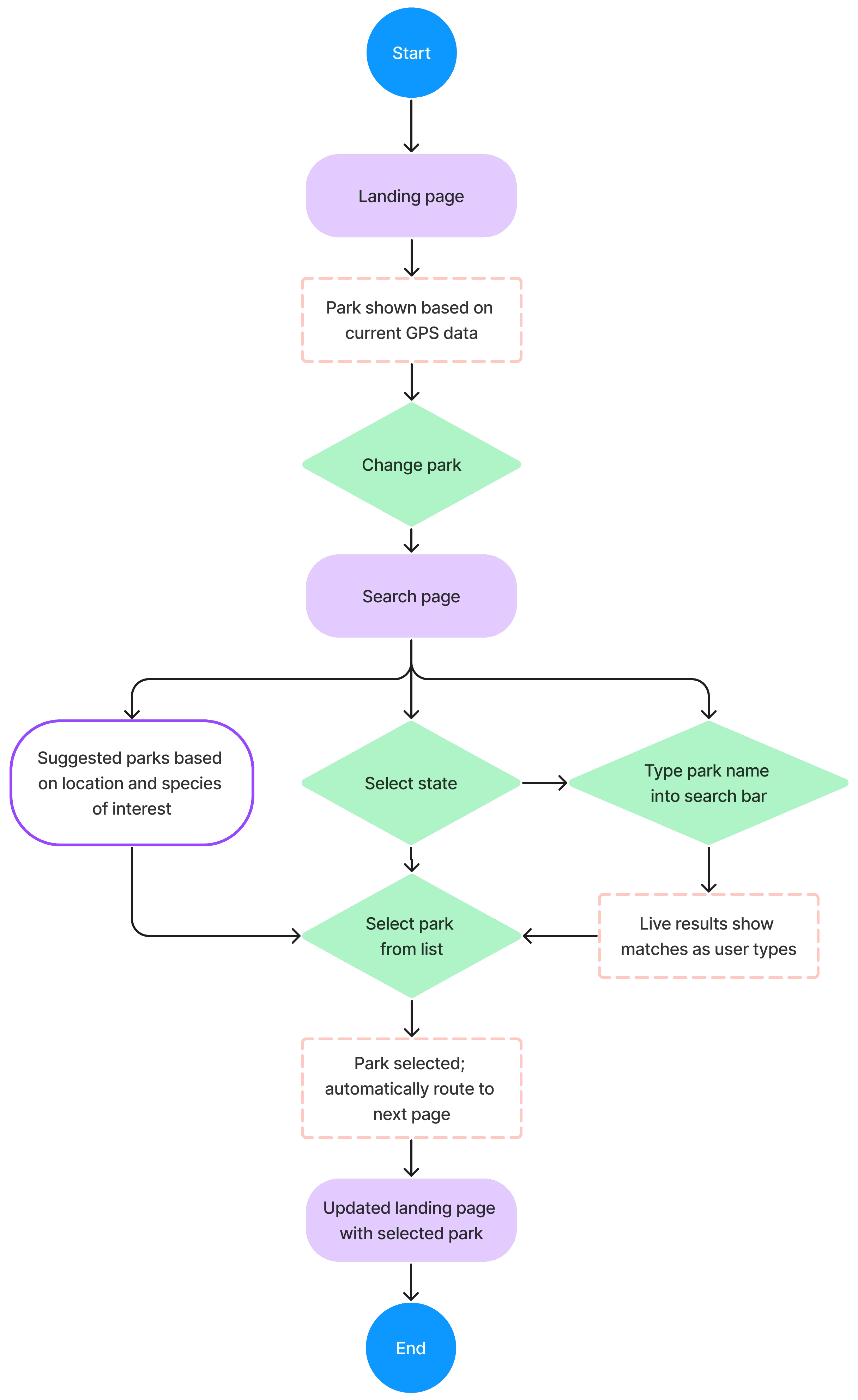
User Flows
I made flows for three tasks, though I only built out the first two flows in the prototype.
Report a species sighting
This flow is the most complex because I wanted the user to have many different routes of reaching the report form.
Add a species to your journal and view the entry
Manually change the park selection
I ultimately didn't build out this capability as I was more focused on the app's key features.
Drawing inspiration from apps that gamify area exploration
I knew from my initial market research that this app space shows a major opportunity for visually pleasing design that is fun to use.
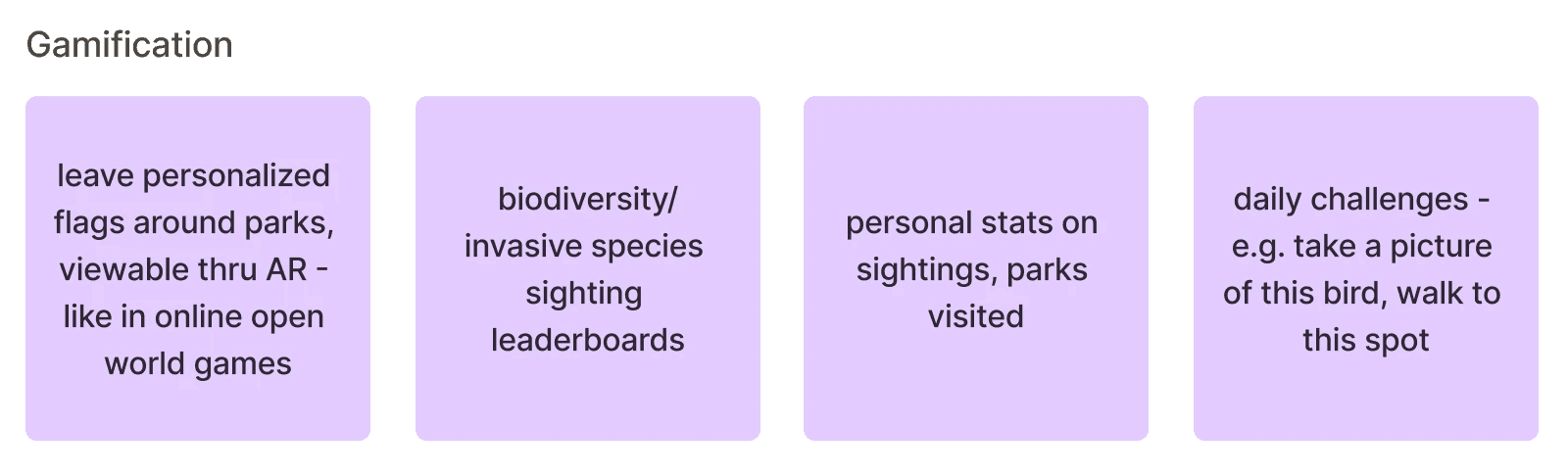
I wanted some sort of gamification but hadn't seen any examples for an educational app that had a location-based collection element. However, I did know of a couple of games that involve creature identification and "collection".
Pokémon GO
This mobile game has accomplished something incredible for video games: getting people to go outside. I hoped to tap into some of the visual design elements that have contributed to the game's massive success.
I identified some aspects of the game which could serve as my inspiration:
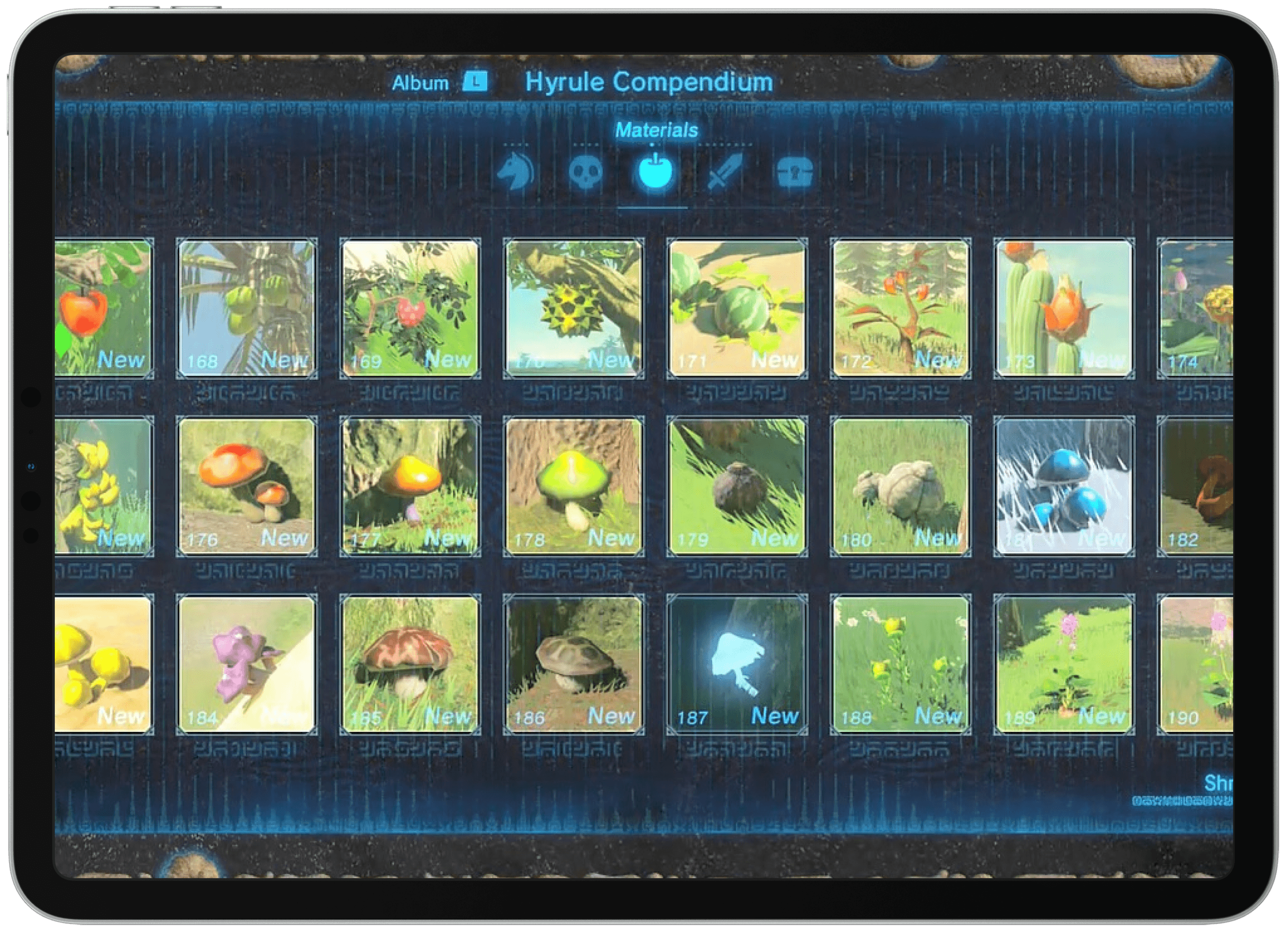
The Legend of Zelda: Breath of the Wild
In this massive open world game, a quest that users can choose to complete is filling out the Hyrule Compendium, a database of all types of creatures and materials that players can interact with during gameplay.
Some potential inspiration:
Hyrule Compendium: take a photo and add to database
Photo in compendium is whatever one you took
Camera view
Indicates name of subject and "???" before it's ID'd for the first time
Frames image in different color depending on if it's been added before
Related quests
Go to locations in given photo set
Find every item in the compendium
Designing screens that balance education, visual beauty, and a gaming element
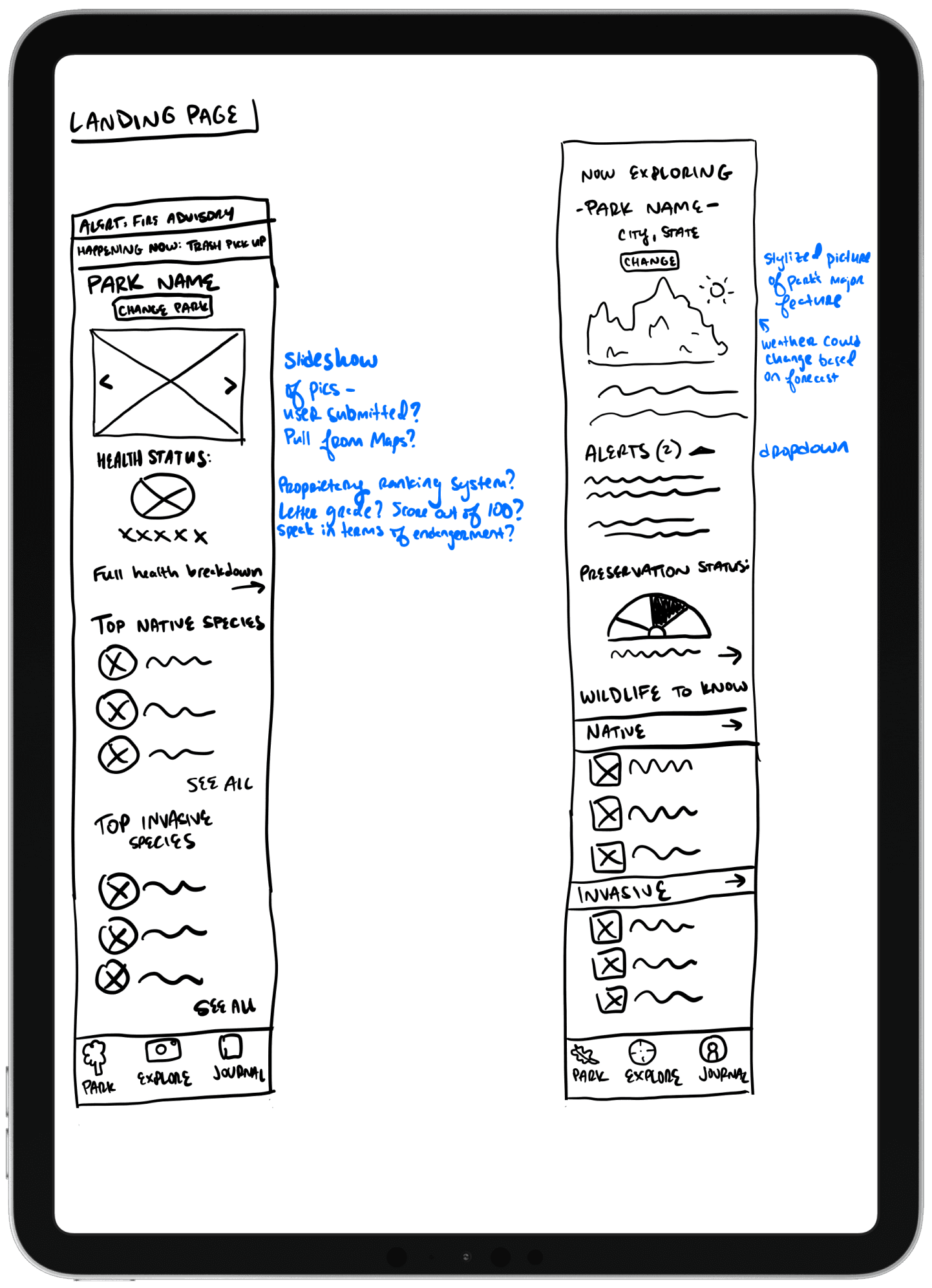
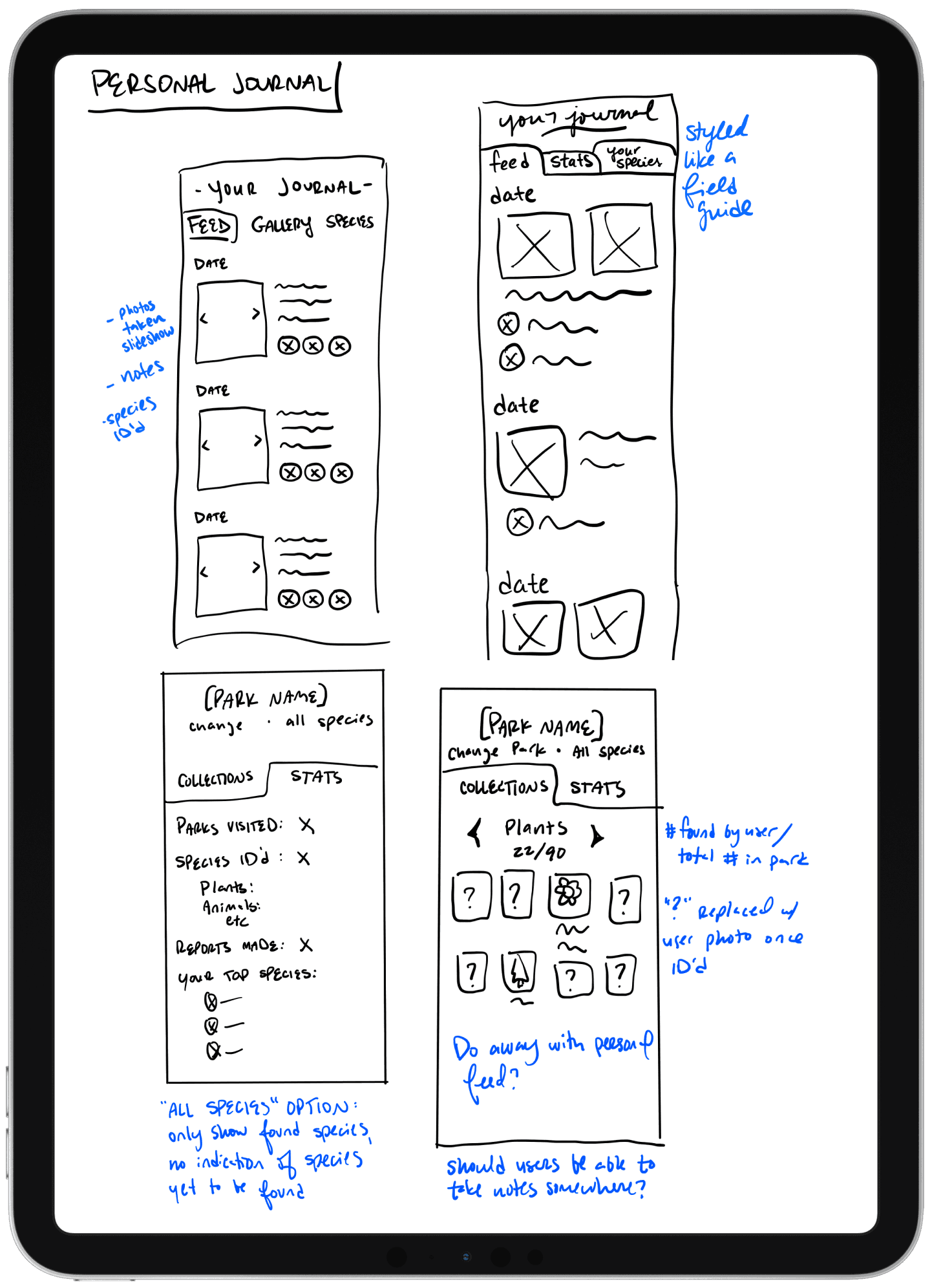
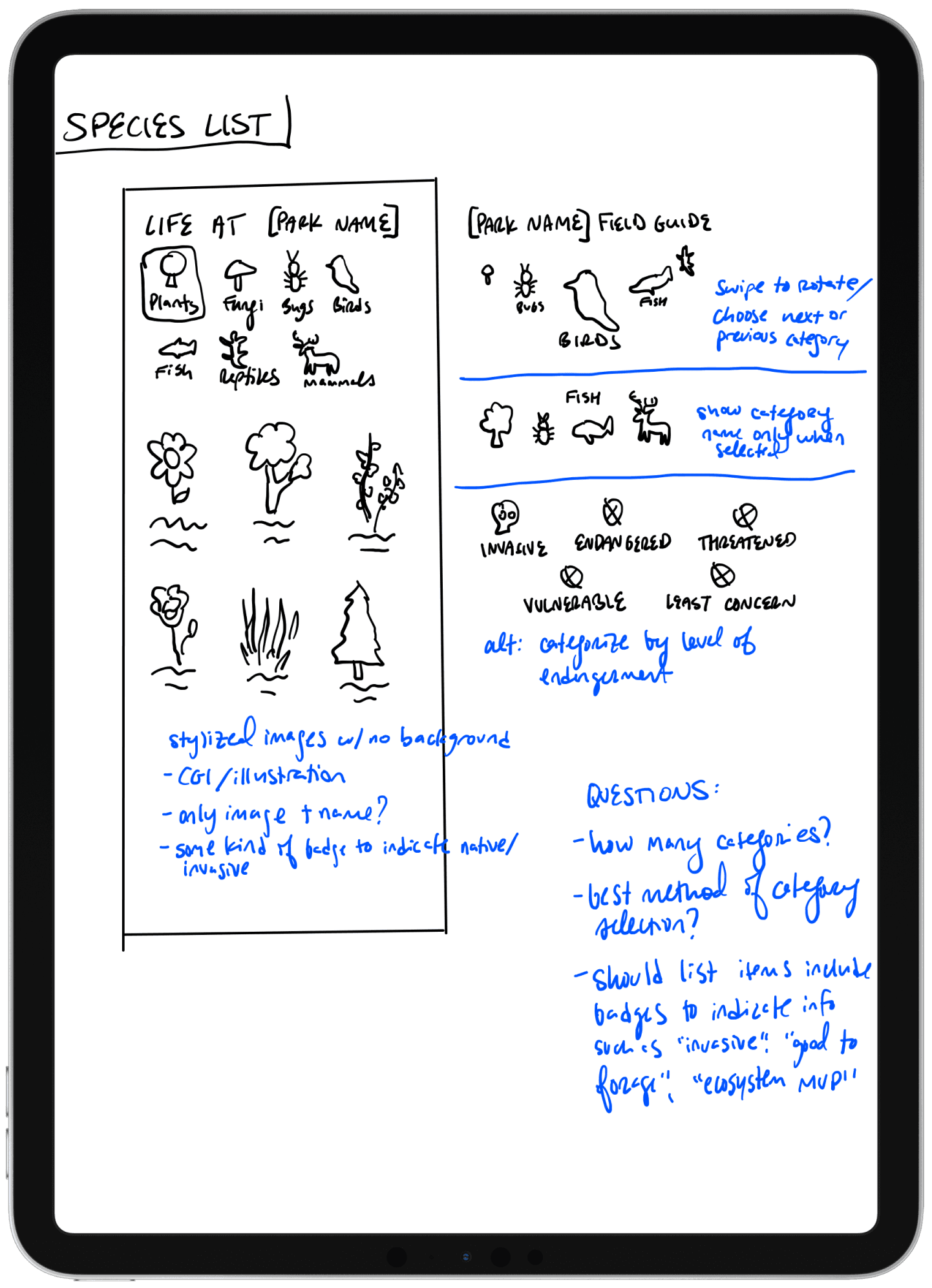
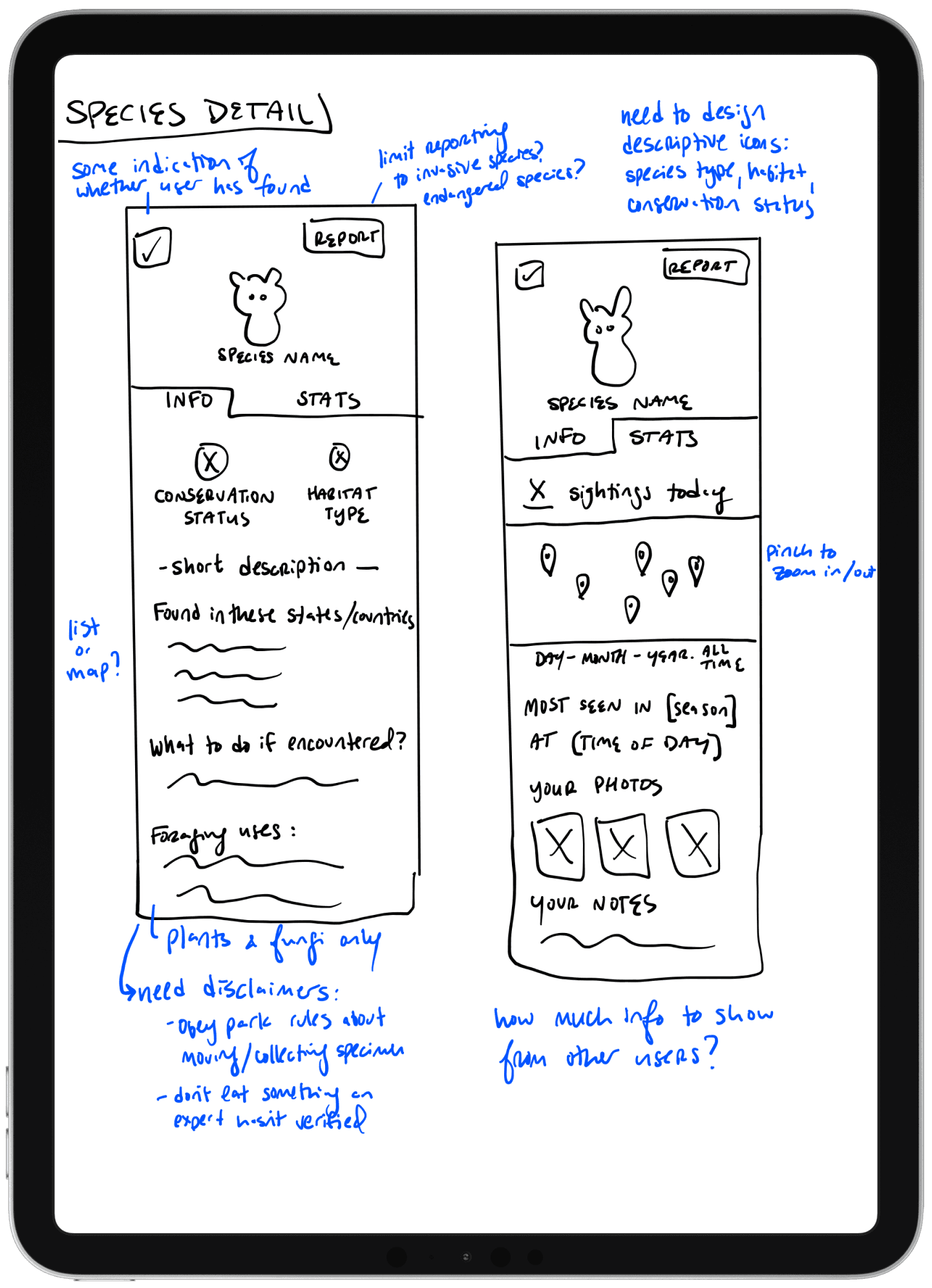
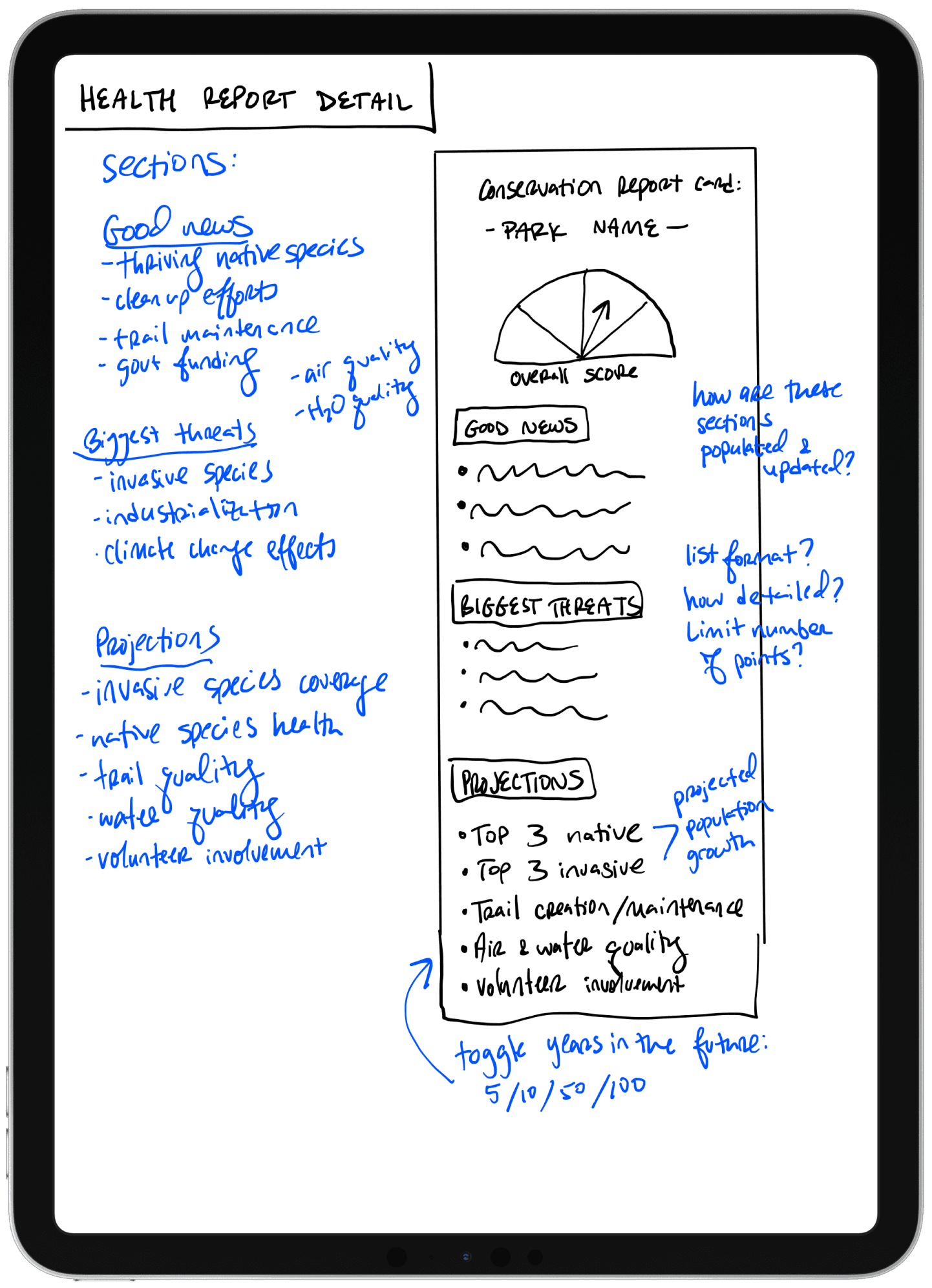
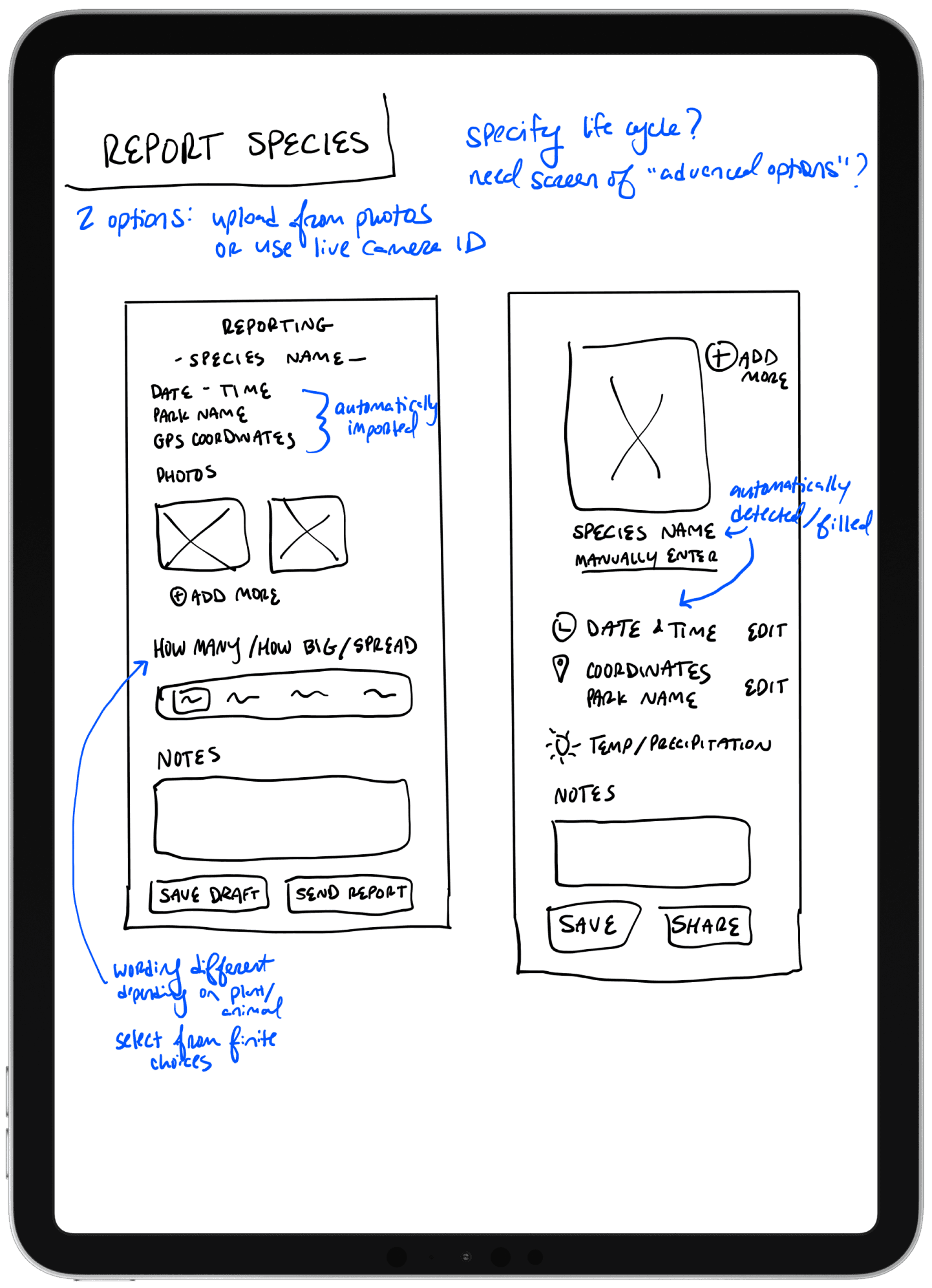
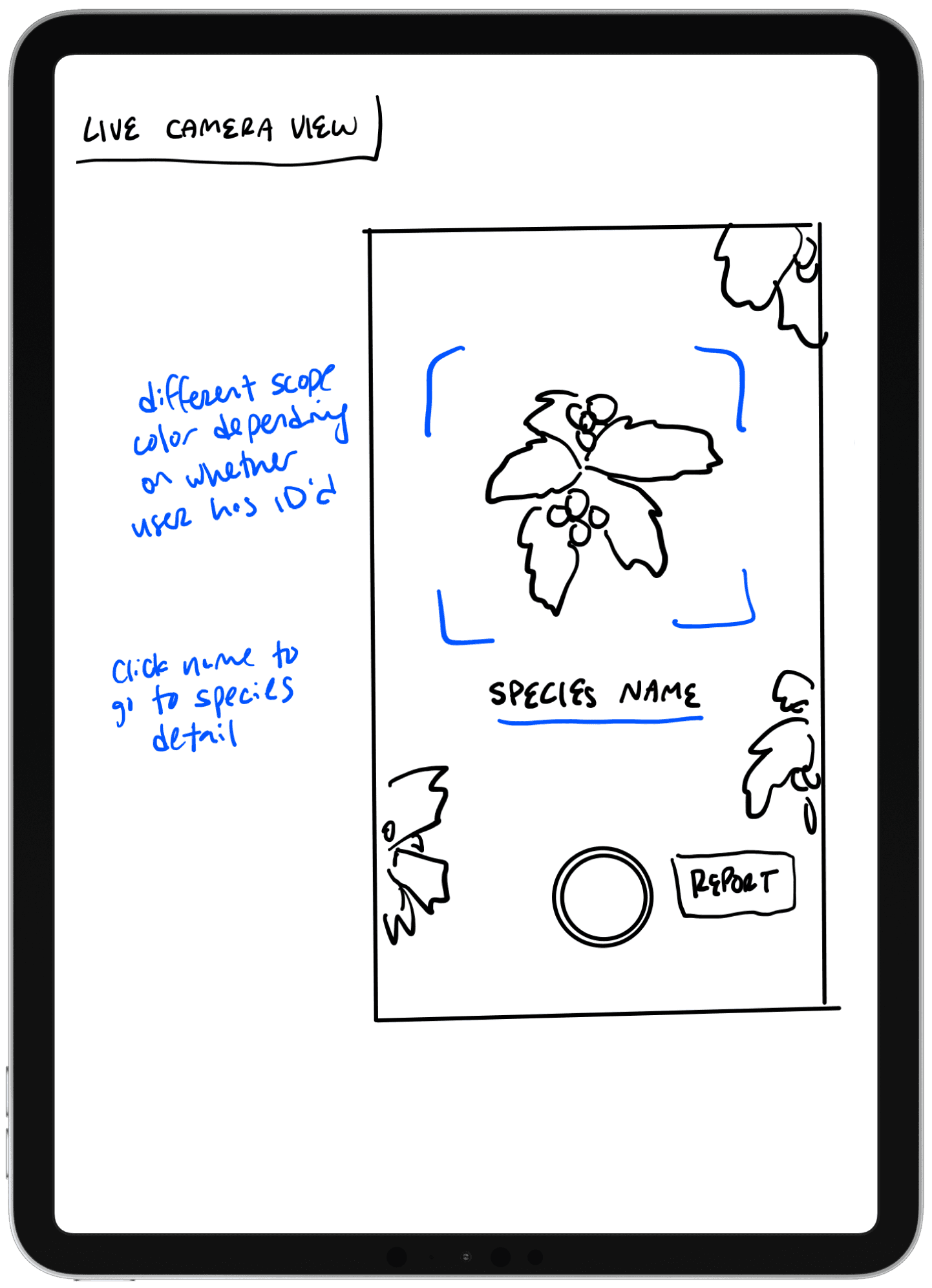
Low-Fidelity Wireframes
Feeling inspired by my second round of market research, I drafted some initial screens. I wrote a lot of notes and questions to myself along with the sketches.
The screens I chose to focus on:
Landing page
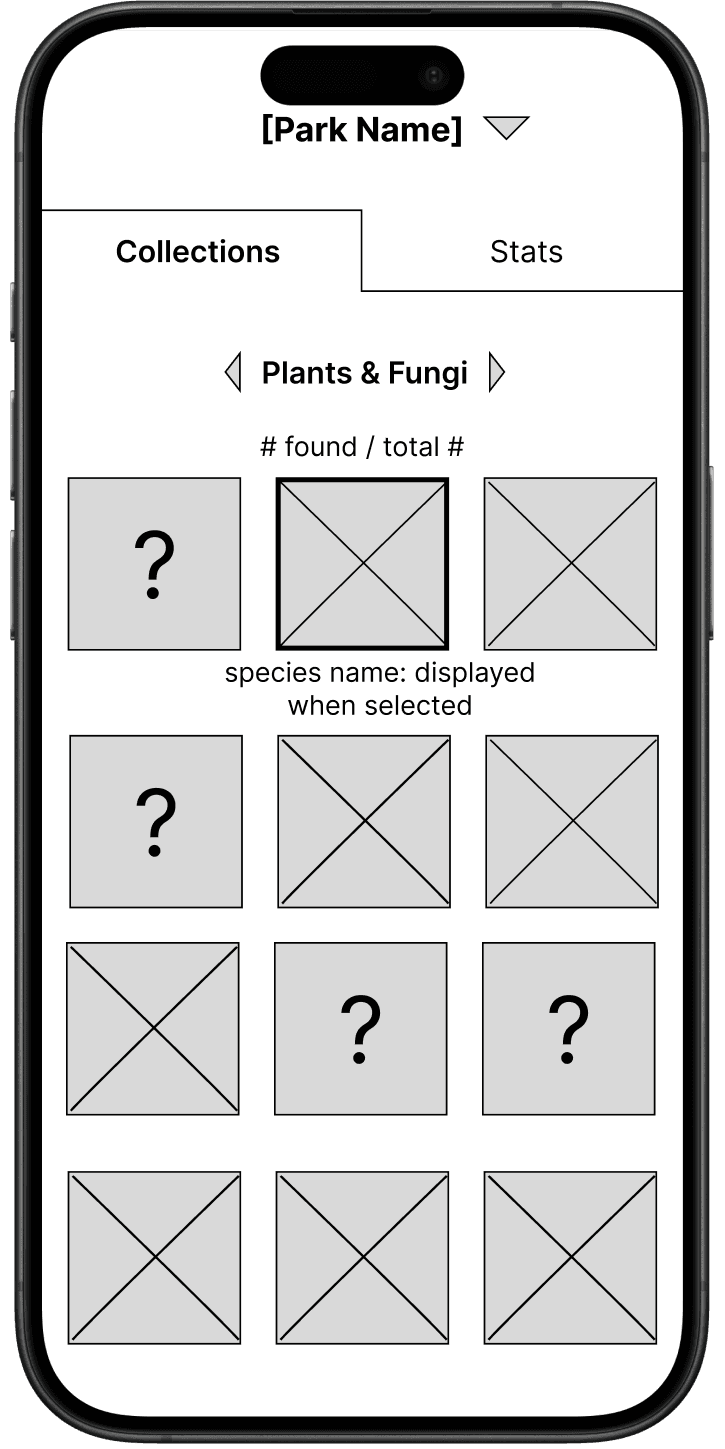
Journal
Species list
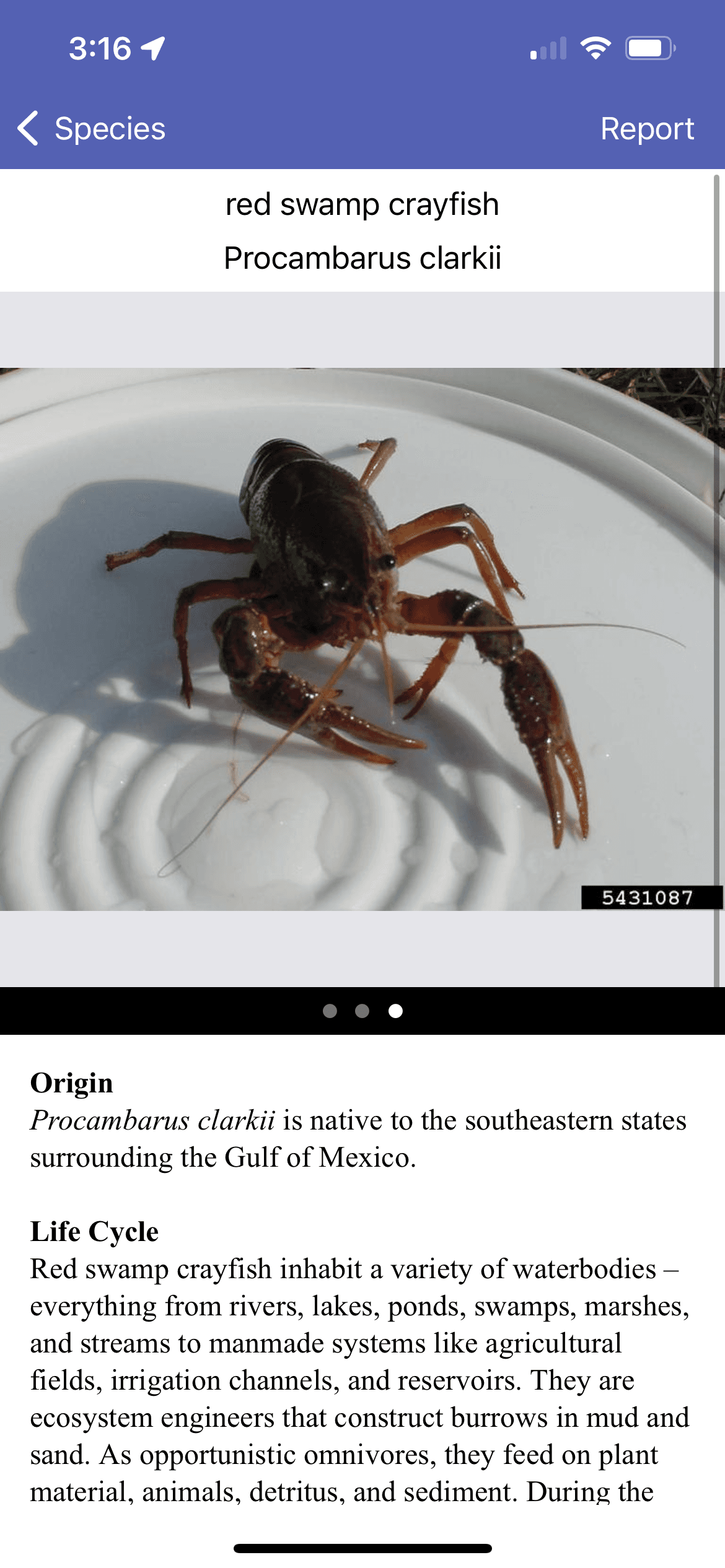
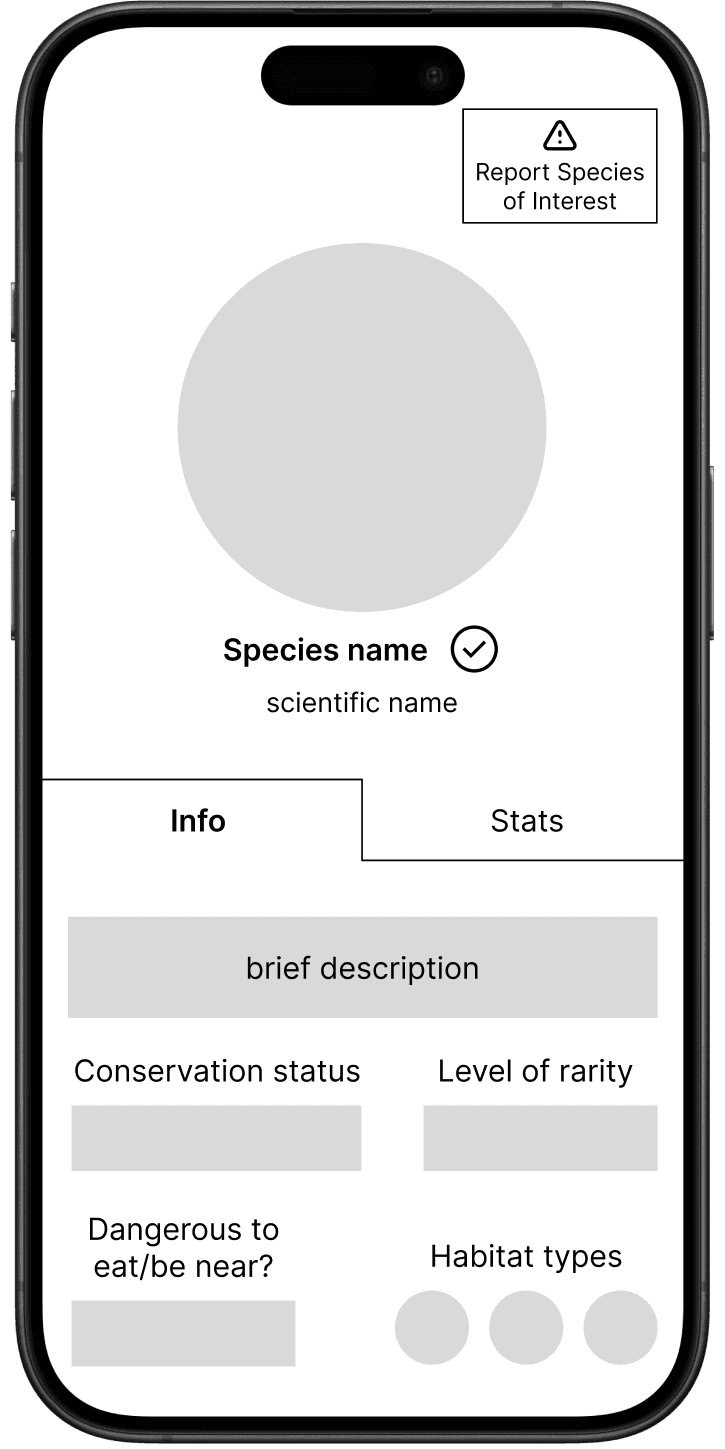
Species detail
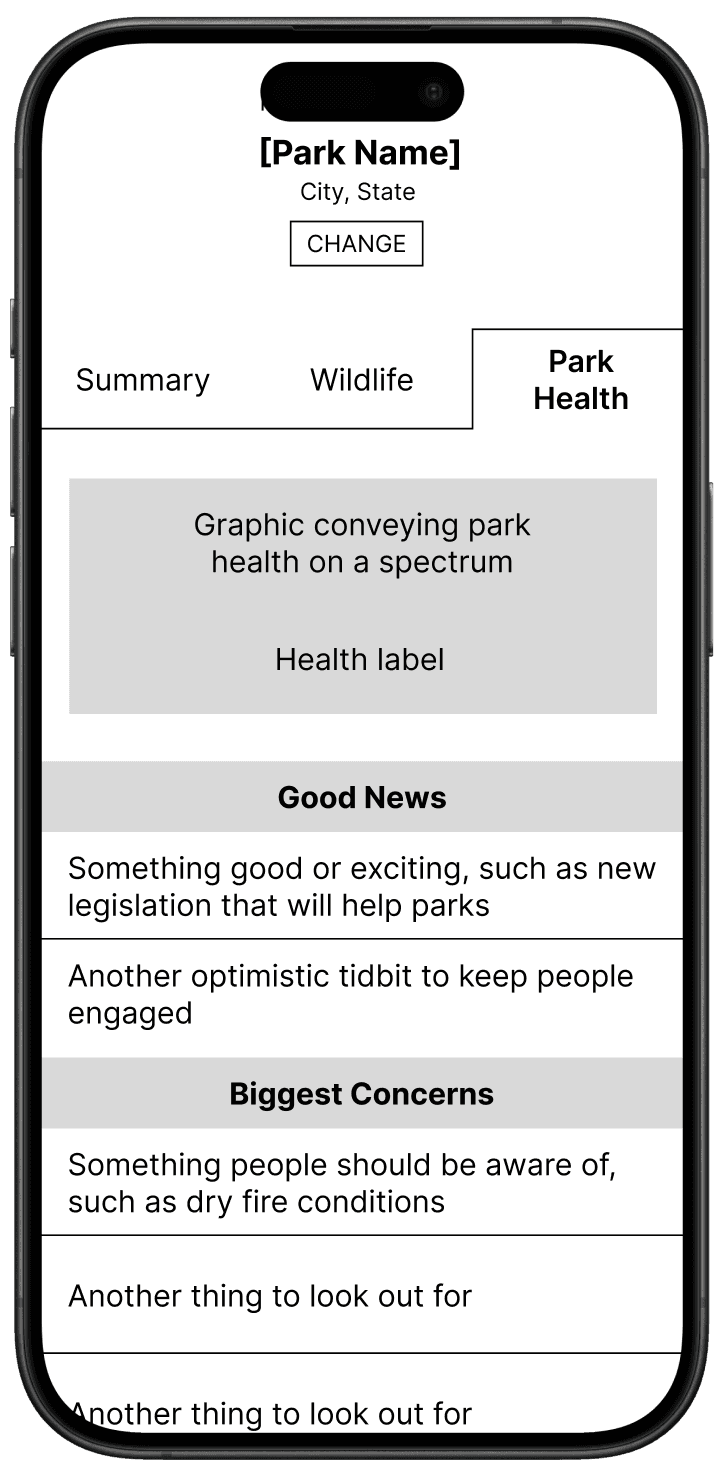
Park health report
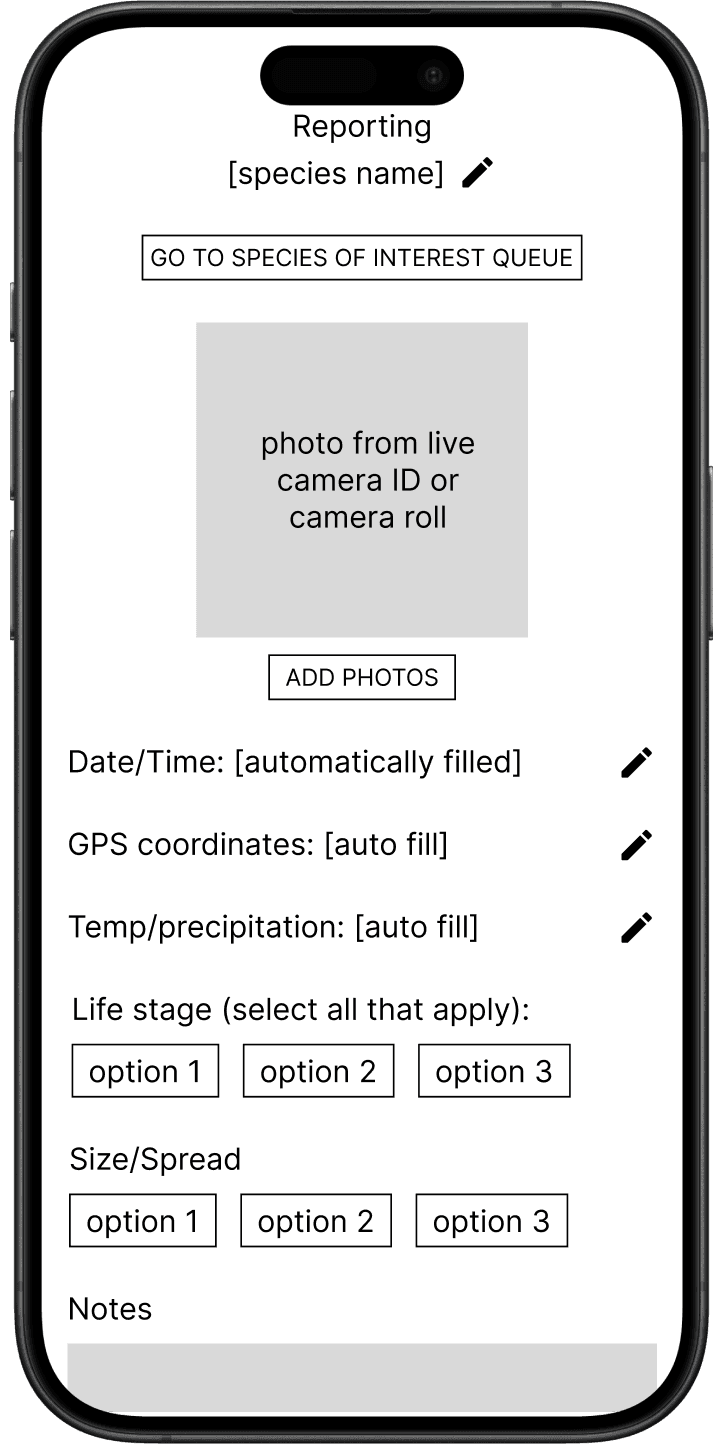
Report species form
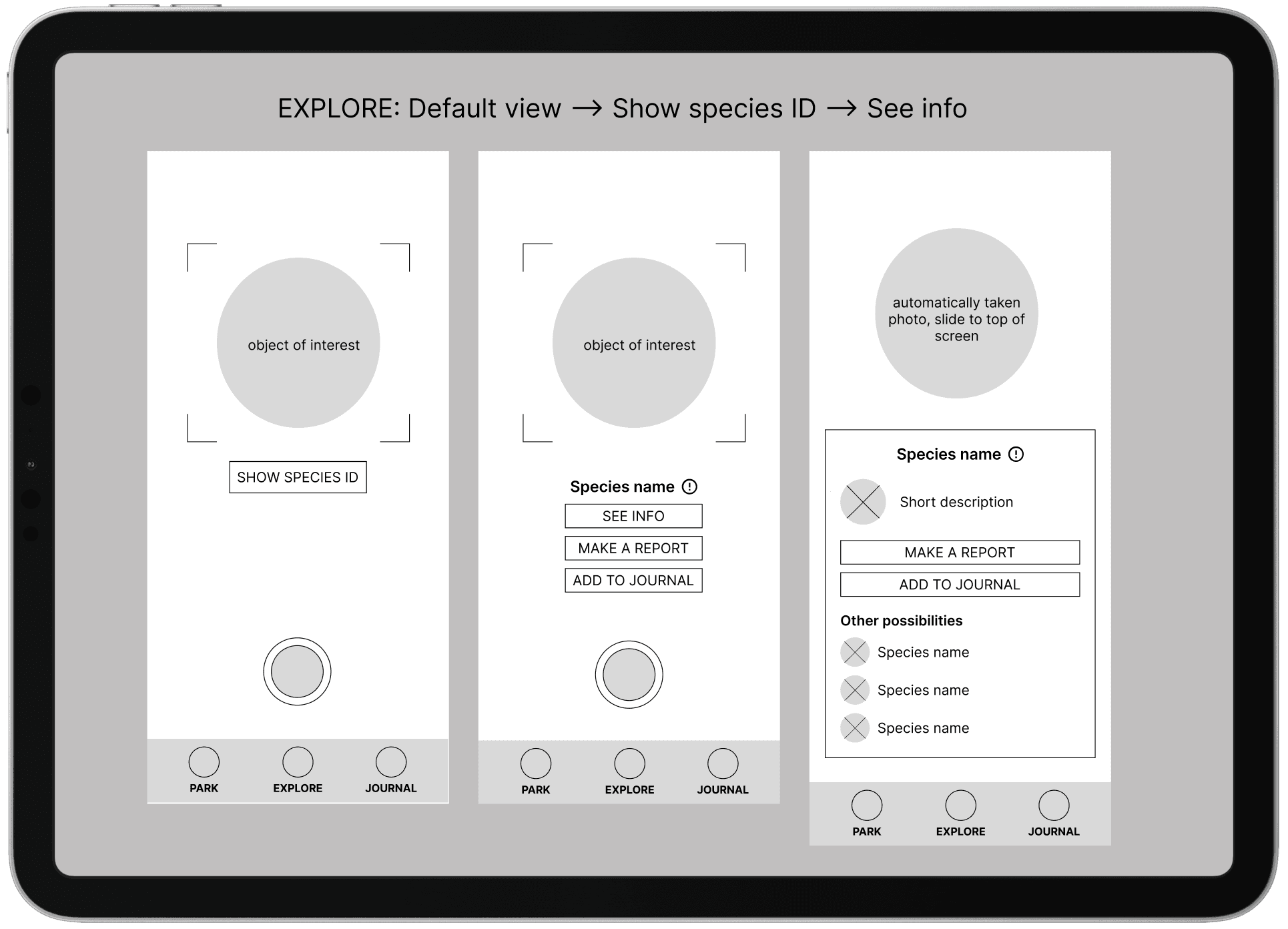
Camera view
Mid-Fidelity Wireframes
I started to flesh out the different tabbed views of the main pages, as well as some basic user flows.
Logo
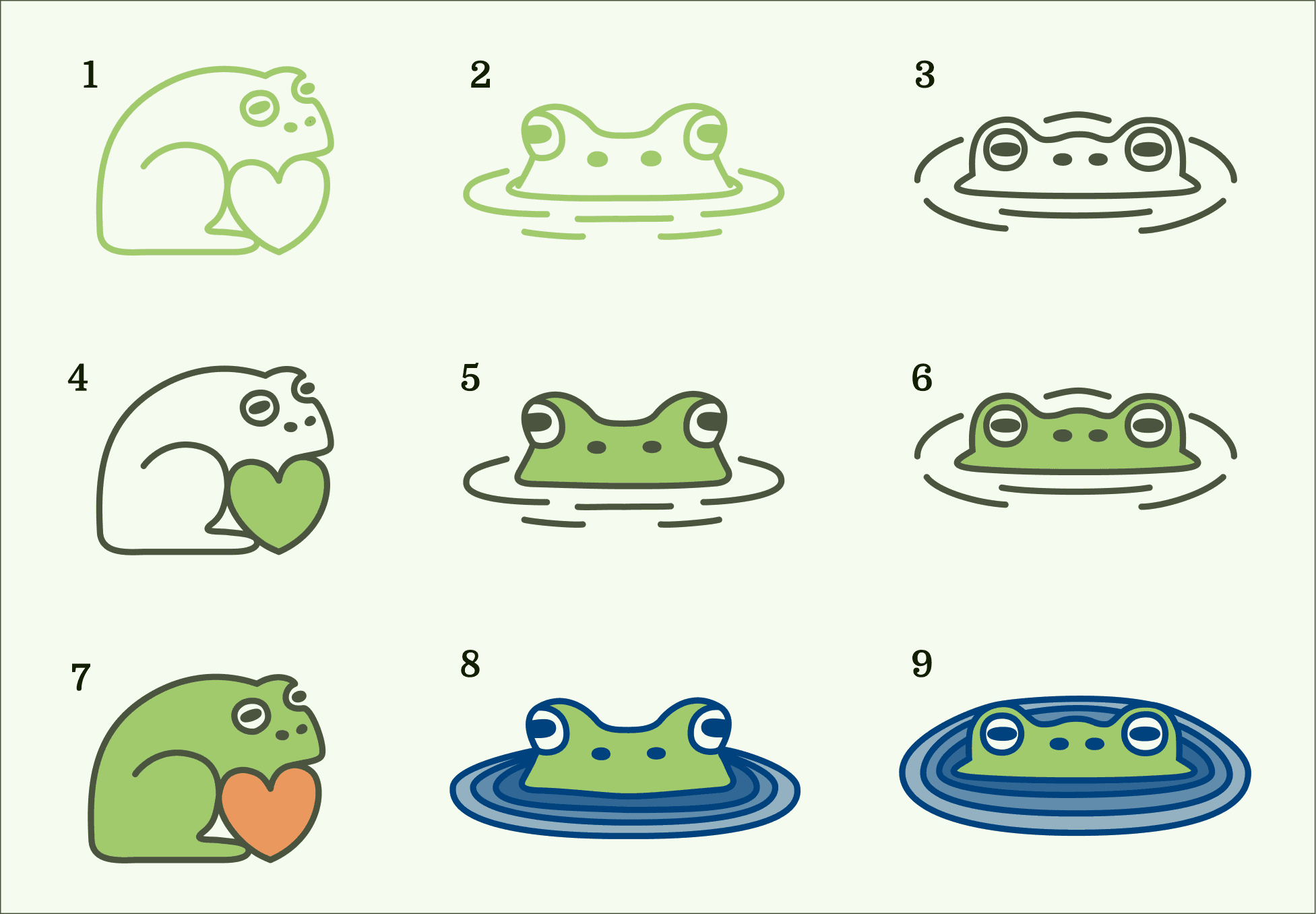
A species identification app seemed like a great opportunity to design a cute mascot.
The development of the frog logo. I ultimately went with #5.
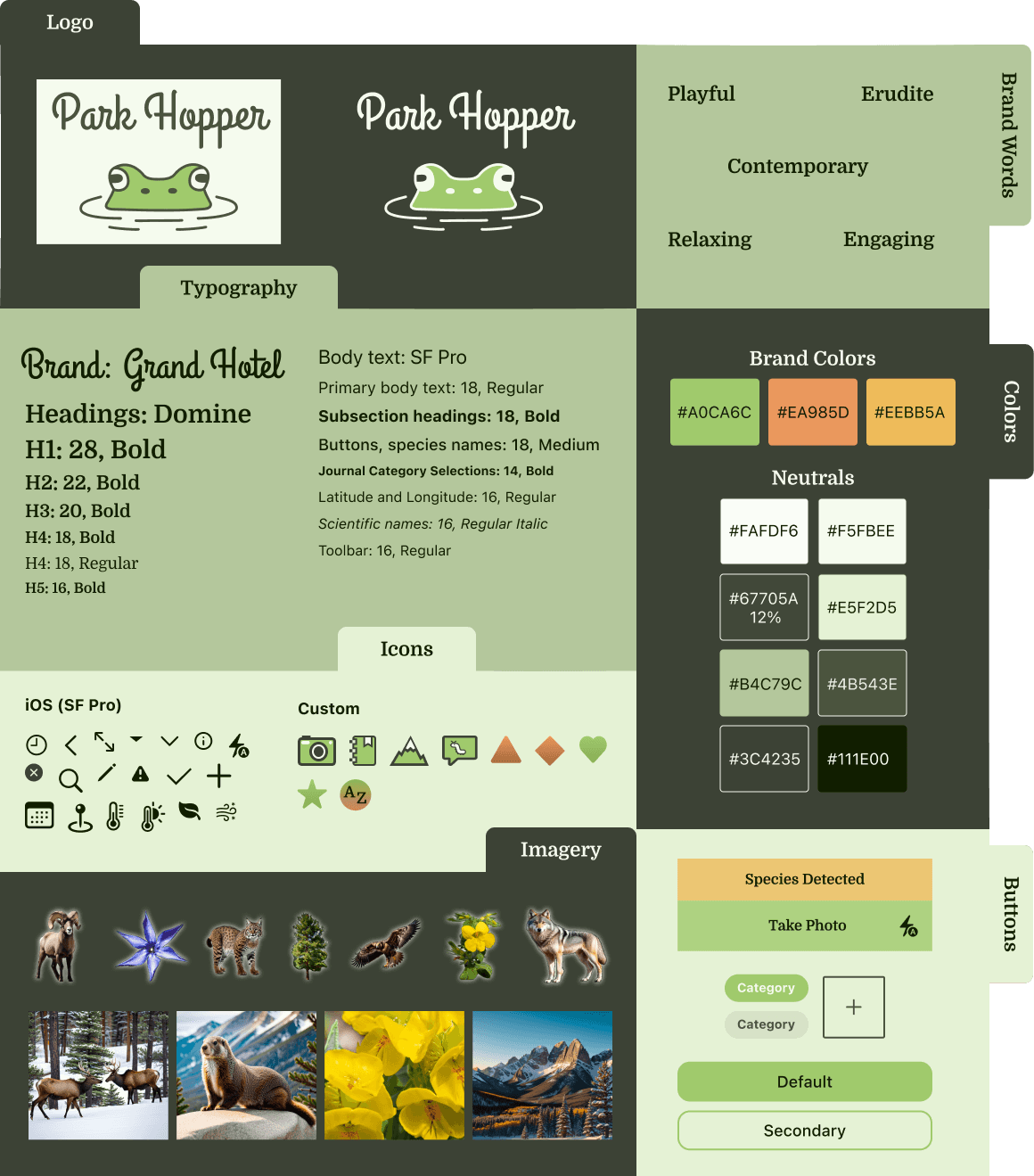
Style Tile
These are the final colors I used in the app, which have all passed a WCAG AAA check.
UI Component Library
Since this is app is a native iOS app, I needed to adhere to some basic Human Interface guidelines. Most of the icons used were SF Pro symbols, filled. I used some components from the Apple Design Resources Figma library.
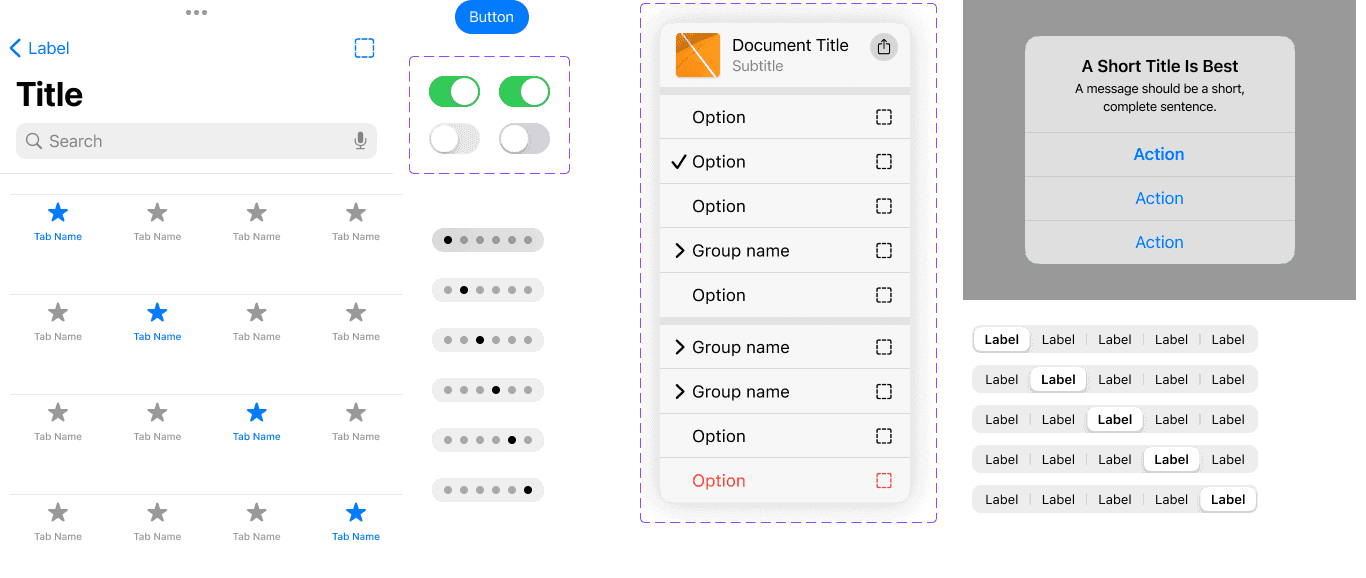
Original iOS Components
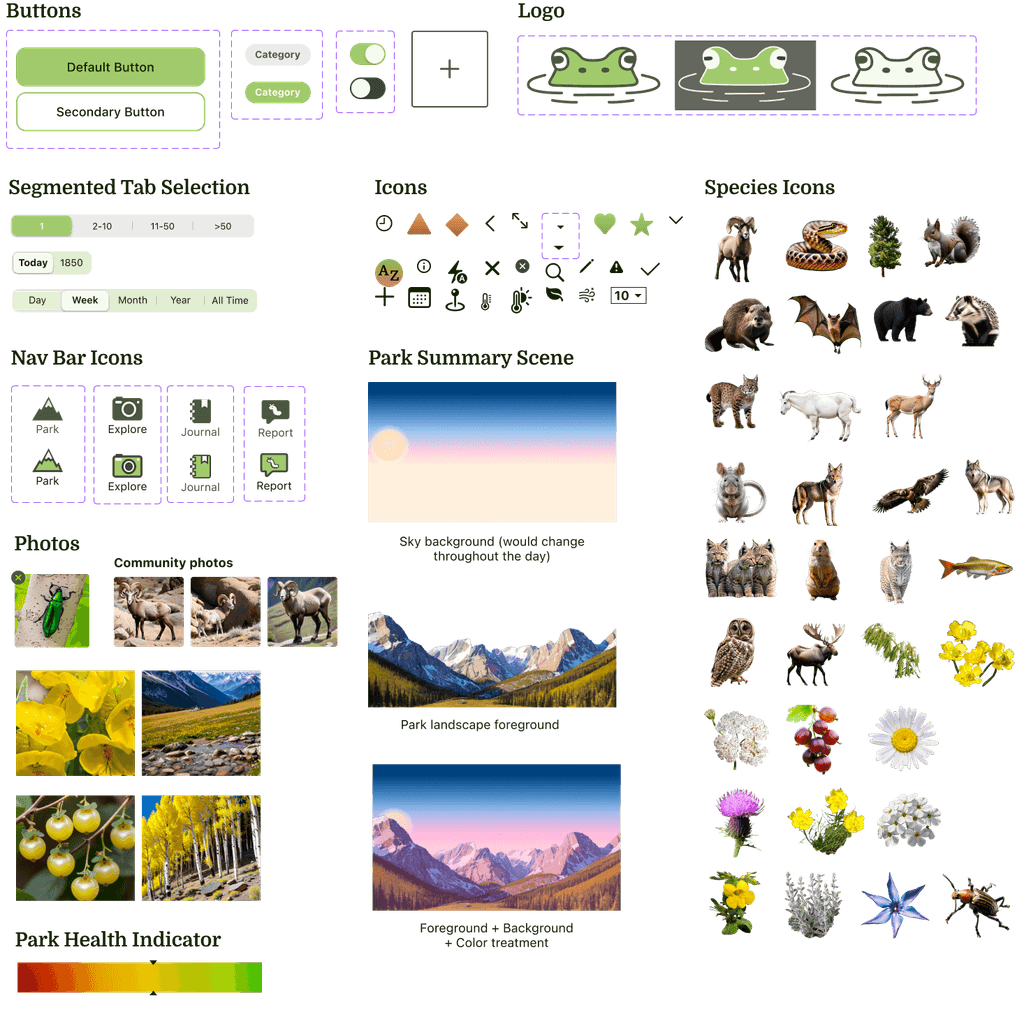
Buttons, Icons, and Imagery
All of the "photos" and species icons in the app are AI generated images from RenderNet, nolim.ai, or Adobe Express.
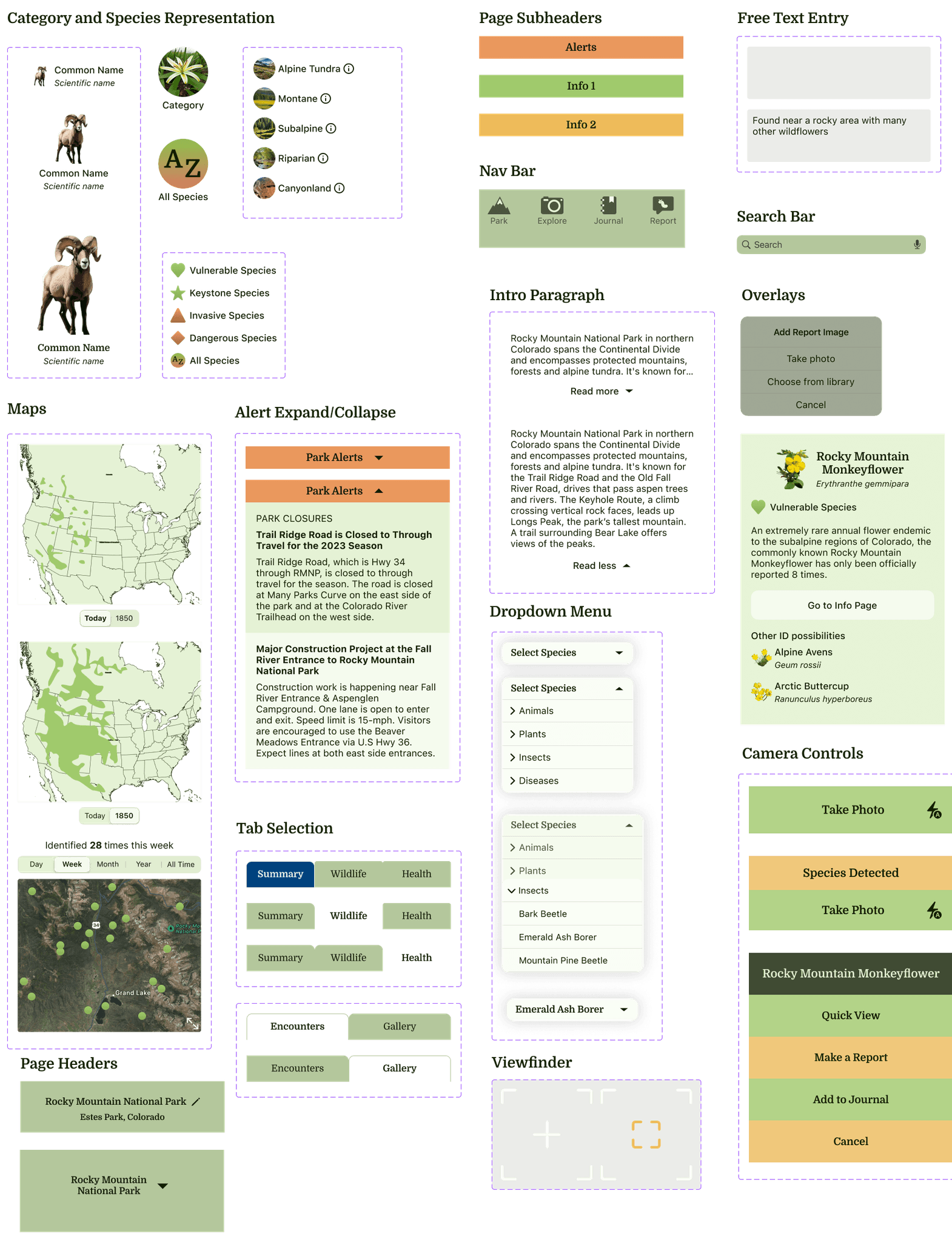
Molecules
These are a mix of components inspired by the iOS library and by analog field guides. I wanted the imagery to be crisp and the wording to be clean and digestible.
The camera controls needed to be distinct from those of the native camera since users should expect different behavior in the app.
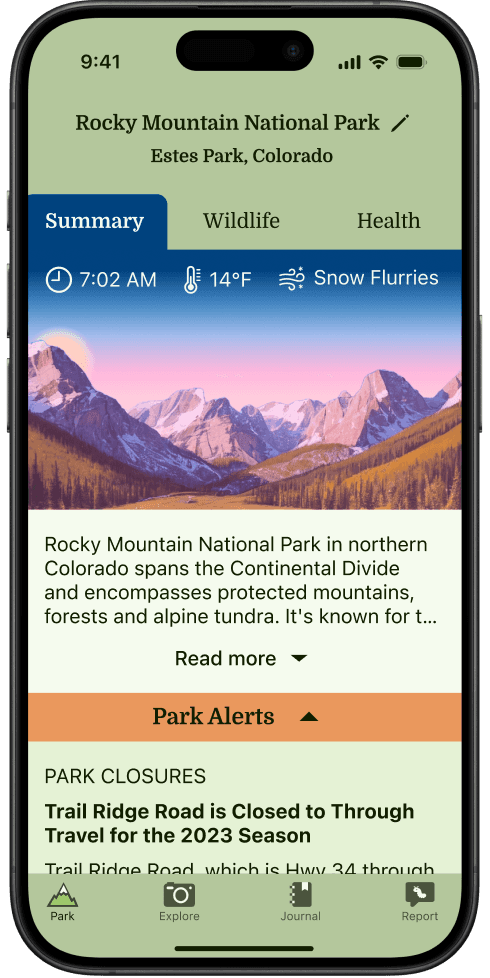
Assembling the first high fidelity screens
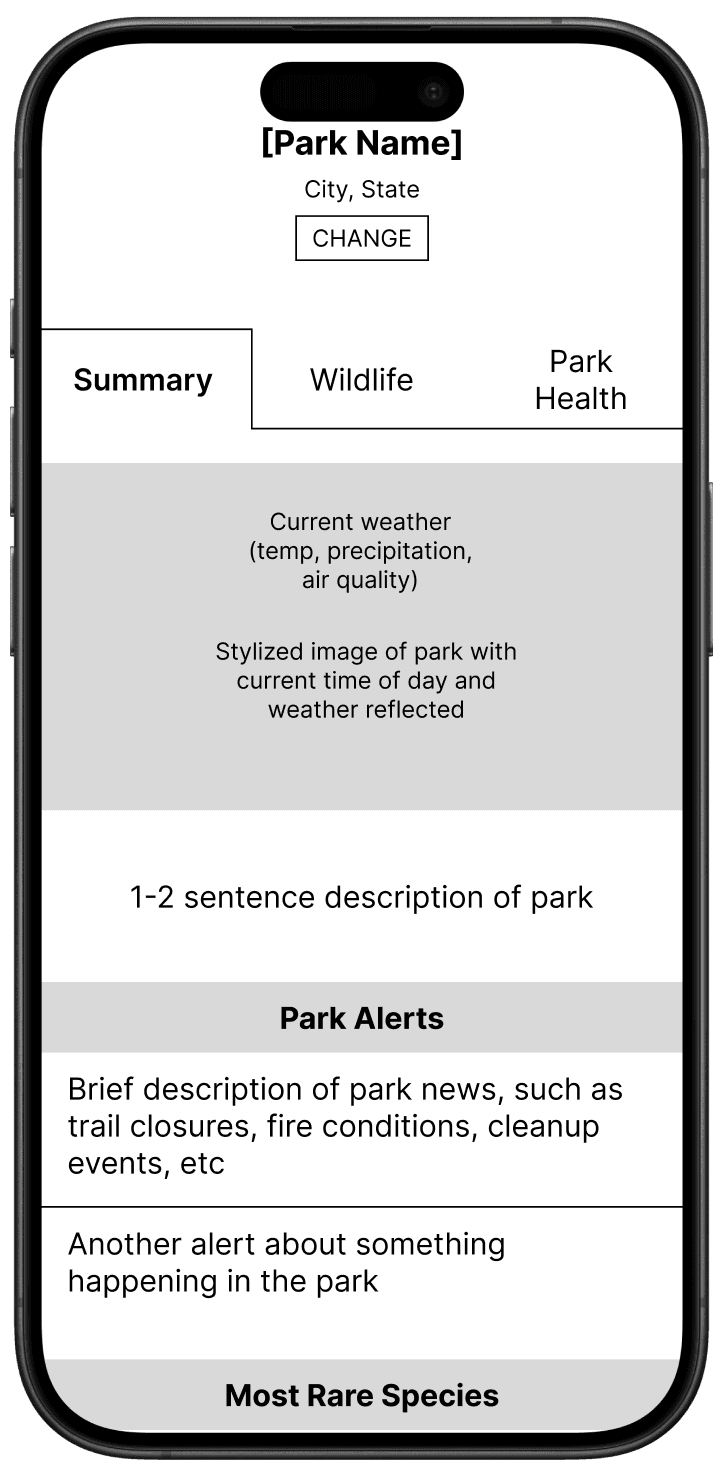
Landing Page
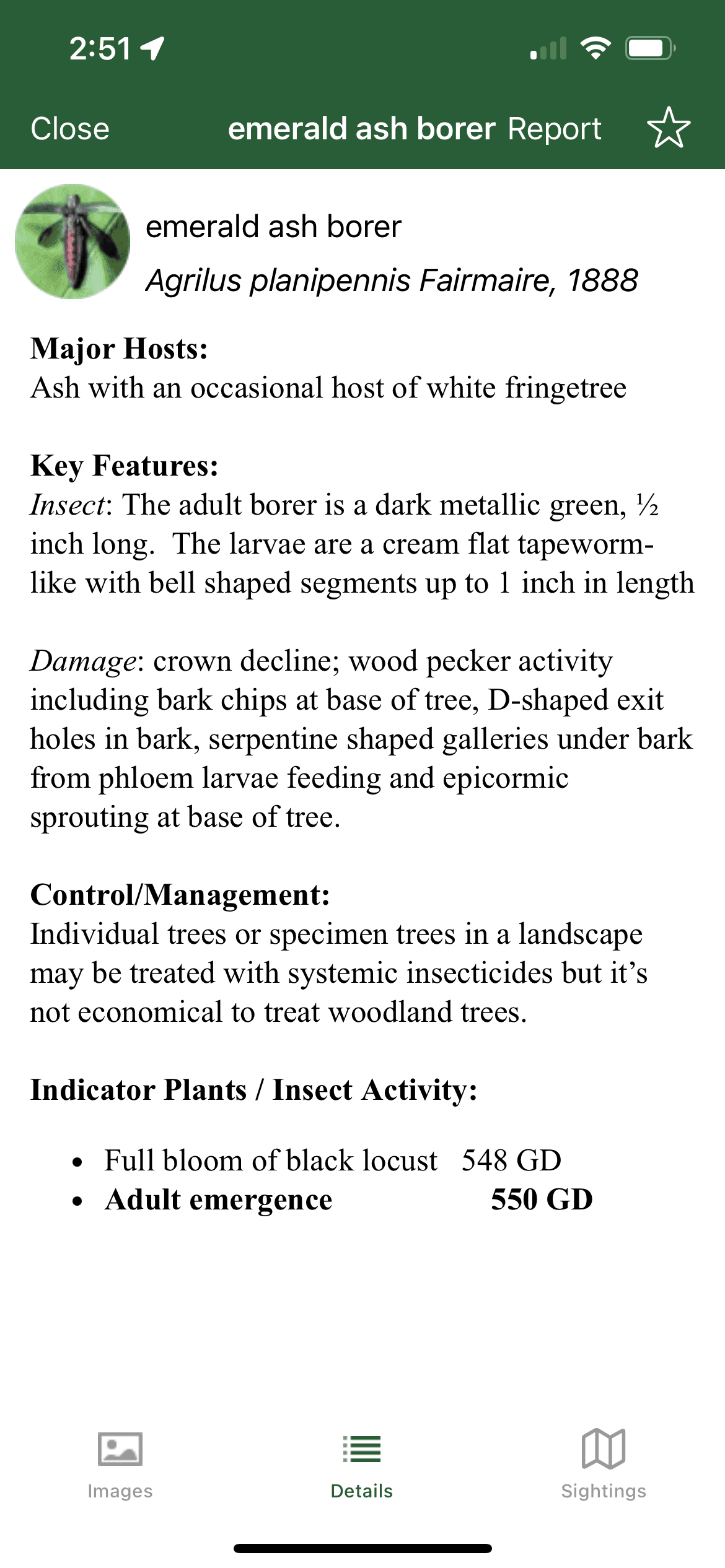
Species Detail
Local plant life expert weighs in on native and invasive species
While I was making the high fidelity screens, I had the opportunity to speak with a local expert in the matters of Ecological Psychology and native plant life. I wanted their perspective on how the average person can help their local ecosystems and their thoughts on the design so far.
A few highlights from the interview:
Q: What prevents people from expanding their knowledge about local wildlife?
A: "There's an inherent fear of wildlife that I think has been hanging with us for a couple of hundred years now. Especially for the colonizer culture. And wildlife, wild is bad, wild is scary, wild is a threat somehow.”
Q: How important is the distinction between a species being non-native and being invasive?
A: “It's really important. Something being a plant that is native to an area and its invasiveness are two different worlds entirely in that native is based on its past history in that area, and its invasiveness is its propensity to spread in an area where it is not wanted.”
Q: How was your experience using iNaturalist for a local "Bioblitz" event?
A: “Hated it. It’s tedious, it’s boring, and I’ve got to go all over the place to get to where I want to go and I just lost interest. I hated being a volunteer in that moment.”
Q: What do you wish the average person knew about invasive species?
A: “I think that we need to take care. Because I think we do we get caught in a world of semantics. And the same people who throw out ‘invasive’ and will throw out negative feelings toward a tree will throw out negative feelings towards other fellow human beings. So I really want to couch all of those conversations about invasive species as ‘new species inappropriate to the area,’ you know, like ‘newcomers to the area,’ how do we go forward? Because we want to be really careful."
Testing supports an app that's generally intuitive, but needs a few clarifying tweaks
I tested these flows:
Navigate to the detail page for the Bighorn Sheep.
Identify a plant using the camera and then add it to your journal.
Report an invasive species starting from a blank form.
Some of the research questions I wanted to address:
Is any information about the species or the parks missing that people expect to see?
What do people expect to happen when they add a species to their journal?
Is the camera flow intuitive?
Do people enjoy the visuals?
Even though the Health Report section ultimately didn't make it into the user flows, I still wanted people's impressions of that page.
I tested the flows with five participants, some remotely and some in person.
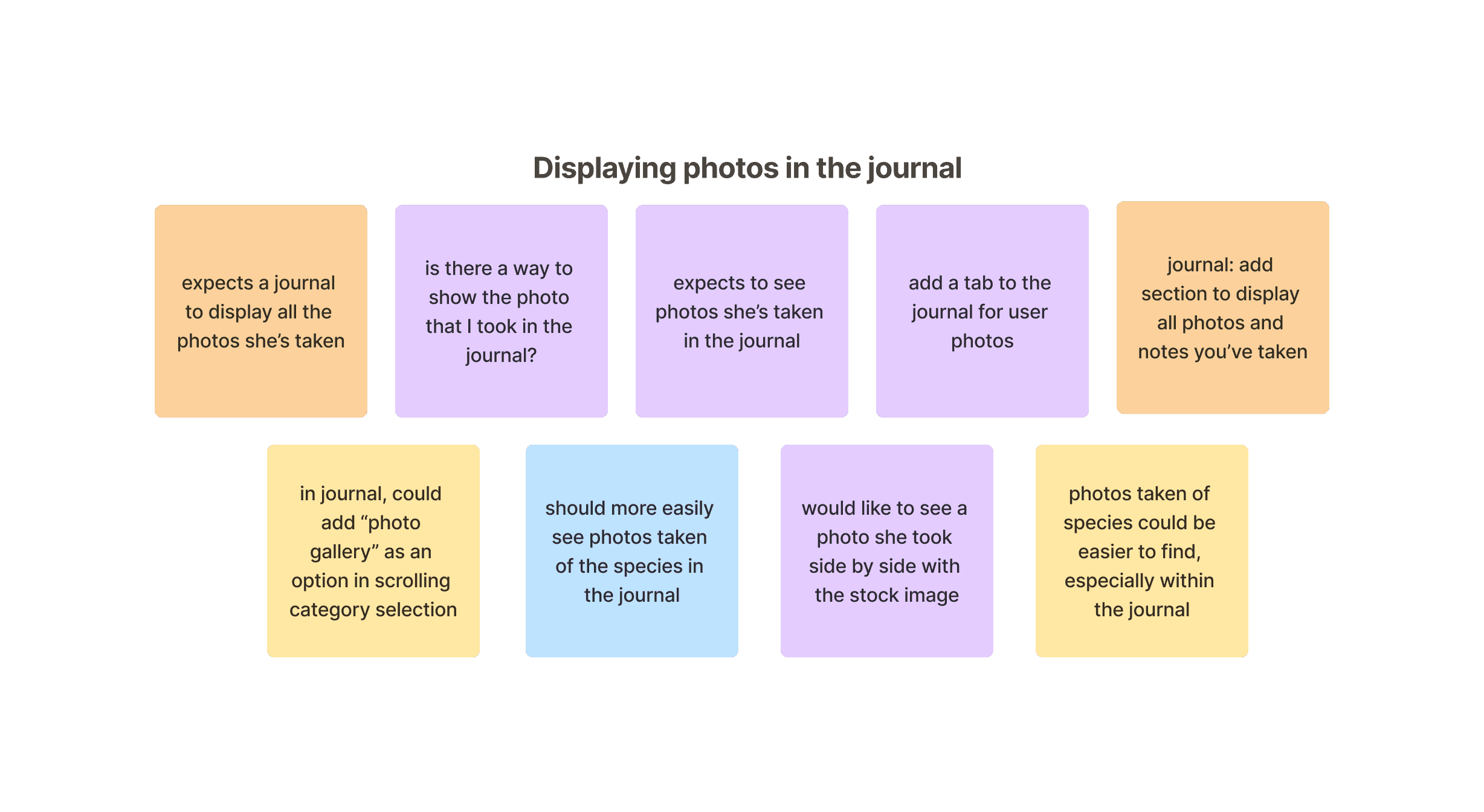
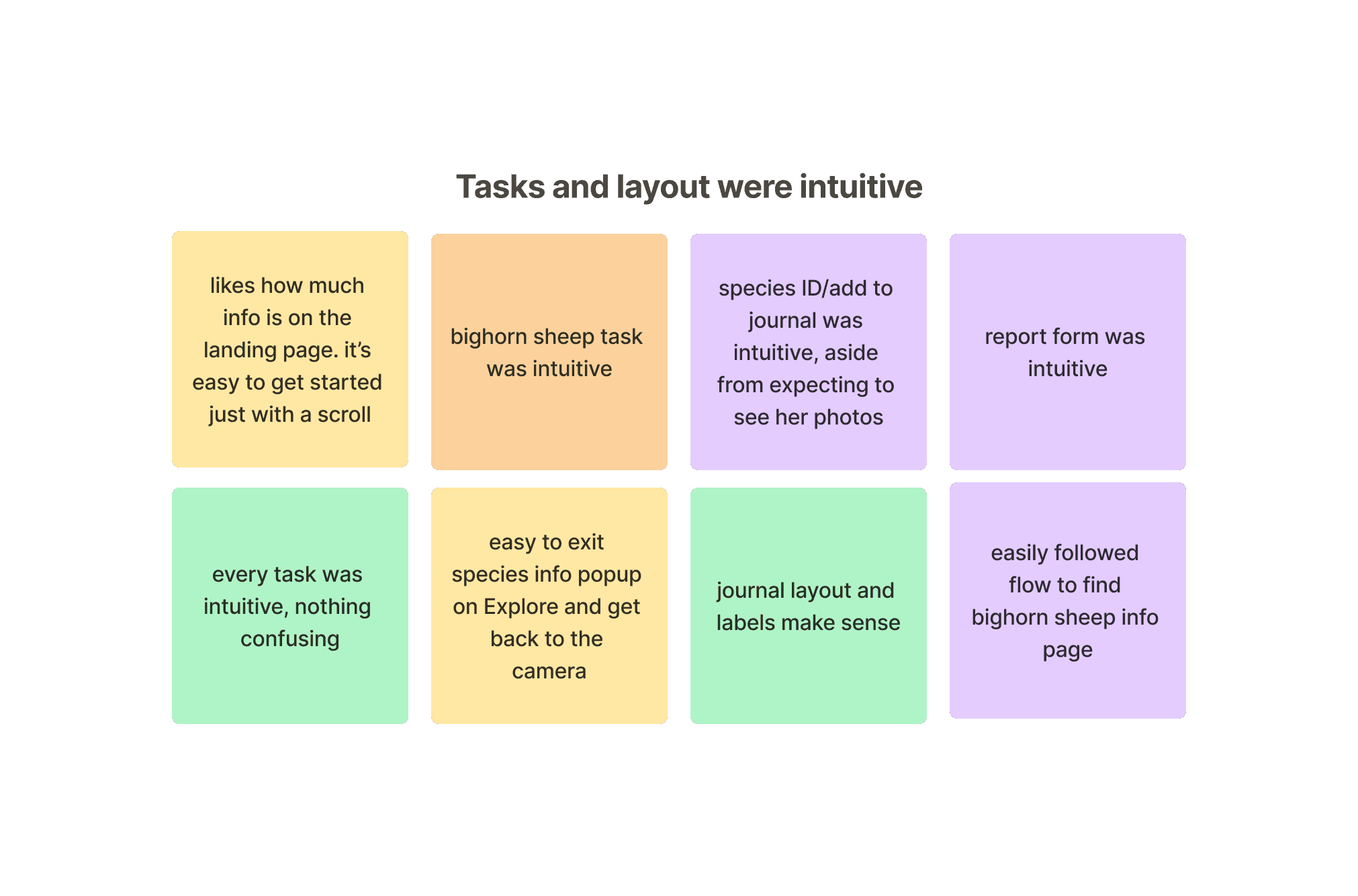
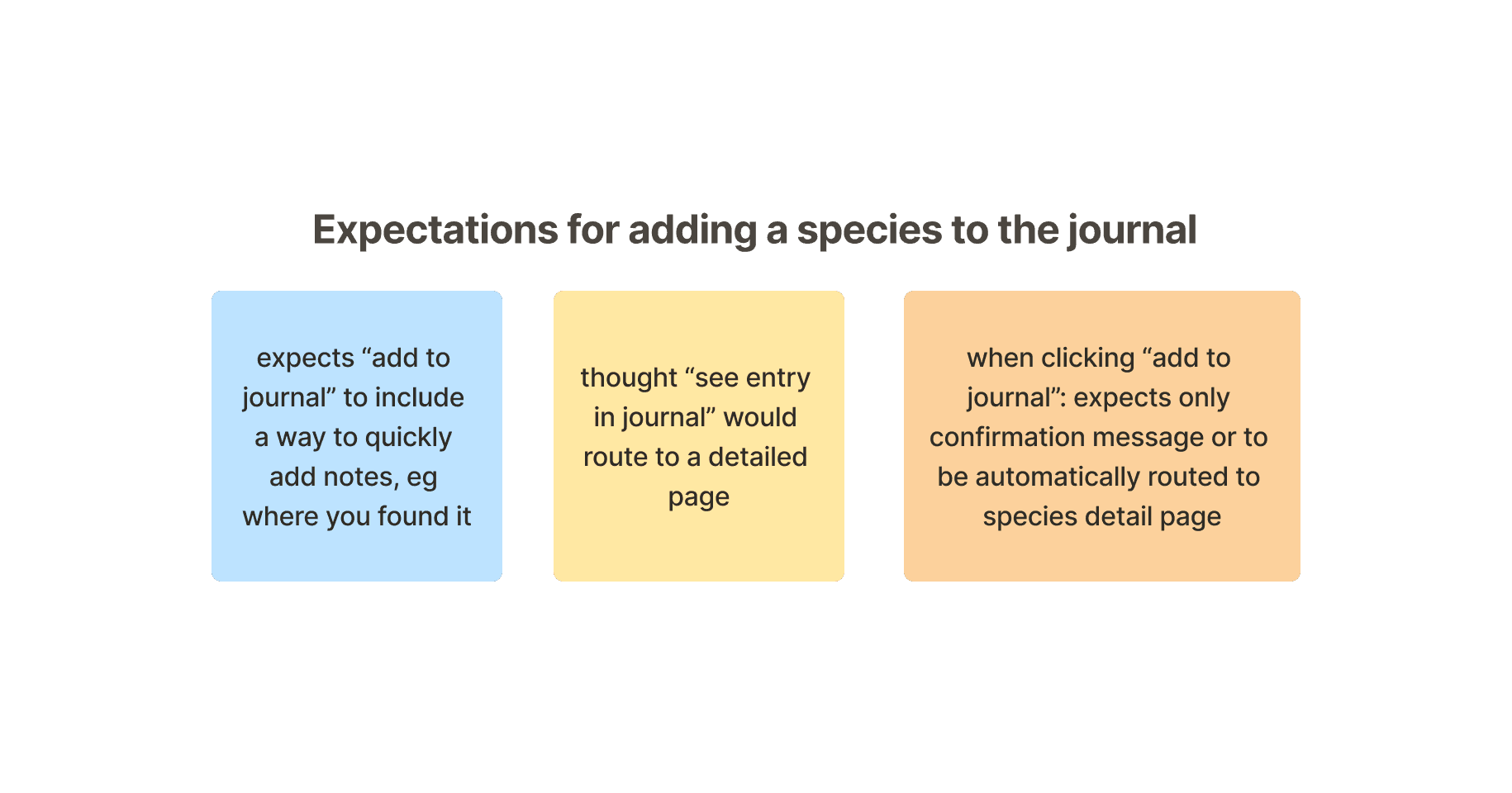
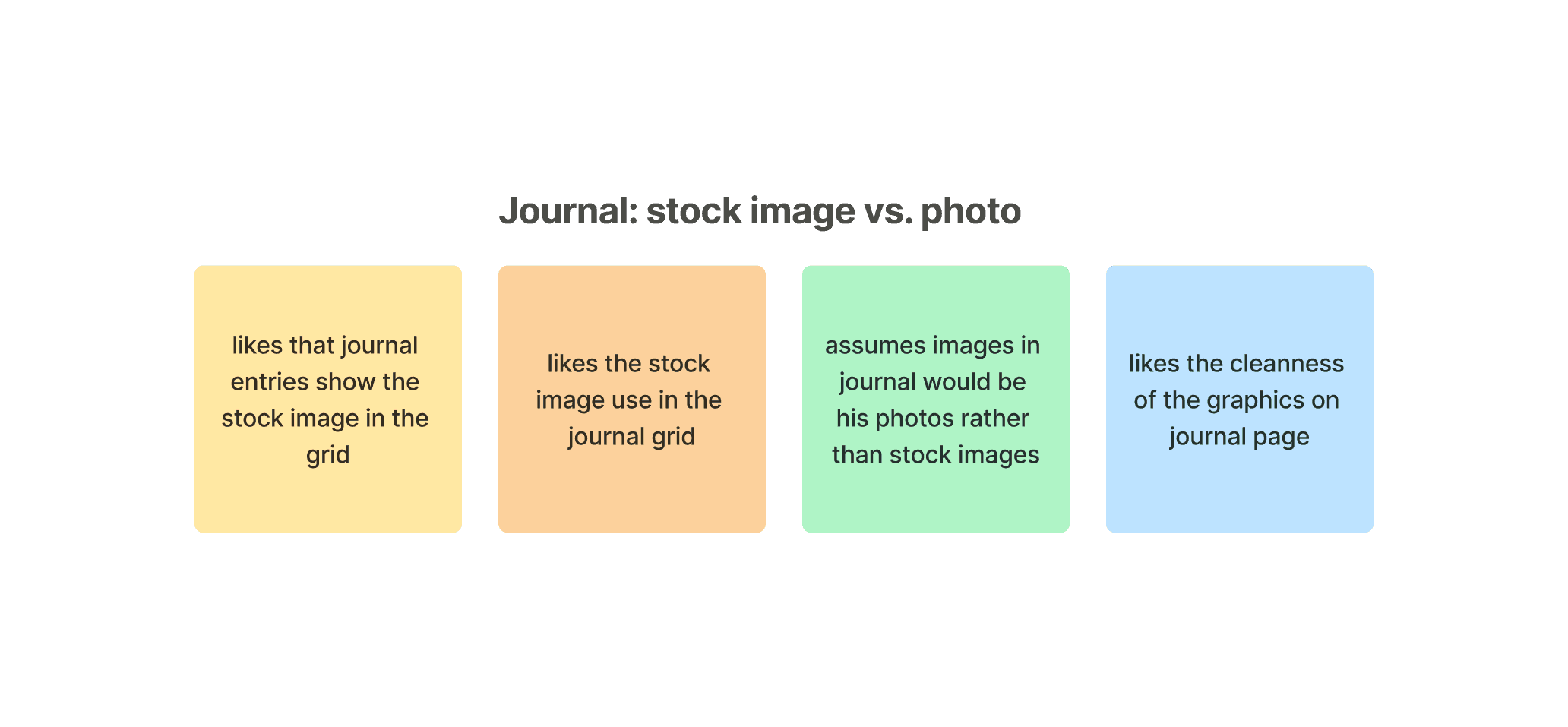
I analyzed my findings with a 2x2 matrix with the four categories: Worked, Assumptions, Questions, and Ideas. Then I did some quick affinity mapping to look for patterns.
A few thematic groups found during usability testing.
Major successes:
Participants generally found each task intuitive and had no major errors. If they did experience errors, they were easy to correct. They seemed to genuinely be interested in the app’s concept and commented on which features they’d use when planning a park visit or when at a park.
“I really like that everything's right on this one page and all it takes is a scroll to get it going. So this is really nice.”
“I like it, it's easy to read. I like the colors …. It seems simple but there's a lot to look at.”
5 out of 5 finished each task quickly without confusion.
“I think the colors are very calming, which remind me of going to the park. And I think the use of icons is not overwhelming, which is nice, like the balance between photos and icons, and I feel like most of it is super intuitive.”
“I really think this would be a very helpful tool for parks in general, because it's just aggregating data. And this is just raw data that they can use. It's leveling up the data that they get from this stuff by an order of magnitude if people were to use this app pretty commonly.”
3 out of 5 expected different behavior when clicking “add to journal”, “see entry in journal”, or “see species info."
“I would have probably expected there to be a section that had notes next to it that you could put like, maybe where you found it. Or, this was hard to get to, it was on this trail, or it was the only one, or there were a bunch of them.”
“I would actually expect [clicking 'see entry in journal'] to go into the entry itself …. I thought there might be like a detailed view of the entry, where you can write more personal notes or something.”
People asked some questions regarding how to know what to do when encountering certain species.
2 out of 5 asked if the app would tell them if they were encountering a species of interest.
“In explore, i can take pictures of anything and look at it later?”
“What happens after you report it? They tell you to kill it?”
Since I didn't integrate the Health Report section into any flows, the page was left in a tentatively finished state. People had different impressions and opinions about this section as a whole, and I knew that this page would remain an area for development.
updating the screens to give users more agency and clarity
identifying species with updated camera controls
Version 1
In order to take a photo, a species must be identified first.
There is no shutter button, so it isn't clear that a photo is automatically taken when seeing species ID.
Viewfinder only changes color when a species has been detected.
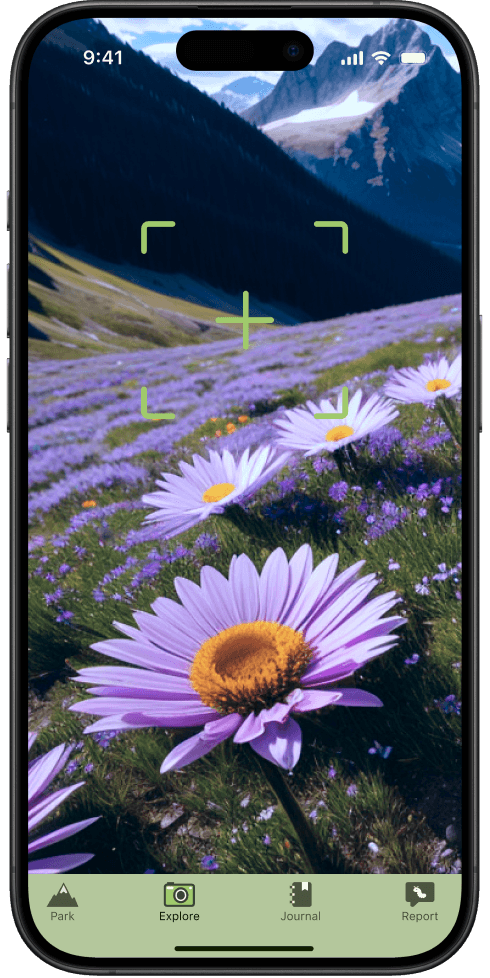
No species detected
↓
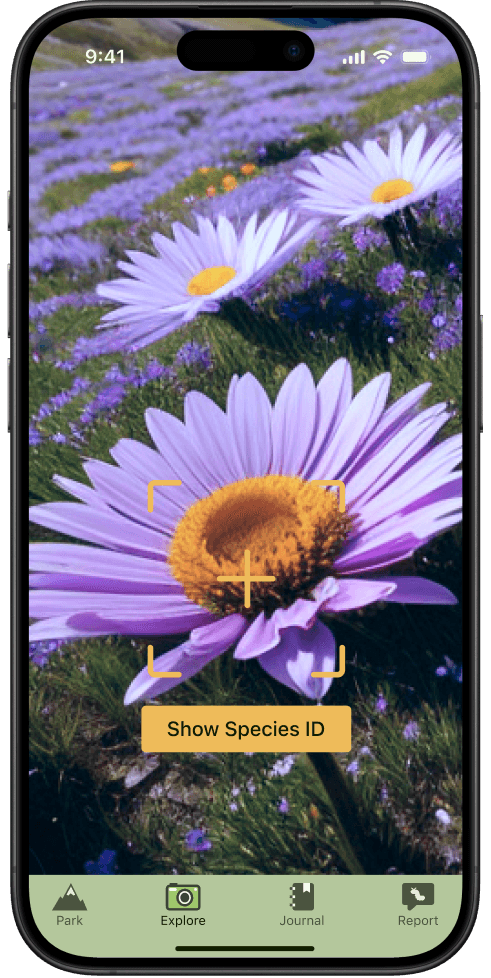
Species detected; select: "Show Species ID"
↓
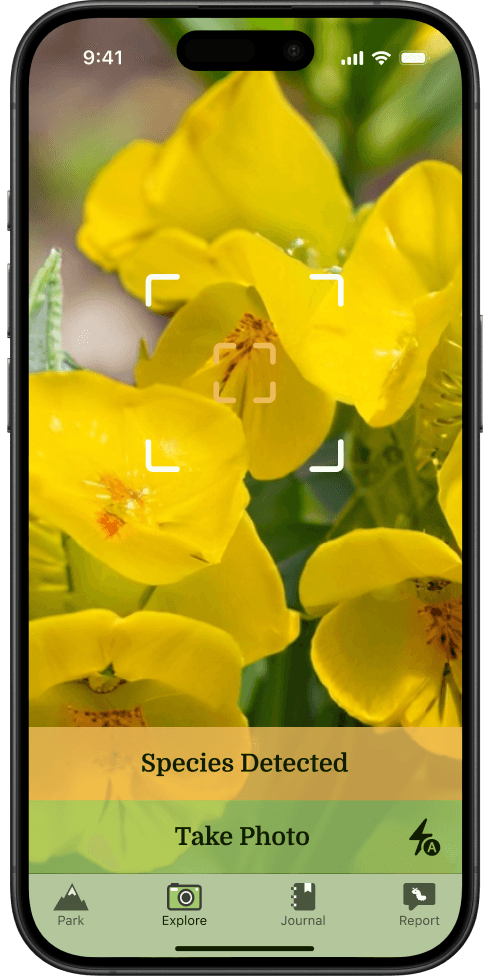
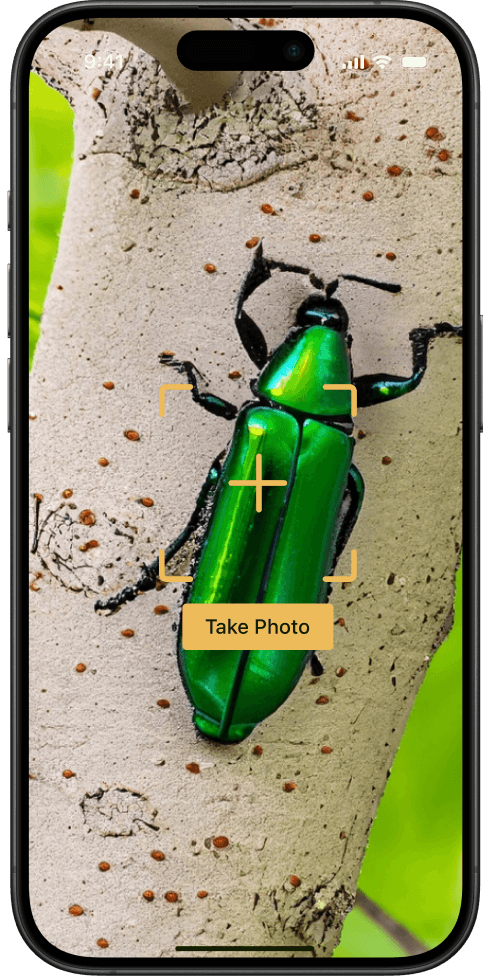
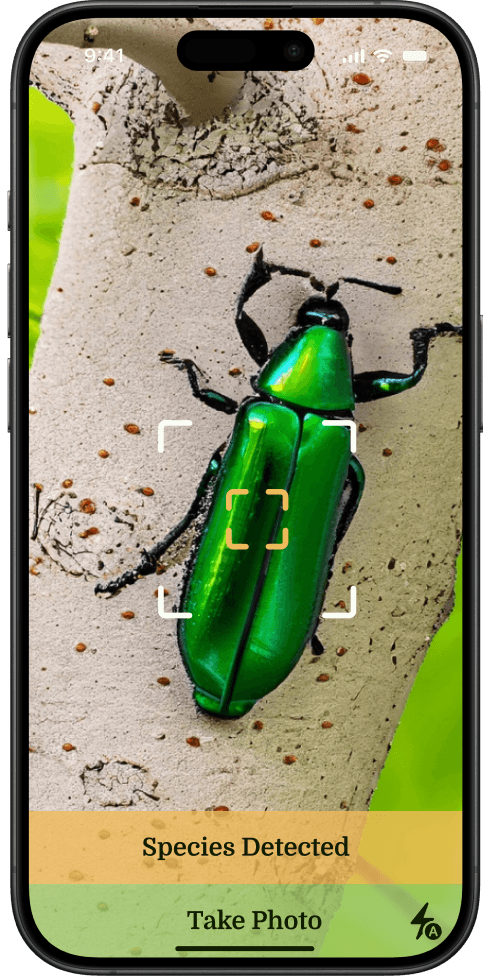
Version 2
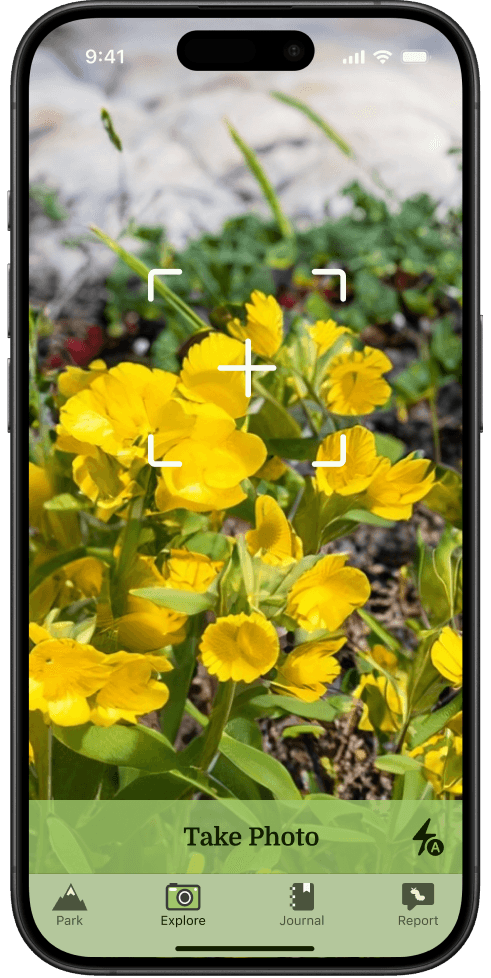
User can take a photo of anything, regardless of if a species has been detected.
Added a "take photo" button, purposefully distinct from the iOS shutter button.
Viewfinder changes shape and color when a species has been detected.
No species detected
↓
Species detected; select: "Take Photo"
↓
species quick view and adding to journal
Version 1
"See species info" is a modal with the further option to go to the full info page.
Adding a species of interest to the journal is a separate flow from making a sighting report.
When adding to the journal, the user can't take any relevant notes.
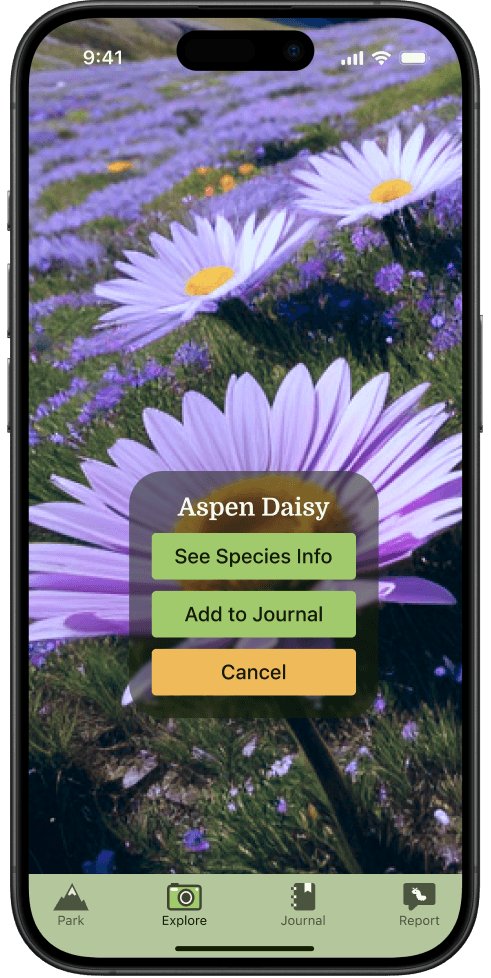
Select: "See Species Info"
↓
Select: "Add to Journal"
↓
New species highlighted in journal
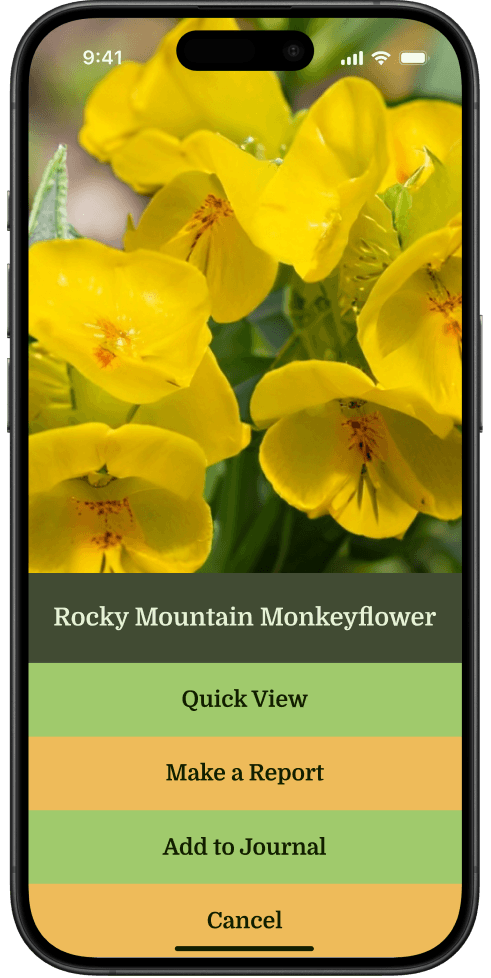
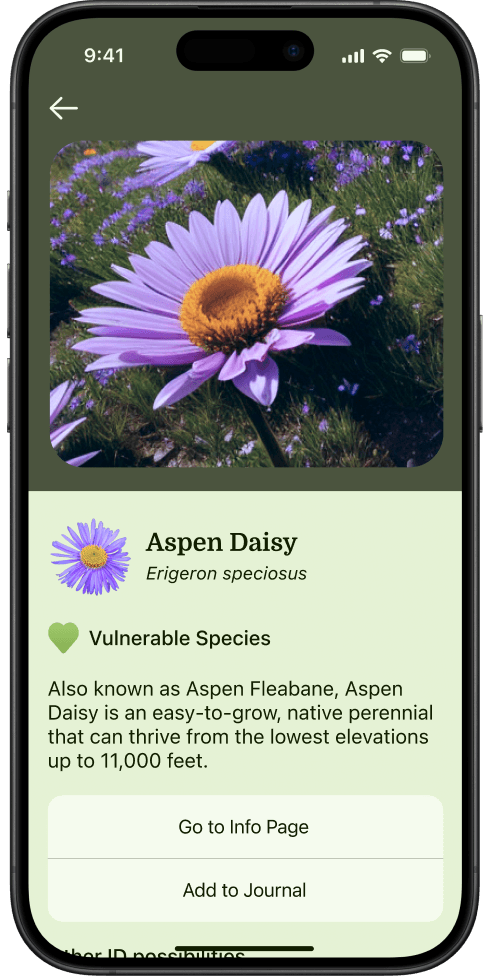
Version 2
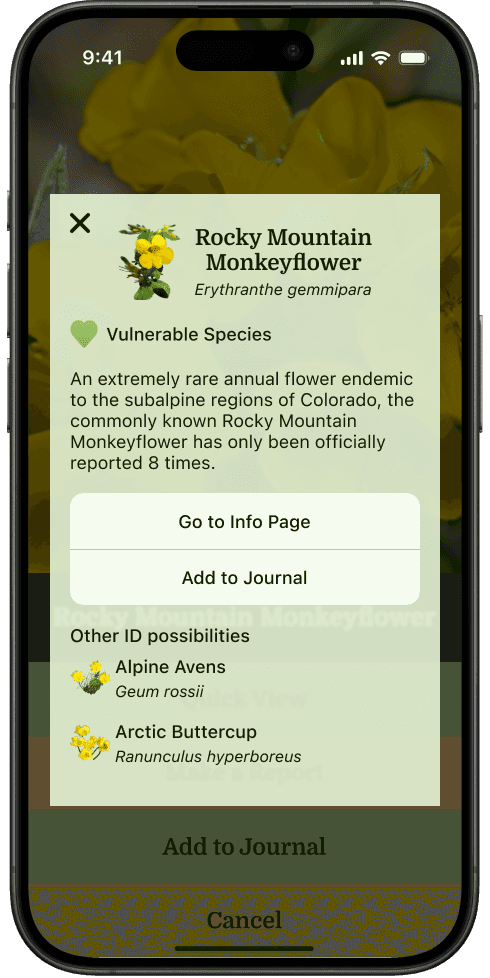
"See species info" is now "Quick View" which opens a modal.
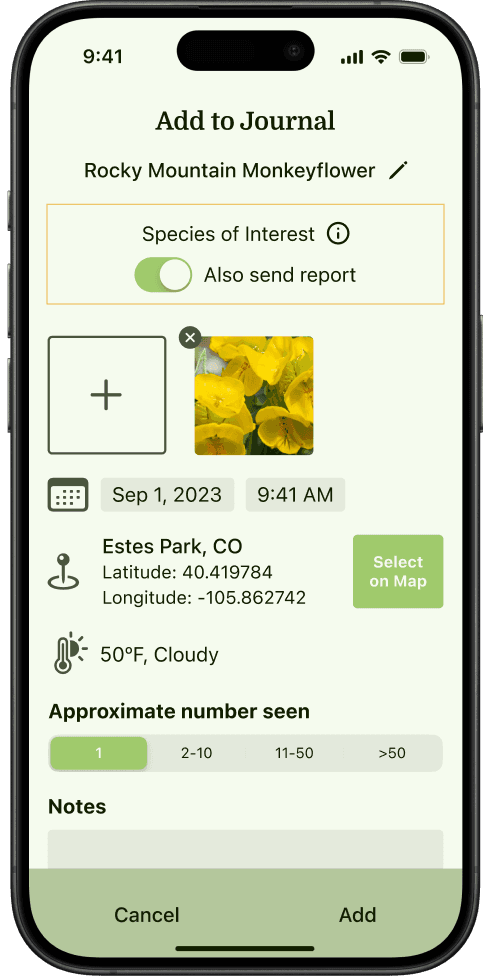
When adding a species to the journal, users have the option of automatically making a report too.
When adding to the journal, users can add notes.
Select: "Quick View"
↓
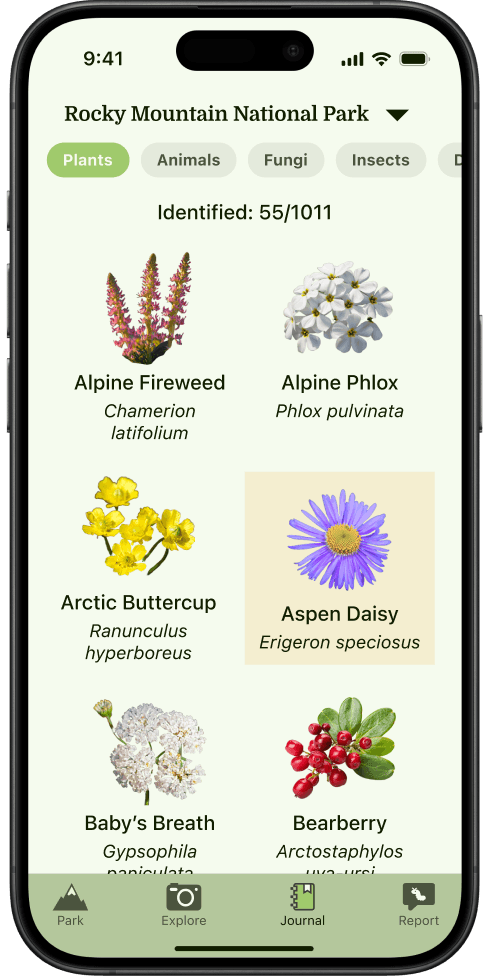
Select: "Add to Journal"
↓
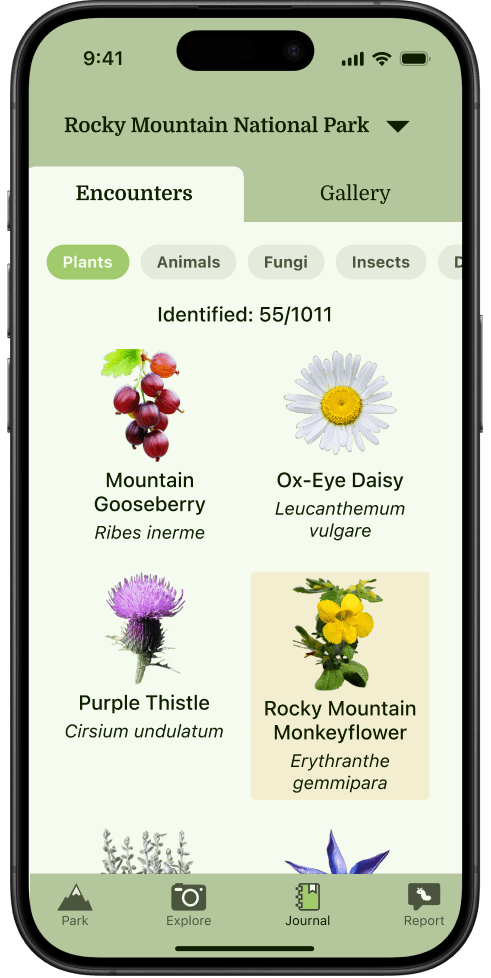
Select: "Add"
↓
Species highlighted in journal
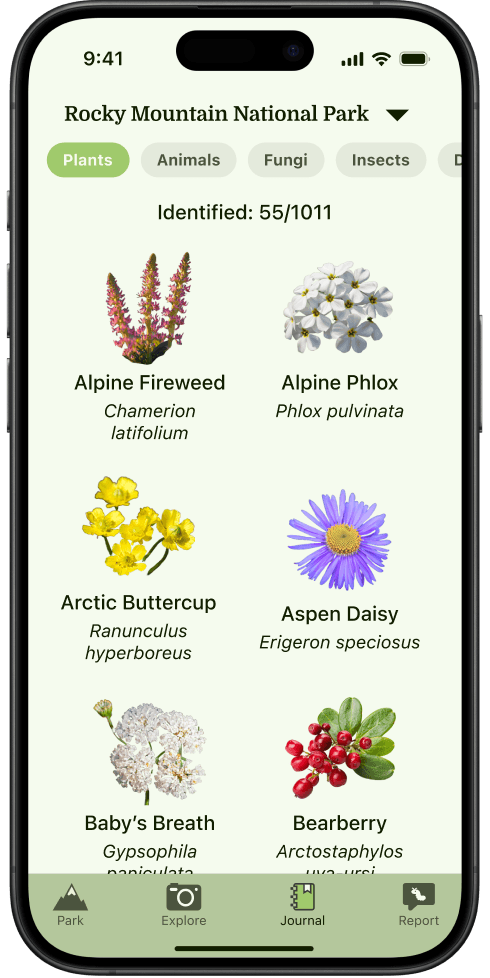
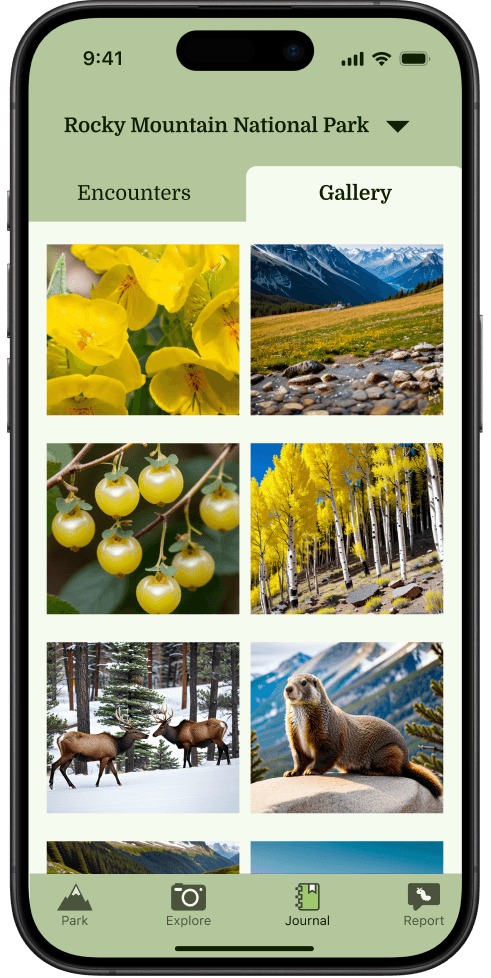
adding another tab to the journal
Initially the journal had a single tab, but after user feedback I added a second "Gallery" tab so users could easily see all photos in one place.
version 1
Version 2
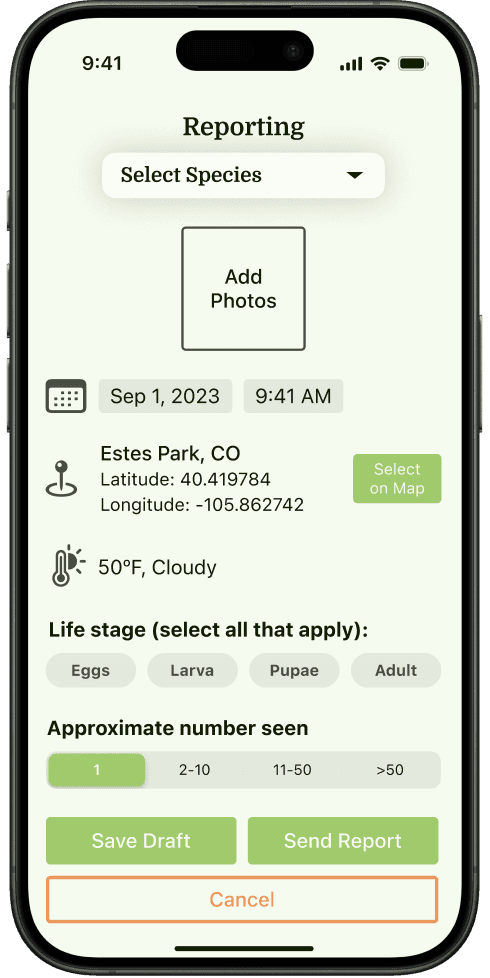
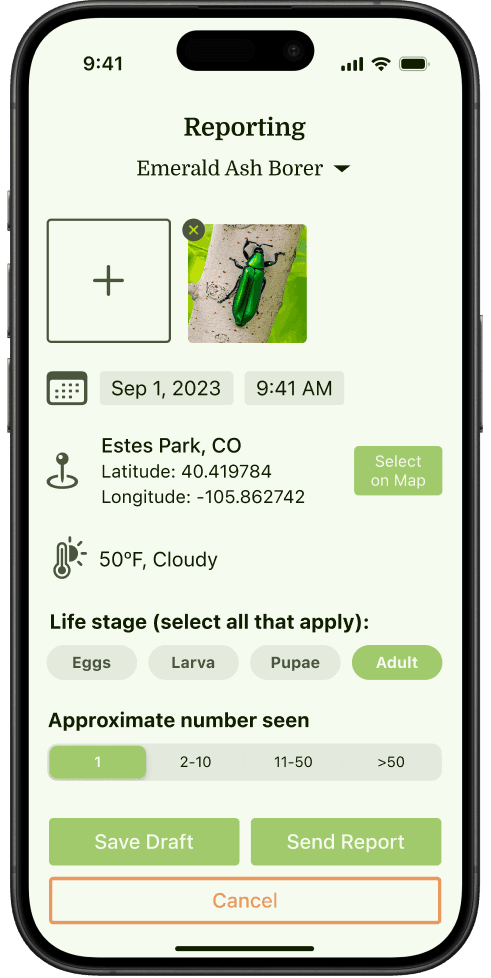
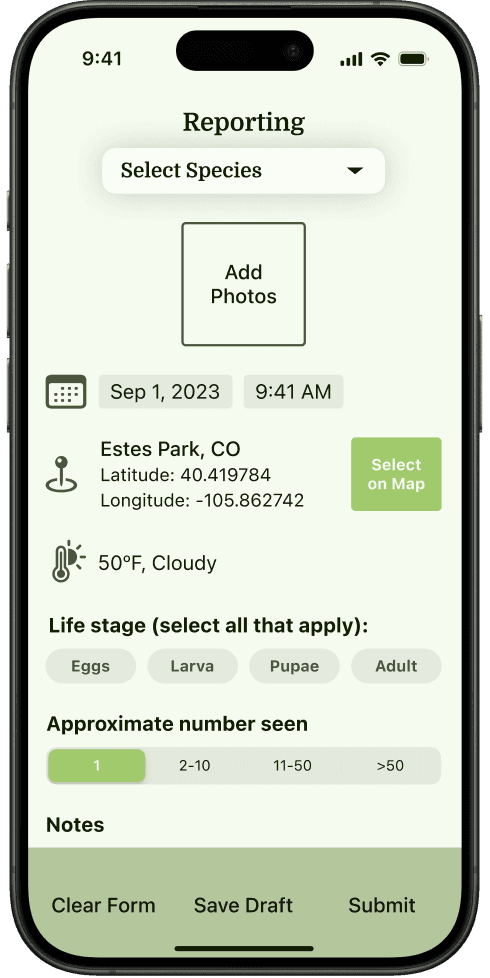
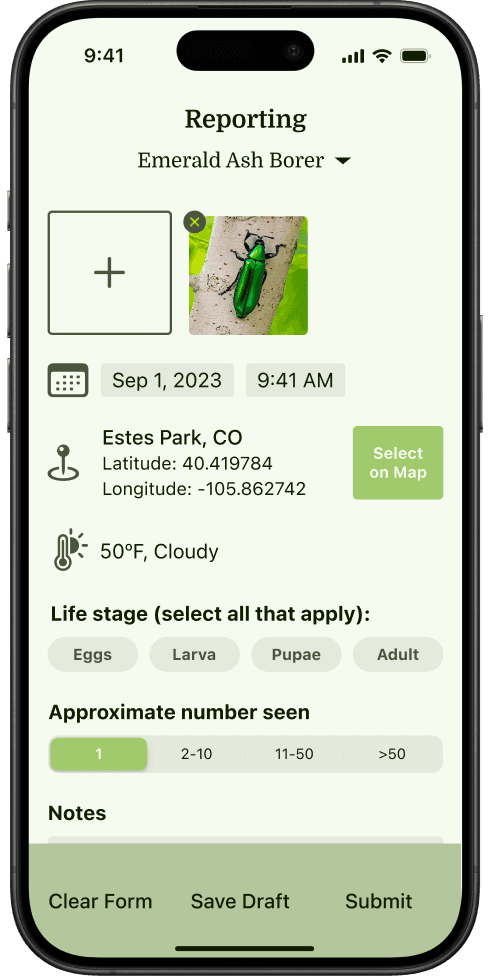
reporting species from scratch
I changed the sticky nav bar options to be Clear, Save, and Submit.
The photo taking action has been updated to include the new camera controls.
Users can save a report as a draft.
version 1
↓
↓
version 2
↓
↓
hypothetical Next Steps
This project has a ton of room for additions and iterations. Still considering the features I envisioned in the initial feature roadmap, I'd want to start with these steps:
Further usability testing with updated screens.
If I were to build and launch this app, I would be wise to research more about indigenous views and perspectives regarding species classification and names. This would involve consulting with someone like a tribal representative.
Species detail pages could have more sections, such as how an animal sounds, subspecies, or alternate names.
The use of the app could be expanded beyond parks to anywhere outdoors (though it might need a name change first).
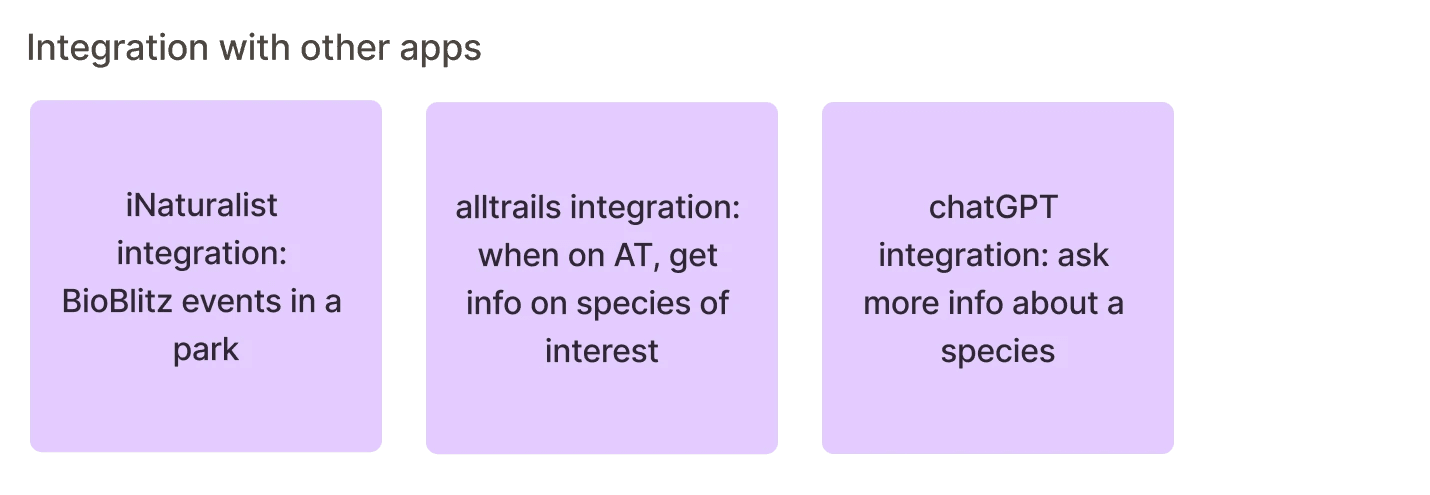
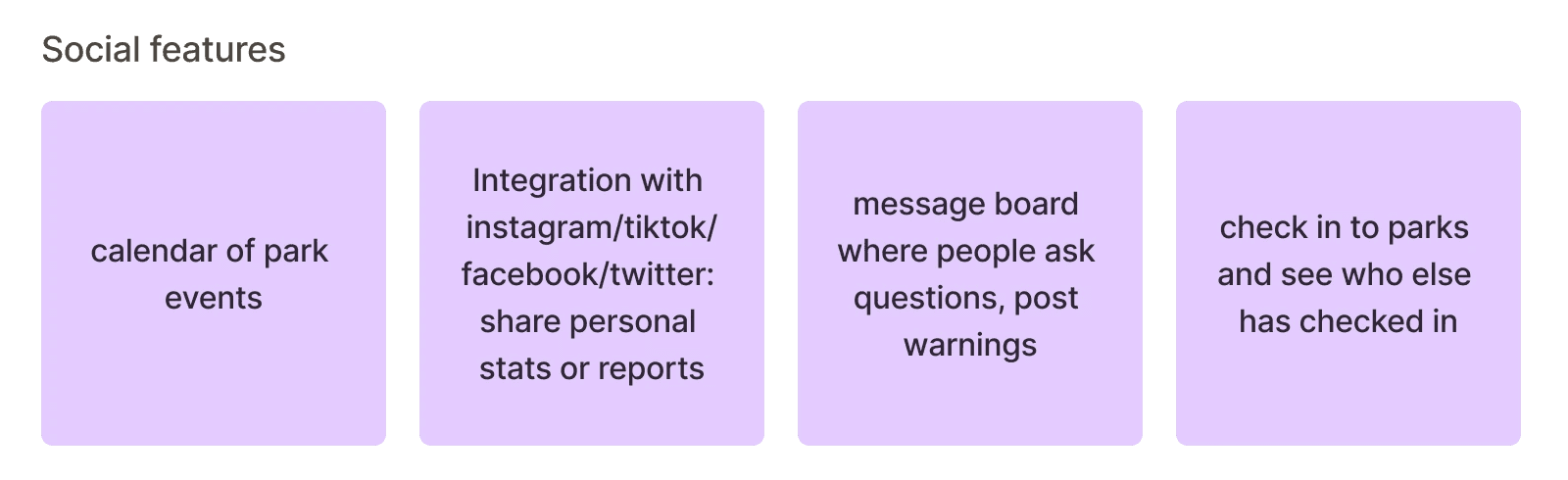
This app could be integrated with social media and/or other apps, such as AllTrails or ChatGPT.
Videos: peep a few user flows
Log in and browse the Park Summary
View a species detail page
View both tabs of the Journal
Use the camera to see species identification and info
Add a species to journal and submit report
What a journey!
A short retrospective
Major lessons learned
The original problem that I set out to face can change after conducting user and market research. I should react to unexpected findings with an open, curious mindset.
I can learn some helpful insights about existing apps' usability issues by reading reviews in the App Store.
I enjoyed and am proud of
I learned a lot about invasive species management and about some of the native species near me. Through my research I got connected with some cool and interesting people.
I think I accomplished my goal of redesigning a species reporting app to be more visually appealing and easier to navigate than what I saw in existing apps.
Major challenges faced
This is the first time I've designed a native app that adheres to an established design system (Human Interface Guidelines). It was sometimes challenging determining which symbols and patterns to implement and which to create for branding purposes.
Finding the right generative AI tools was a bit difficult, and sometimes the tools I used just didn't respond to the specificity of the species I was requesting.
What I'll do differently next time
When creating page divisions, start with color blocking rather than outlines.
When designing screens within a design system, spend more time at the beginning reading through the designer resources.
If using images from a generative AI service, I'll start with a paid service rather than trying to find a free service that's good enough.